鼠标操作导致的事件对象中的特殊属性和方法
鼠标事件是 Web 上面最常用的一类事件,毕竟鼠标还是最主要的定位设备。那么通过事件对象可以获取到鼠标按钮信息和屏幕坐标获取等
鼠标按钮
只有在主鼠标按钮被单击时(常规一般是鼠标左键)才会触发 click 事件,因此检测按钮的信息并不是必要的
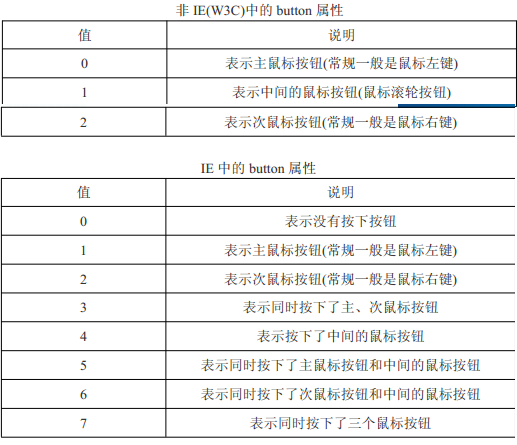
但对于 mousedown 和 mouseup 事件来说,则在其 event 对象存在一个 button 属性,表示按下或释放按钮

<script type="text/javascript"> window.onload = function(){ document.onclick = function (evt) { var e = evt || window.event; //实现跨浏览器兼容获取 event 对象 alert(e.button); }; }; </script> </head> <body> <input type="button" value="按钮"/> </body>
在绝大部分情况下,我们最多只使用主次中三个单击键,IE 给出的其他组合键一般无法使用上。所以,我们只需要做上这三种兼容即可。
<script type="text/javascript"> function getButton(evt) { //跨浏览器左中右键单击相应 var e = evt || window.event; if (evt) { //Chrome 浏览器支持 W3C 和 IE return e.button; //要注意判断顺序 } else if (window.event) { switch(e.button) { case 1 : return 0; case 4 : return 1; case 2 : return 2; } } } window.onload = function(){ document.onmouseup = function(evt){ //调用 if(getButton(evt) == 0) { alert('按下了左键!'); }else if(getButton(evt) == 1){ alert('按下了中键!'); }else if(getButton(evt) == 2){ alert('按下了右键!' ); } }; }; </script>
可视区及屏幕坐标
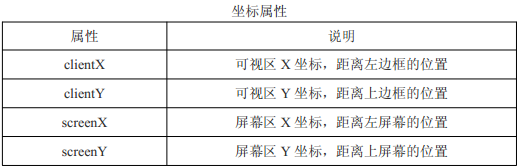
事件对象提供了两组来获取浏览器坐标的属性,一组是页面可视区左边,另一组是屏幕坐标

