一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下

app.js文件
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。object参数说明如下:

App({ onLaunch: function (options) { console.log(options.path) // 打开小程序的路径(String) console.log(options.query) // 打开小程序的query(Object) console.log(options.scene) // 打开小程序的场景值(Number) console.log(options.shareTicket) // 转发信息 console.log(options.referrerInfo) // 当场景为由从另一个小程序或公众号或App打开时,返回此字段(Object) console.log(options.referrerInfo.appId) // 来源小程序或公众号或App的 appId(String) console.log(options.referrerInfo.extraData) // 来源小程序传过来的数据,scene=1037或1038时支持 }, onShow: function (options) { console.log(options.path) // 打开小程序的路径(String) console.log(options.query) // 打开小程序的query(Object) console.log(options.scene) // 打开小程序的场景值(Number) console.log(options.shareTicket) // 转发信息 console.log(options.referrerInfo) // 当场景为由从另一个小程序或公众号或App打开时,返回此字段(Object) console.log(options.referrerInfo.appId) // 来源小程序或公众号或App的 appId(String) console.log(options.referrerInfo.extraData) // 来源小程序传过来的数据,scene=1037或1038时支持 }, onHide: function () { // Do something when hide. }, onError: function (msg) { console.log(msg) }, globalData: 'I am global data' })
referrerInfo.appId列表
以下场景支持返回

前台、后台定义
当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
关闭小程序(基础库版本1.1.0开始支持): 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。
onPageNotFound方法
基础库 1.9.90 开始支持,低版本需做兼容处理,当要打开的页面并不存在时,会回调这个监听器,并带上以下信息:
getApp()
全局的 getApp() 函数可以用来获取到小程序实例。通常在其他js中需要获取小程序实例的时候
// other.js var appInstance = getApp() console.log(appInstance.globalData) // I am global data
getApp方法使用时需要注意的:
App()必须在app.js中注册,且不能注册多个。- 不要在定义于
App()内的函数中调用getApp(),使用this就可以拿到 app 实例。 - 不要在 onLaunch 的时候调用
getCurrentPages(),此时 page 还没有生成。 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。
app.json文件
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等
以下是一个包含了所有配置选项的 app.json :
{ "pages": [ "pages/index/index", "pages/logs/logs" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" },{ "pagePath": "pages/logs/logs", "text": "日志" } ] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径下 .json, .js, .wxml, .wxss 四个文件进行整合。
window
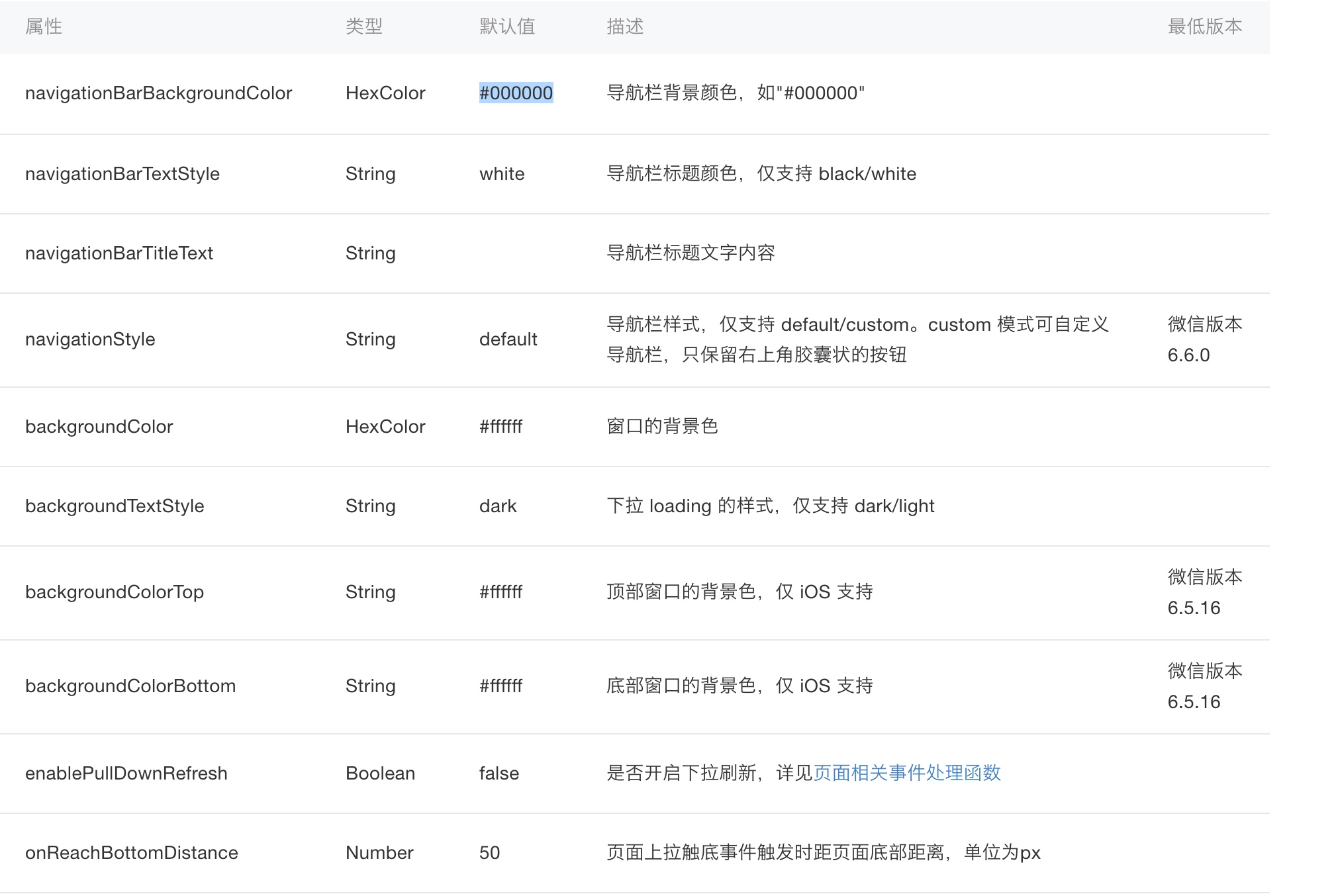
用于设置小程序的状态栏、导航条、标题、窗口背景色。

