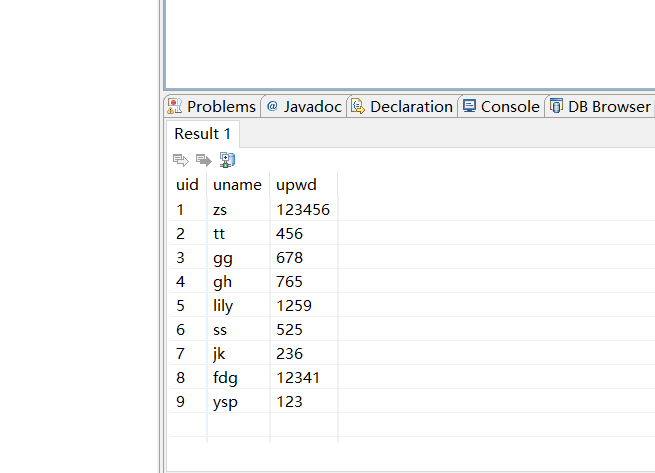
用户表: uid (主键,自动增长) uname upwd
使用分层实现注册。(必做)
使用分层实现登录。(选做)
StuDao.java
package com.ga; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import com.gd.Stu; public class StuDao { //学生数据访问类 //添加学生 public int addStu(Stu s){ int i=0; try { //加载驱动 Class.forName("com.mysql.jdbc.Driver"); //建立连接 Connection con=DriverManager.getConnection("jdbc:mysql://localhost:3306/mysql", "root", "123456"); //写SQL语句 String sql="insert into stu(uname,upwd) values(?,?)"; //执行 PreparedStatement ps=con.prepareStatement(sql); ps.setString(1, s.getUname()); ps.setString(2, s.getUpwd()); i=ps.executeUpdate(); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return i; } }
Stu.java
package com.gd; public class Stu { private int sid; private String uname; private String upwd; //访问器 public int getSid() { return sid; } public void setSid(int sid) { this.sid = sid; } public String getUname() { return uname; } public void setUname(String uname) { this.uname = uname; } public String getUpwd() { return upwd; } public void setUpwd(String upwd) { this.upwd = upwd; } //构造器 public Stu(int sid, String uname, String upwd) { super(); this.sid = sid; this.uname = uname; this.upwd = upwd; } public Stu() { super(); } }
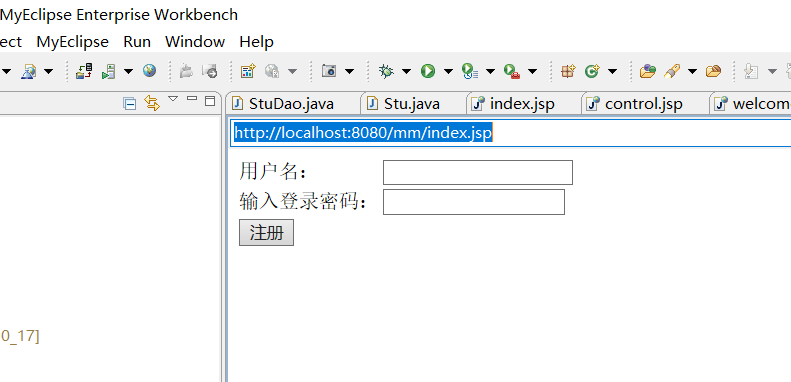
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <form name="form1" method="post" action="control.jsp" > <table> <tr> <td>用户名:</td> <td> <input type="text" name="uname" id="userName" ></td> </tr> <tr> <td>输入登录密码:</td> <td><input type="password" name="upwd" id="pwd"></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form> </body> </html>
control.jsp
<%@page import="com.ga.StuDao"%> <%@page import="com.gd.Stu"%> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% Stu s = new Stu(); String uname = request.getParameter("uname"); s.setUname(uname); String upwd = request.getParameter("upwd"); s.setUpwd(upwd); StuDao sd=new StuDao(); if(sd.addStu(s)>0){ //跳转注册成功页面 }else{ //错误页面 } %> %> <% if(uname.equals("ysp")&&upwd.equals("123")){ //跳转成功登录页面 request.getRequestDispatcher("welcome.jsp").forward(request, response); session.setAttribute("uname",uname); } else{ request.getRequestDispatcher("index.jsp").forward(request, response); } %>
welcome.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'welcome.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> 成功登录! <br> </body> </html>