数据类型概述
undefined、Null、Boolean、Number 、String、function、Object(复杂数据类型)
javaScript 不支持任何创建自定义类型的机制,所有值都成为以上 6 中数据类型之一
undefined类型
Undefined 类型只有一个值,即特殊的 undefined。
在使用 var 或者let声明变量,但没有对其初始化时,这个变量的值就是 undefined。我们在定义变量的时候,尽可能的不要只声明,不赋值。
没有必要显式的给一个变量赋值为 undefined,因为没有赋值的变量会隐式的 (自动的)赋值为 undefined
ECMAScript 第 3 版之前并没有引入这个值,引入之后为了正式区分空对象与未经初始化的变量。
var s alert(s) // undefined
未初始化的变量与根本不存在的变量(未声明的变量)也是不一样的。
var s alert(s) // undefined // alert(a) // 报错:a is not defined // 使用typeof 判断一个未初始化的变量和未定义的变量返回都是undefined,从逻辑上思考,他们的值,一个是 undefined,一个报错;他们的类型,却都是 undefined alert(typeof s) alert(typeof a)
Null类型
Null 类型是一个只有一个值的数据类型,即特殊的值 null。
它表示一个空对象引用(指针),而 typeof 操作符检测 null 会返回 object。
var s = null alert(typeof s) //object
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为 null。这样,当检查 null 值就知道是否已经变量是否已经分配了对象引用了。
var s = null if (s !== null) { alert('对象存在') }
注意:undefined 是派生自 null 的,因此 ECMA-262 规定对它们的相等性测试返回 true。
由于 undefined 和 null 两个值的比较是相等的,所以,未初始化的变量和赋值为 null 的变量会相等。这时,可以采用 typeof 变量的类型进行比较。但建议还是养成编码的规范,不要忘记初始化变量。
var s = null var a alert(a == s) // true alert(a === s) // false alert(typeof a === typeof s) // false alert(undefined == null) // true alert(undefined === null) //fasle,三个等于号比较的是数据类型
// undefined与null的区别 // undefined代表没有赋值,null代表赋值了, 只是值为null var a1 var a2 = null console.log(a1, a2) // undefined null
// 什么时候给变量赋值为null // var a = null //a将指向一个对象, 但对象此时还没有确定 // a = null //让a指向的对象成为垃圾对象 //初始 var a = null //中间 var name = 'Tom' var age = 12 a = { name: name, age: age } //结束 a = null
Boolean类型
Boolean 类型有两个值(字面量):true 和 false。而 true 不一定等于 1,false 不一定等于 0。
JavaScript 是区分大小写的,True 和 False 或者其他都不是 Boolean 类型的值。
虽然 Boolean 类型的字面量只有 true 和 false 两种,但 ECMAScript 中所有类型的值都有与这两个 Boolean 值等价的值。要将一个值转换为其对应的 Boolean值,可以使用转型函数 Boolean()。

var box = true alert(typeof box) // boolean alert(box == 1) // true alert(box == 0) //false alert(box === 1) // false,三个等于号比较的是数据类型 alert(typeof box == typeof 1) // false var str = 'hello' var str2 = Boolean(str) alert(typeof str) // string alert(typeof str2) // boolean alert(str2) // true ,如果str的值为''(空字符串)或者为null的话或者是undefined,结果为false
上面是一种显示转换,属于强制性转换。而实际应用中,还有一种隐式转换。比如,在if 条件语句里面的条件判断,就存在隐式转换。
var str = '' if (str) { alert('true') } else { alert('false') }
Number类型
Number 类型包含两种数值:整型和浮点型。为了支持各种数值类型,ECMA-262 定义了不同的数值字面量格式。输出都是按照十进制输出的
NaN的类型是number,NaN是一个特殊的数值类型,表示Not a Number
alert(typeof NaN) // number
使用typeof检查Infinity是个number类型
alert(typeof Infinity) //number
如果使用Number表示的数值超过了最大值,会返回Infinity(正无穷),-Infinity(负无穷)
Number类型的在js中整数运算基本可以保证精确度,但是浮点数运算可能得到一个不精确的结果,在精确度要求比较高的时候,尽量放在服务的计算
alert(0.423 + 0.43)
alert(3 + 1341412)
可以将一个数值的字符串转换成number类型
var str1 = '123' var str2 = 'abc' alert(Number(str1)) //123,Number类型 alert(Number(str2))//NaN,不能将除了数值的字符串转成Number类型
Number对象常用的属性和方法查看:JavaScript的数值对象(Number)详解
String类型
String 类型用于表示由于零或多个 16 位 Unicode 字符组成的字符序列,即字符串。字符串可以由双引号(")或单引号(')表示。
var str = 'hello'
注意:在某些其他语言(PHP)中,单引号和双引号表示的字符串解析方式不同,而ECMAScript 中,这两种表示方法没有任何区别。但要记住的是,必须成对出现,不能穿插使用,否则会出错。
var str = 'hello" // 报错
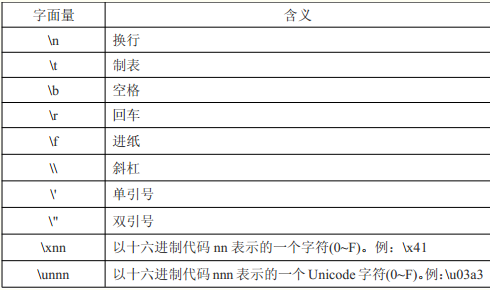
转义字符:String 类型包含了一些特殊的字符字面量,也叫转义序列。

