最近搞小程序模拟推送消息,才发现小程序推送消息接口准备下线。
请注意,小程序模板消息接口将于2020年1月10日下线,开发者可使用订阅消息功能
咱们现在有需求,所以不管下不下,完成再说。
一:”获取access_token的接口地址:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
二:发送模板消息
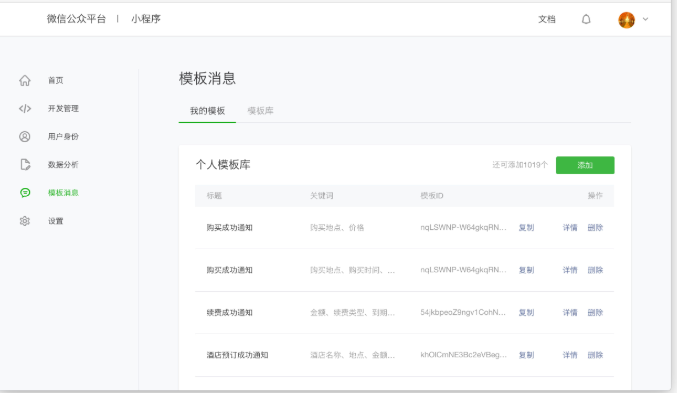
先在微信公众平台选用怒需要的模板id,例如
选用模板消息:
https://mp.weixin.qq.com/wxopen/tmplmsg?action=self_list&token=264012870&lang=zh_CN
登录 https://mp.weixin.qq.com 获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用

三:页面的 form 组件,属性 report-submit 为 true 时,可以声明为需要发送模板消息,此时点击按钮提交表单可以获取 formId,用于发送模板消息。或者当用户完成 支付行为,可以获取 prepay_id 用于发送模板消息。
我这里使用表单可以获取 formId模拟操作推送消息
四:调用接口下发模板消息
HTTPS 调用
请求地址
(POST请求) https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN请求参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| access_token | string | 是 | 接口调用凭证 | |
| touser | string | 是 | 接收者(用户)的 openid | |
| template_id | string | 是 | 所需下发的模板消息的id | |
| page | string | 否 | 点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index?foo=bar)。该字段不填则模板无跳转。 | |
| form_id | string | 是 | 表单提交场景下,为 submit 事件带上的 formId;支付场景下,为本次支付的 prepay_id | |
| data | Object | 否 | 模板内容,不填则下发空模板。具体格式请参考示例。 | |
| emphasis_keyword | string | 否 | 模板需要放大的关键词,不填则默认无放大 |
具体操作代码:
<form bind:submit="testSubmit" report-submit="true"> <button formType="submit">发送模板消息</button> </form>
onLoad: function (options) { var that = this; //获取 access_token that.getAccessToken(); }, getAccessToken: function () { var that = this; var appdid = '填写小程序的APPID'; var appsecret = '填写小程序的密钥' var url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=' + appdid + '&secret=' + appsecret; wx.request({ url: url, success: function (res) { console.log(res) // 控制台输出结果 that.setData({ access_token: res.data.access_token }) console.log("*********获取************" + res.data.access_token) // 控制台输出结果 } }) },
//点击发送模板,获取formid testSubmit: function (e) { var self = this; console.log("*********** e.detail.formId**********" + e.detail.formId) var _access_token = self.data.access_token console.log("***********控制台输出结果**********" + _access_token) var opeid = "微信推送消息接收者的openid" let url = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + _access_token; let jsonData = { access_token: _access_token, touser: opeid, template_id: '所需下发的模板消息的ID', form_id: e.detail.formId, page: "pages/index/index", data: { "keyword1": { "value": "互联网大会科学技术", "color": "#173177" }, "keyword2": { "value": "2019年1月4日 09:00", "color": "#173177" }, "keyword3": { "value": "上海国际展中心", "color": "#173177" }, "keyword4": { "value": "务必准时参加", "color": "#173177" }, } } console.log("**********jsonData*******************" + JSON.stringify(jsonData)) wx.request({ url: url, data:jsonData, method: 'POST', success: function (res) { console.log("***" + JSON.stringify(res)) }, fail: function (err) { console.log('request fail ', err); }, }) },
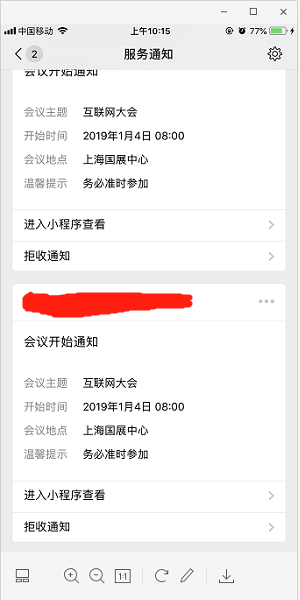
记得拿起手机,真机调试模板推送
结果:

成功示例
{
"errcode": 0,
"errmsg": "ok"
}errcode 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| 40037 | template_id不正确 | |
| 41028 | form_id不正确,或者过期 | |
| 41029 | form_id已被使用 | |
| 41030 | page不正确 | |
| 45009 | 接口调用超过限额(目前默认每个帐号日调用限额为100万) |