基本结构
- 表格:table标签 (表示整个表格)
- 行:tr标签 (table row,表示行,在表格中,有多少组就表示有多少行)
- 列:td标签 (table date cell ,表示表单行元格)
- 表格标题:caption标签 (表格中一般会有一个标题,有且仅有一个,默认情况下,标题位于整个表格第一行)
- 表头单元格:th标签 (table header cell,表示表头单元格)
th和td的区别
- 显示上:th标签浏览器会以“粗体”和“居中”来显示内容
- 语义上:th标签用于表头,td标签用于表行
- 表头:thead
- 表身:tbody
- 表脚:tfoot
相应代码:
<table>
<caption>前端开发技术核心</caption>
<thead>
<tr>
<th>技术</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td>HTML</td>
<td>网页的结构</td>
</tr>
<tr>
<td>CSS</td>
<td>网页的外观</td>
</tr>
<tr>
<td>JavaScript</td>
<td>网页的行为</td>
</tr>
</tbody>
</table>
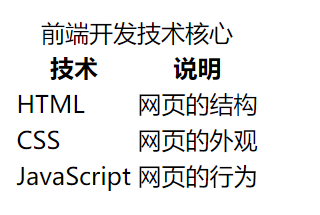
效果如下:

看到的效果没有边框效果,是因为没有增加css样式
css样式
- border --- 属性值 “1”或“0”(默认)规定表格单元是否有边框
- cellspacing ---属性值为像素 规定单元格之间的空白,默认为2px
- cellpadding ---属性值为像素 规定单元边沿与其内容之间的空白,默认为1px
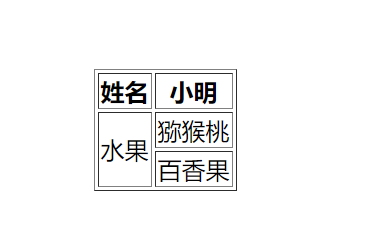
合并行(rowspan)
合并第一行和第二行
代码如下:
<table align="center" border="1" cellspacing="2">
<thead>
<tr>
<th>姓名</th>
<th>小明</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">水果</td>
<td>猕猴桃</td>
</tr>
<tr>
<td>百香果</td>
</tr>
</tbody>
</table>
效果如下:
合并列(colspan)
合并第一列和第二列
代码如下:
<table align="center" border="1" cellspacing="0" cellpadding="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>250</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>520</td>
</tr>
<tr>
<td>平均分</td>
<td colspan="2">385</td>
</tr>
</tbody>
</table>
效果如下:
合并单元格注意:
- 先确定跨行还是跨列
- 找到目标单元格,写上合并方式=合并个数 ()
- 删除多余单元格