<title>:页面主体内容。
<hn>:h1~h6,分级标题,<h1> 与 <title> 协调有利于搜索引擎优化。
<ul>:无序列表。
<li>:有序列表。
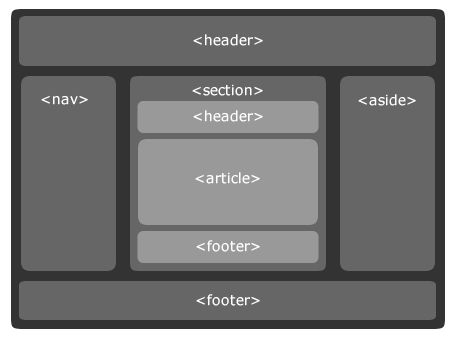
<header>:页眉通常包括网站标志、主导航、全站链接以及搜索框。
<nav>:标记导航,仅对文档中重要的链接群使用。
<main>:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
<article>:定义外部的内容,其中的内容独立于文档的其余部分。
<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<aside>:定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。
<footer>:页脚,只有当父级是body时,才是整个页面的页脚。
<small>:呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。
<strong>:和 em 标签一样,用于强调文本,但它强调的程度更强一些。
<em>:将其中的文本表示为强调的内容,表现为斜体。
<mark>:使用黄色突出显示部分文本。
<figure>:规定独立的流内容(图像、图表、照片、代码等等)(默认有40px左右margin)。
<figcaption>:定义 figure 元素的标题,应该被置于 figure 元素的第一个或最后一个子元素的位置。
<cite>:表示所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
<blockquoto>:定义块引用,块引用拥有它们自己的空间。
<q>:短的引述(跨浏览器问题,尽量避免使用)。
<time>:datetime属性遵循特定格式,如果忽略此属性,文本内容必须是合法的日期或者时间格式。
<abbr>:简称或缩写。
<dfn>:定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。
<address>:作者、相关人士或组织的联系信息(电子邮件地址、指向联系信息页的链接)。
<del>:移除的内容。
<ins>:添加的内容。
<code>:标记代码。
<meter>:定义已知范围或分数值内的标量测量。(Internet Explorer 不支持 meter 标签)
<progress>:定义运行中的进度(进程)。
<>:
<>:
---------------------
原文:https://blog.csdn.net/eeeecw/article/details/80591511