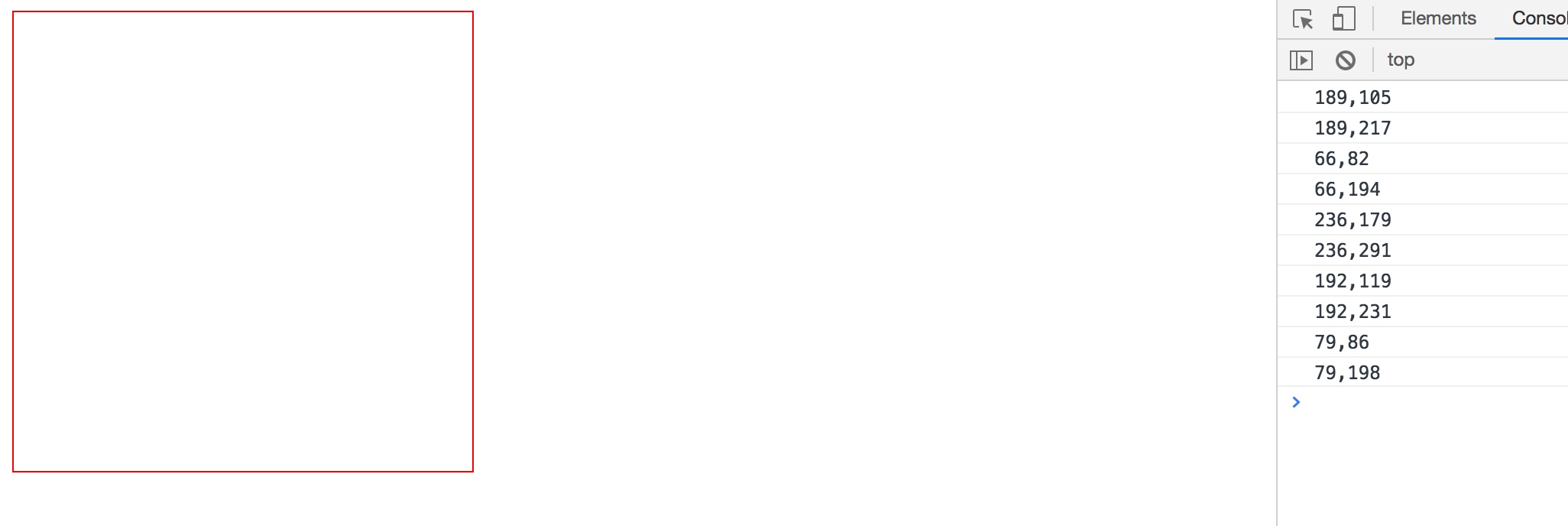
<style> #box{ width: 300px; height: 300px; border: 1px solid red; } </style> <script type="text/javascript"> window.onload = function () { var oDiv = document.getElementById('box') oDiv.onclick = function (evt) { console.log(evt.clientX + ',' + evt.clientY); console.log(evt.screenX + ',' + evt.screenY); }; } </script> <body> <div id="box"></div> </body>

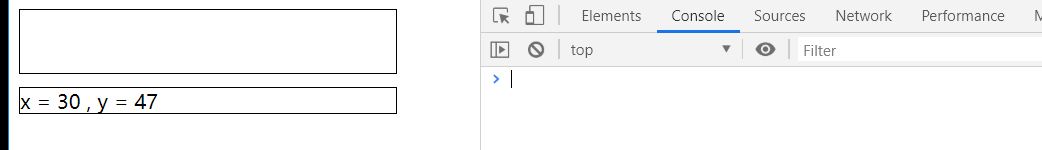
<style type="text/css"> #areaDiv { border: 1px solid black; width: 300px; height: 50px; margin-bottom: 10px; } #showMsg { border: 1px solid black; width: 300px; height: 20px; } </style> <script type="text/javascript"> window.onload = function(){ /* * 当鼠标在areaDiv中移动时,在showMsg中来显示鼠标的坐标 */ //获取两个div var areaDiv = document.getElementById("areaDiv"); var showMsg = document.getElementById("showMsg"); /* * onmousemove * - 该事件将会在鼠标在元素中移动时被触发 * * 事件对象 * - 当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递进响应函数, * 在事件对象中封装了当前事件相关的一切信息,比如:鼠标的坐标 键盘哪个按键被按下 鼠标滚轮滚动的方向。。。 */ areaDiv.onmousemove = function(event){ /* * 在IE8中,响应函数被触发时,浏览器不会传递事件对象, * 在IE8及以下的浏览器中,是将事件对象作为window对象的属性保存的 */ //解决事件对象的兼容性问题 event = event || window.event; /* * clientX可以获取鼠标指针的水平坐标 * cilentY可以获取鼠标指针的垂直坐标 */ var x = event.clientX; var y = event.clientY; //在showMsg中显示鼠标的坐标 showMsg.innerHTML = "x = "+x + " , y = "+y; }; }; </script> </head> <body> <div id="areaDiv"></div> <div id="showMsg"></div> </body>

