最近一段日子忙的焦头烂额,代码重构,新项目编码,导致jsoup开发网站客户端也没时间继续下去,只能利用晚上时间去研究了。今天实现美食网首页图片轮播效果,网站效果图跟Android客户端实现如图:


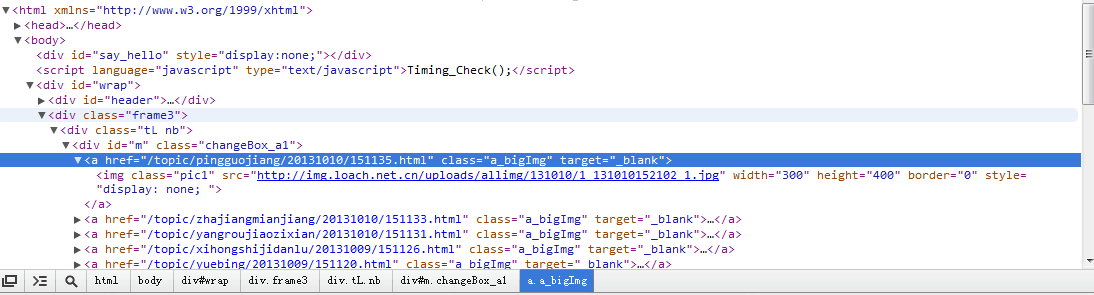
从浏览器开发者模式可以看到这个轮播图片效果的图片地址以及html连接

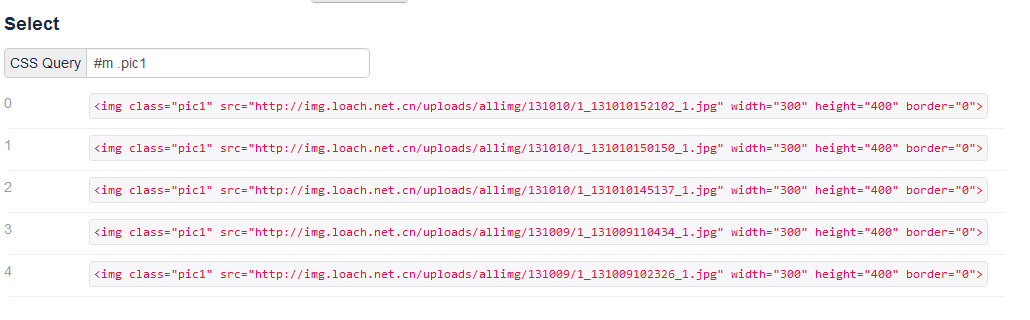
用节点解析出包含图片url地址(主要代码):
1 Elements pics = content.select("#m .pic1"); 2 usedatabase.delete("ScrollView"); 3 for(Element links :pics){ 4 String url = links.attr("src"); }

最后用各种开源库实现图片下载,缓存,轮播(以后详细介绍)。
通过自定义ListView,重写OnMeasur方法实现ScrollView兼容ListView滑动效果
1 package com.dandan114.Main; 2 import android.content.Context; 3 import android.util.AttributeSet; 4 import android.widget.ListView; 5 6 public class ListViewTest extends ListView { 7 8 public ListViewTest(Context context) { 9 super(context); 10 // TODO Auto-generated constructor stub 11 } 12 13 public ListViewTest(Context context, AttributeSet attrs) { 14 super(context, attrs); 15 // TODO Auto-generated constructor stub 16 } 17 public ListViewTest(Context context, AttributeSet attrs, int defStyle) { 18 super(context, attrs, defStyle); 19 // TODO Auto-generated constructor stub 20 } 21 22 @Override 23 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { 24 // TODO Auto-generated method stub 25 26 int expandSpec = MeasureSpec.makeMeasureSpec( 27 Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST); 28 29 super.onMeasure(widthMeasureSpec, expandSpec); 30 } 31 }
