首先,浮动这个样式的出现,仅仅只是为了实现图文环绕的效果,现在大多时利用浮动来布局;
浮动:
使元素推理文档流,按照指定方向发生移动;
遇到父级边界或者相邻的浮动元素会停下来;
浮动的特性:
1,块元素一行显示多个;
2,内联元素支持宽高;
3,没有设置宽度时由内容撑开宽度;
4,脱离文档流;
浮动的破坏性:
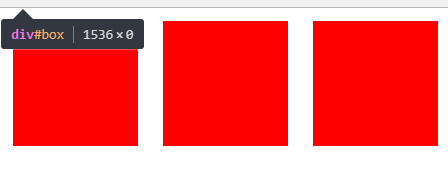
浮动元素脱离文档流后,导致父级元素高度塌陷。父级元素无法包裹住子级浮动元素;


为什么要清除浮动:
解决父级高度塌陷;
清除浮动的方法:
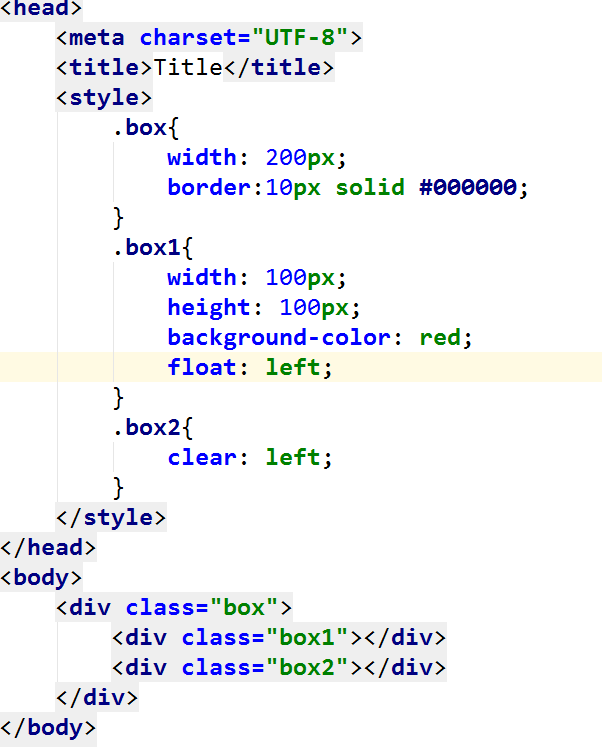
1,clear清除浮动
clear:left || right || both || none
clear:left 清除左侧浮动元素;
clear:right 清除右侧浮动元素
clear:both 清除左右两边
clear:none 不清除
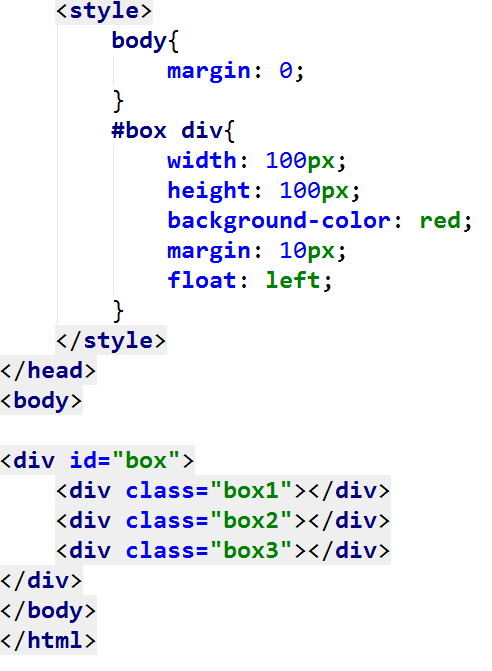
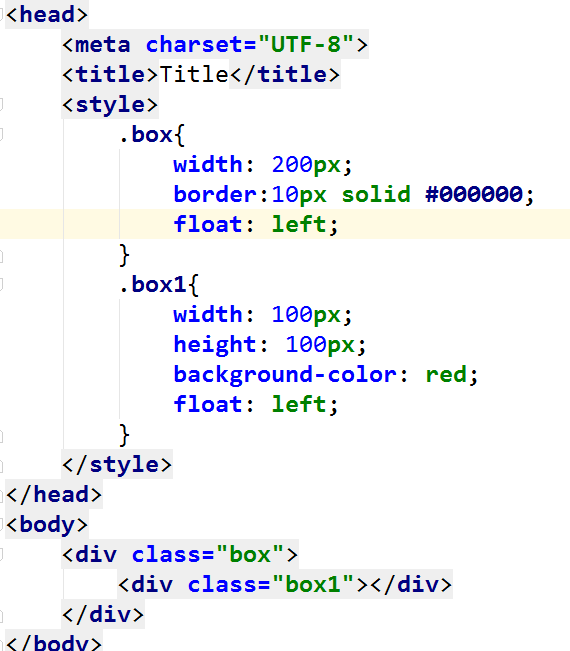
代码:

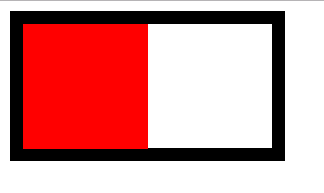
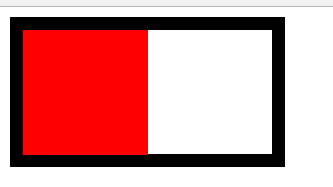
效果图:

缺点:如果浮动元素过多浪费标签;不优雅;
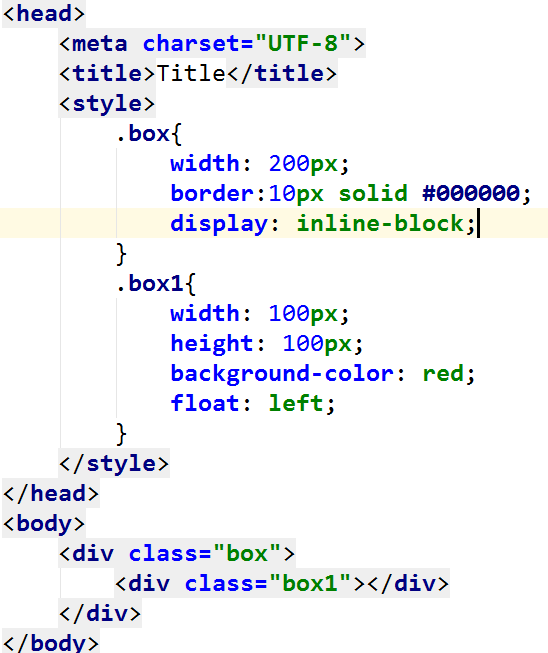
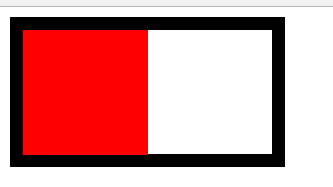
2.inline-block请浮动

效果图:

缺点:margin:auto;失效;
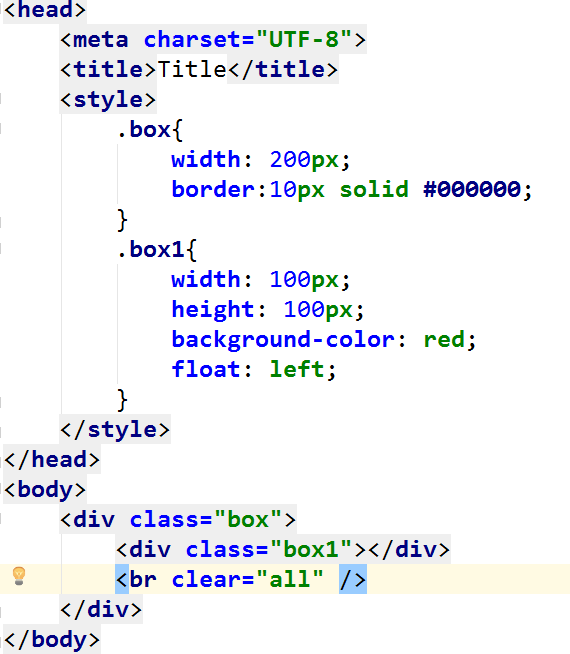
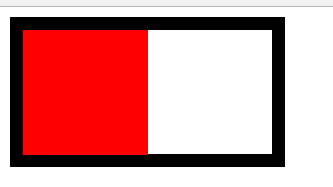
3.<br />的clear属性请浮动
代码:

效果图:

缺点: 当前页面有很多模块用到浮动时,每个用到的模块都要加<br clear="all" />;
不符合w3c标准;
4.以浮制浮
给父级添加浮动
代码:

效果图:

缺点:不理智的行为,总会有个父级节点会塌陷;
5.:afte伪类请浮动
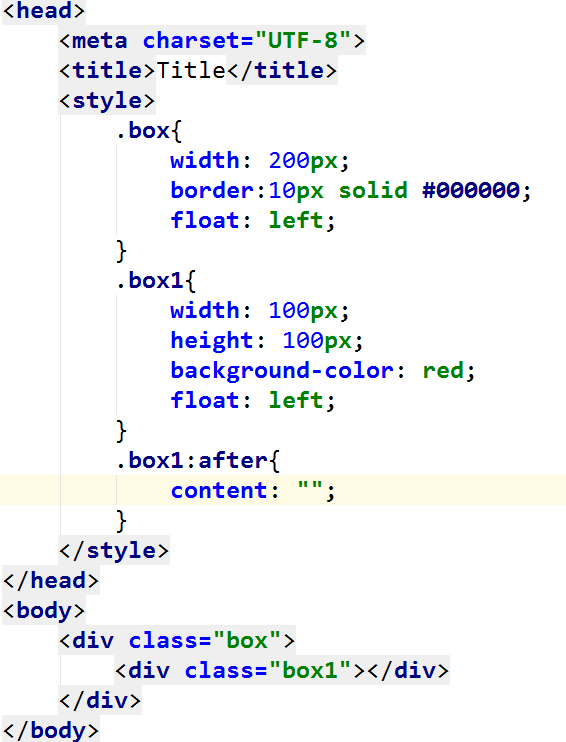
代码:

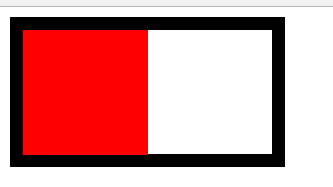
效果图:

缺点:无;目前最优雅的清除浮动的方式;