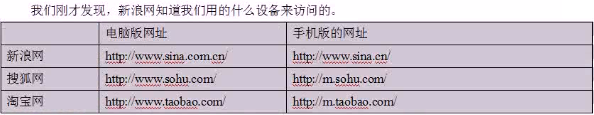
一、分析新浪网是怎么做的

如新浪网有两种版本,一种是pc版,存放在www.sina.com.cn这个服务器上;另外一种是手机版,存放在www.sina.cn这个服务器上
原理是当用户输入网址www.sina.com.cn的时候,检测用户的设备,如果用户用的是pc,那么留在原地,如果检测用户的设备是手机访问的就跳转到www.sina.cn这个网址去(这样做是因为用户不可能记得住一个网站的那么多网址)

二、怎么检测设备
1、就要用到device.js库(不依赖Jquery),这是一种最简单的一种方法:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>检测设备</title> <!--首先引入device.min.js这个js文件--> <script type="text/javascript" src="device.min.js"></script> </head> <body> <h1 id="title"></h1> <script type="text/javascript"> var myh1 = document.getElementById("title"); if(device.mobile()){ //表示判断设备是否是手机 myh1.innerHTML = "I'm mobile"; }else if(device.ipad()){ //表示判断设备是否是ipad myh1.innerHTML = "I'm ipad"; }else{ myh1.innerHTML = "I'm pc"; } </script> </body> </html>
device.ipad() 返回一个布尔值(true,false),表示用户的设备是否是iPad
device.portrait() 返回一个布尔值(true,false),表示检测设备是否是竖直的
device.landscape() 返回一个布尔值(true,false),表示检测设备是否是水平
device.mobile() 返回一个布尔值(true,false),表示检测设备是否是手机
device.ipad() 返回一个布尔值(true,false),表示检测设备是否是ipad
device.ipod() 检测用户设备是否是 ipod touch
device.iphone() 返回一个布尔值(true,false),表示检测设备是否是iPhone
device.android() 返回一个布尔值(true,false),表示检测设备是否是Android手机
device.tablet() 返回一个布尔值(true,false),表示检测设备是否是大屏手机(7寸以上);
device.androidTablet() 检测用户设备是否是安卓大屏
device.blackberryTablet() 检测用户设备是否是黑莓
2、当检测完设备之后,如果用户使用的是手机设备或者其他设备那么怎么实现跳转呢?
window.location="URL地址"
<!doctype html> <html> <head> <meta charset="utf-8"> <title>检测设备,进行跳转</title> <script type="text/javascript" src="device.min.js"></script> <script type="text/javascript"> //在读下面的程序这里千万不要写window.onload = funciton(){} if(device.mobile()){ window.location="手机网站的网址";//这里当程序读到这里时,如果检测到设备是手机,就直接跳转了,不 }//else if.....如果网站还做了其他的设备的版本那么可以继续判断 </script> </head> <body> <h1 id="title"></h1> </body> </html>
千万不要写在window.onload = funciton(){}中,因为这样表示的是延时调用
我们必须要制作两套站:pc站,手机站。存放在不同的服务器或者文件夹中。通过设备检测来实现自动跳转。也就是说对于普通的用户来说,没有必要去记忆两个网址,只需要记忆一个pc网址即可。
手机中直接输入这个pc网址,比如www.sina.com.cn这个网址,javascript设备检测来实现跳转