注:HexColor(十六进制颜色值),如"#ff00ff"
注:navigationStyle 只在 app.json 中生效。开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用) 可方便切到旧视觉
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

其中 list 接受一个数组,只能配置最少2个、最多5个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:

networkTimeout
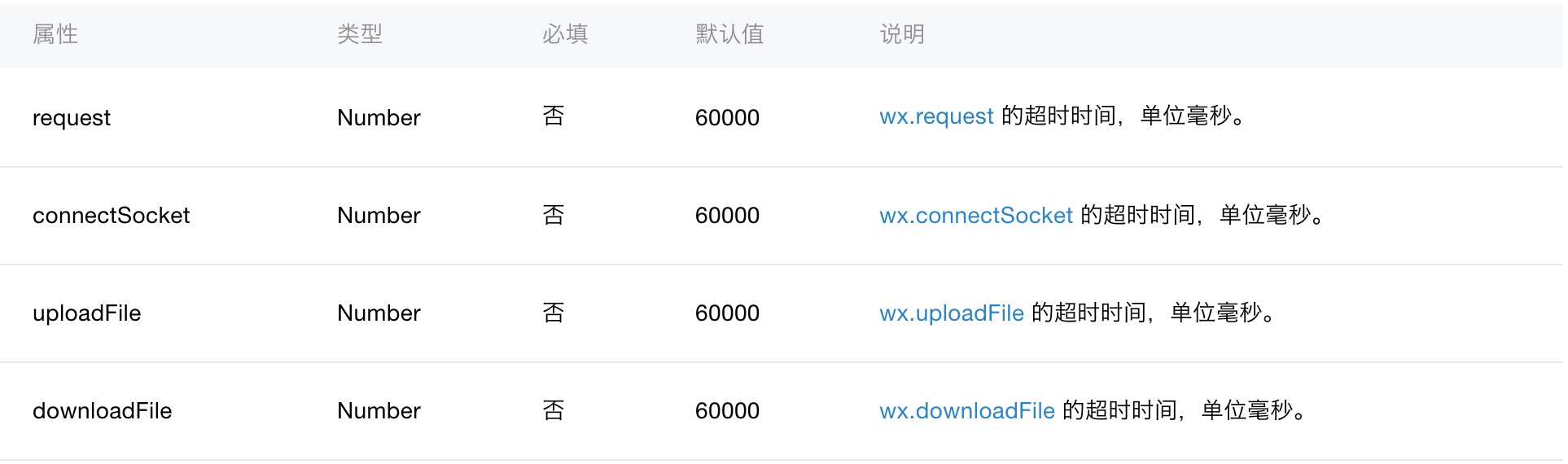
各类网络请求的超时时间,单位均为毫秒。

"networkTimeout": { "request": 10000, "downloadFile": 10000 },
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。
functionalPages
基础库 2.1.0 开始支持,低版本需做兼容处理
启用插件功能页时,插件所有者小程序需要设置其 functionalPages 为 true。
subPackages
微信客户端 6.6.0 ,基础库 1.7.3 及以上版本支持
启用分包加载时,声明项目分包结构。
workers
基础库 1.9.90 开始支持,低版本需做兼容处理
使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录