之前在做官微产品的反洗钱上传影像的时候有个需求是录入完投保人、被保人的证件影像信息之后如果是指定受益人还得需要录入受益人的影像信息

受益人的影像信息又包含当是身份证的时候要进行ocr校验的一种情况,另外是非身份证的时候进行直接图片的上传另外的这种情况
另外,受益人最多是可以传三个,但是你每次传的个数是随机的,这时候你进入每个页面缓存影像信息的个数就不是确定的了,这里不确定最后通过调用接口传给核心的参数也就是不一定的,针对这种不一定的情况,我们来用这种方法来解决:
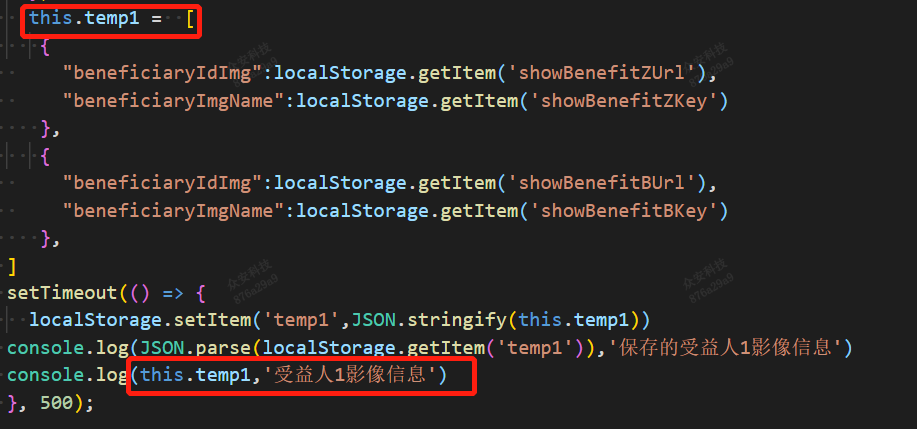
思路就是每一个受益人录入影像的界面保存影像信息的时候用temp[i]来表示,比如第一个受益人的时候就把他的影像信息通过localstorage来存取命名为temp1,
不管是传身份证页面还是非身份证页面都命名为temp1、然后第二个受益人的时候命名为temp2、第三个就是temp3。

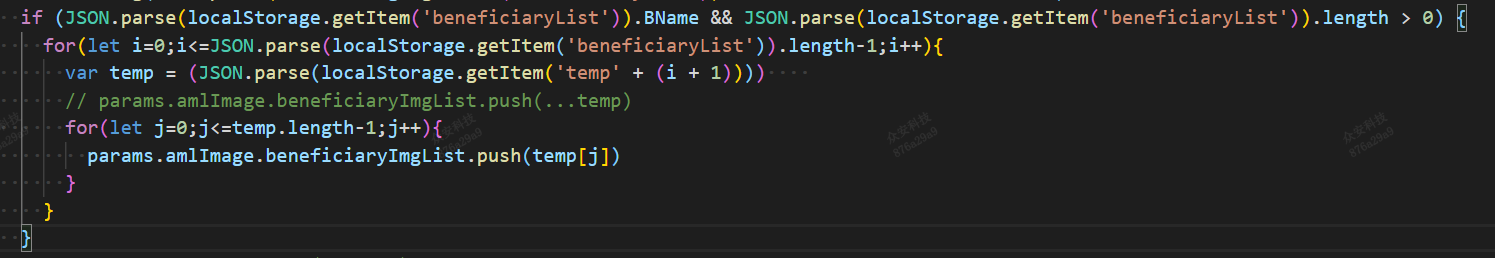
然后在确认页动态获取存储的这些信息的时候根据你输入的受益人的个数进行循环,受益人有个列表,输入几个长度就是几,根据循环出来的长度给temp动态赋值

然后再对temp进行循环操作有几个temp就把这些temp对应的影像信息给写到参数里面。
这样就完成了动态的localStorage的赋值。