实现一个div跟随着鼠标移动
<style type="text/css"> #box1{ width: 100px; height: 100px; background-color: red; position: absolute; } </style> <script type="text/javascript"> window.onload = function(){ //使div可以跟随鼠标移动 var box1 = document.getElementById("box1");//获取box1 document.onmousemove = function(event){ //绑定鼠标移动事件 //解决兼容问题 event = event || window.event; //获取滚动条滚动的距离 /* * chrome认为浏览器的滚动条是body的,可以通过body.scrollTop来获取 * 火狐等浏览器认为浏览器的滚动条是html的, */ var st = document.body.scrollTop || document.documentElement.scrollTop; var sl = document.body.scrollLeft || document.documentElement.scrollLeft; //获取到鼠标的坐标 /* * clientX和clientY * 用于获取鼠标在当前的可见窗口的坐标 * div的偏移量,是相对于整个页面的 * * pageX和pageY可以获取鼠标相对于当前页面的坐标 * 但是这个两个属性在IE8中不支持,所以如果需要兼容IE8,则不要使用 */ var left = event.clientX; var top = event.clientY; //设置div的偏移量 box1.style.left = left + sl + "px"; box1.style.top = top + st + "px"; }; }; </script> </head> <body style="height: 1000px; 2000px;"> <div id="box1"></div> </body>
修改键
有时,我们需要通过键盘上的某些键来配合鼠标来触发一些特殊的事件
这些键为:Shfit、Ctrl、Alt 和 Meat(Windows 中就是 Windows 键,苹果机中是 Cmd 键),它们经常被用来修改鼠标事件和行为,所以叫修改键。(结合鼠标)
<style> #box{ width: 300px; height: 300px; border: 1px solid red; } </style> <script type="text/javascript"> function getKey(evt) { var e = evt || window.event; var keys = []; if (e.shiftKey){ keys.push('shift'); //给数组添加元素 } if (e.ctrlKey){ keys.push('ctrl'); } if (e.altKey){ keys.push('alt'); } return keys; } window.onload = function(){ var oDiv = document.getElementById('box') oDiv.onclick = function (evt) { console.log(getKey(evt)); }; }; </script> <body> <div id="box"></div> </body>

键盘操作导致的事件对象中的特殊属性和方法
用户在使用键盘时会触发键盘事件。“DOM2 级事件”最初规定了键盘事件,结果又删除了相应的内容。最终还是使用最初的键盘事件,不过 IE9 已经率先支持“DOM3”级键盘事件。
键码
在发生 keydown 和 keyup 事件时,event 对象的 keyCode 属性中会包含一个代码,与键盘上一个特定的键对应。
对数字字母字符集,keyCode 属性的值与 ASCII 码中对应小写字母或数字的编码相同。字母中大小写不影响
window.onload = function(){ document.onkeydown = function (evt) { alert(evt.keyCode); //按任意键,得到相应的 keyCode }; };
不同的浏览器在 keydown 和 keyup 事件中,会有一些特殊的情况:
在 Firefox 和 Opera 中,分号键时 keyCode 值为 59,也就是 ASCII 中分号的编码;而 IE和 Safari 返回 186,即键盘中按键的键码。
如果用keypress返回keyCode,在火狐中所有的字符键都返回0,不是字符键没反应。Chrome,IE支持keypress返回keyCode,而且还支持大小写
window.onload = function(){ document.onkeypress = function (evt) { alert(evt.keyCode); //按任意键,得到相应的 keyCode }; };
字符编码
Firefox、Chrome 和 Safari 的 event 对象都支持一个 charCode 属性,这个属性只有在发生 keypress 事件时才包含值,而且这个值是按下的那个键所代表字符的 ASCII 编码。
此时的 keyCode 通常等于 0 或者也可能等于所按键的编码。IE 和 Opera 则是在 keyCode 中保存字符的 ASCII 编码。
window.onload = function(){ document.onkeypress = function (evt) { alert(evt.charCode); //按任意键,得到相应的字符编码 }; };
事件对象中还提供了几个属性:altKey,ctrlKey,shiftKey,这个三个用来判断alt ctrl 和 shift是否被按下,如果按下则返回true,否则返回false
<script type="text/javascript"> window.onload = function(){ document.onkeydown = function(event){ event = event || window.event; if(event.ctrlKey){ console.log("ctrl被按下了"); // 结果就是当焦点在document上的时候按下ctrl就会执行 } } }; </script>