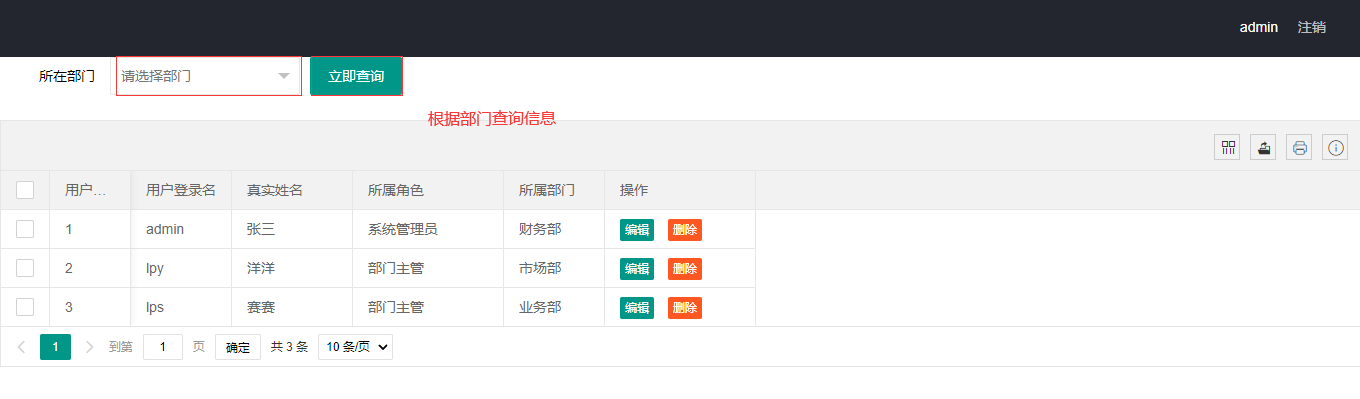
首先先看下图片

我之前写的前端代码:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 引入 layui.css --> <link rel="stylesheet" href="layui/css/layui.css"> <!-- 引入 layui.js --> <script src="layui/layui.js"></script> <script src="js/jquery-3.4.1.js"></script> </head> <body> <div> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> admin </li> <li class="layui-nav-item"> <a href="login.html">注销</a> </li> </ul> </div> </div> </body> <form class="layui-form" action="" lay-filter="example" id="form"> <div class="layui-form-item"> <label class="layui-form-label">所在部门</label> <div class="layui-input-inline"> <select id="ddremark" name="ddremark" lay-verify="required" lay-search=""> <option value="">请选择部门</option> <option value="财务部">财务部</option> <option value="市场部">市场部</option> <option value="业务部">业务部</option> </select> </div> <div class="layui-btn-container"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即查询</button> </div> </div> </form> <table class="layui-hide" id="test" lay-filter="test"> </table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script> </div> <script> layui.use(['util', 'layer', 'table', 'form', 'jquery'], function () { var util = layui.util , layer = layui.layer , table = layui.table , $ = layui.jquery , form = layui.form; table.render({ elem: '#test' , url: "/DepartmentFindAllServlet"/*tpa=http://www.layui.com/test/table/demo1.json*/ , toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板 , defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可 title: '提示' , layEvent: 'LAYTABLE_TIPS' , icon: 'layui-icon-tips' }] , title: '用户数据表' , cols: [[ {type: 'checkbox', fixed: 'left'} , {field: 'uid', title: '用户编号', 80, fixed: 'left', unresize: true} , {field: 'uname', title: '用户登录名', 100, edit: 'text'} , {field: 'urealname', title: '真实姓名', 120, edit: 'text'} , {field: 'urname', title: '所属角色', 150} , {field: 'ddremark', title: '所属部门', 100} , {fixed: 'right', title: '操作', toolbar: '#barDemo', 150} ]] , page: true }); //select下拉框选中触发事件 form.on("select", function (data) { table.render({ elem: '#test' , url: '/DepartmentFindAllServlet?ddremark=' + data.value , toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板 , defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可 title: '提示' , layEvent: 'LAYTABLE_TIPS' , icon: 'layui-icon-tips' }] , title: '用户数据表' , cols: [[ {type: 'checkbox', fixed: 'left'} , {field: 'uid', title: '用户编号', 80, fixed: 'left', unresize: true} , {field: 'uname', title: '用户登录名', 100, edit: 'text'} , {field: 'urealname', title: '真实姓名', 120, edit: 'text'} , {field: 'urname', title: '所属角色', 150} , {field: 'ddremark', title: '所属部门', 100} , {fixed: 'right', title: '操作', toolbar: '#barDemo', 150} ]] , page: true }); }); //头工具栏事件 table.on('toolbar(test)', function (obj) { var checkStatus = table.checkStatus(obj.config.id); switch (obj.event) { case 'getCheckData': var data = checkStatus.data; layer.alert(JSON.stringify(data)); break; case 'getCheckLength': var data = checkStatus.data; layer.msg('选中了:' + data.length + ' 个'); break; case 'isAll': layer.msg(checkStatus.isAll ? '全选' : '未全选'); break; //自定义头工具栏右侧图标 - 提示 case 'LAYTABLE_TIPS': layer.alert('这是工具栏右侧自定义的一个图标按钮'); break; } ; }); //监听行工具事件 table.on('tool(test)', function (obj) { var data = obj.data; //console.log(obj) if (obj.event === 'del') { layer.confirm('真的删除行么', function (index) { obj.del(); layer.close(index); }); } else if (obj.event === 'edit') { layer.prompt({ formType: 2 , value: data.email }, function (value, index) { obj.update({ email: value }); layer.close(index); }); } }); }); </script> </body> </html>
思考:
相信大家都已经看出来了,下拉框选中后触发的时间是又让表格重新渲染一遍,这样写明显不好
layui官网上有表格重载的方法

注释上面黄色的代码,替换为下面的代码
form.on('submit(formDemo)', function (data) {
console.log('部门', data.field.ddremark);
table.reload('test', {
url: '/DepartmentFindAllServlet',
method: 'post',
where: {
ddremark: data.field.ddremark,
},
});
return false;
});
这样就好多啦