alert('\') // 结果是一条反斜线
alert('u03a3') // 结果是一个特殊字符
字符串特点
ECMAScript 中的字符串是不可变的,也就是说,字符串一旦创建,它们的值就不能改变。
要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量。
var box = 'li' box = box + 'jia' alert(box)// lijia
两个相同字符串之间的比较,在js中是为true的
var box1 = '3' var box2 = '3' alert(box1 == box2) // true alert(box1 === box2) // true
String()方法
如果在转型之前不知道变量是否是 null 或者 undefined 的情况下,我们还可以使用转型函数 String(),这个函数能够将任何类型的值转换为字符串。
alert(String(null)) //'null' alert(typeof String(null)) //string alert(String(2)) //'2' alert(typeof String(2)) //string
toString()方法:toString()方法可以把值转换成字符串。
var box1 = 3 var box2 = null var box3 = false var box4 = {} alert(box1.toString()) alert(typeof box1.toString()) // string // alert(box2.toString()) // 会报错:Cannot read property 'toString' of null,null没有toString方法 alert(box3.toString()) alert(box4.toString()) alert(typeof box4.toString()) // string
toString()方法一般是不需要传参的,但在数值转成字符串的时候,可以传递进制参数,只有数值类型才有效。
var box1 = 10 alert(box1.toString(2)) // 表示二进制输出 alert(box1.toString(8)) alert(box1.toString(10)) alert(box1.toString(16))
字符串常用方法查看:JavaScript的基本包装类型_String类型
Array数组类型
一种特别的对象(数值下标,内部数据是有序的),将一组数据存放到数组中方便统一进行管理
js中的数组可以存放各种数据(string,number,object,包括数组本身(二维数组)......等等)
var arr = [{}, 'huang', 3] console.log(arr)

通过下标对数组进行操作
var arr = [{name: 'huang'}, 'huang', 3] console.log(arr[0].name) // huang,获取下标为0的那个元素
真数组和伪数组:真数组可以使用数组的所有方法进行操作数组,伪数组不能使用forEach方法进行遍历,也不能使用数组的一般方法
更多数组的操作详情:JavaScript数组操作详情
ES6中新增了一些数组的方法,详情:ES5-ES6-ES7_数组的扩展
function 类型
声明function类型的方法以及调用function的方法
var fn1 = function () { alert (1) } function fn2() { alert(2) } alert(fn1) //打印出函数本身 fn1() // 调用fn1这个方法,并且执行函数里面的代码 fn2()
Object类型
ECMAScript 中的对象其实就是一组数据和功能的集合。对象可以通过执行 new 操作符后跟要创建的对象类型的名称来创建
Object()是对象构造,如果对象初始化时不需要传递参数,可以不用写括号,但这种方式我们是不推荐的。
var box1 = new Object() console.log(box1) // {},空对象
Object()里可以任意传参,可以传数值、字符串、布尔值等。而且,还可以进行相应的计算。
var box1 = new Object(3) var age = box1 + 3 console.log(age) //6 console.log(typeof age) //Number console.log(box1) // Number{3} console.log(typeof box1) // object
既然可以使用 new Object()来表示一个对象,那么我们也可以使用这种 new 操作符来创建其他类型的对象。
var box1 = new Number(3) var box2 = new String('3') console.log(typeof box1) // object console.log(typeof box2) // object
Symbol数据类型
在ES6中还有一种新增的数据类型:详情查看:ES5-ES6-ES7_Symbol数据类型