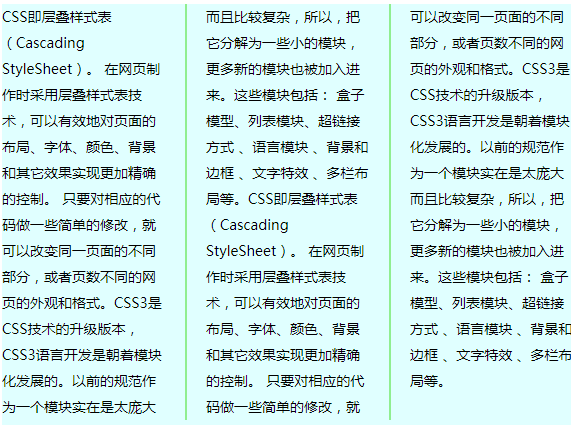
我们通过学习 CSS3,能够创建多个列来对文本进行布局 ,就像报纸那样排版那样!
可以参考详细说明:http://www.w3school.com.cn/css3/css3_multiple_columns.asp
如下多列属性:
column-count:规定元素应该被分隔的列数。
column-gap:规定列之间的间隔。
column-rule:设置所有 column-rule-* 属性的简写属性。
参考代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>多列布局</title> <style> #one{ column-count: 3; /*分3栏*/ column-gap: 40px; /*栏间距*/ column-rule: 2px solid lightgreen; /*栏间分隔线,与border设置类似*/ line-height: 26px; font-size: 14px; height: 500px; background: lightcyan; background: lightcyan; } </style> </head> <body> <div id="one"> CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。 </div> </body> </html>