作者:凌贤鹏
地址:https://www.cnblogs.com/LXP-Never/p/11235848.html
CSS全称为层叠样式表(Cascading Style Sheets),与HTML相辅相成,CSS负责实现网页的排版布局与样式美化,使用CSS样式建议在当前文件夹下创建一个CSS文件夹, 然后在CSS文件夹在创建.css文件, 在css文件中填写网页的样式。
样式特征
层叠性: 多组CSS样式共同作用于一个元素
继承性: 后代元素可以继承祖先元素中的某些样式 例 : 大部分的文本属性都可以被继承
样式表的优先级: 优先级用来解决样式冲突问题。同一个元素的同一个样式(例如文本色),在不同地方多次进行设置,哪一种样式表的优先级高选用哪一种。
- 离元素最近的样式优先级最高(就近原则)
- 文档内嵌与外链样式表,优先级一致,看代码书写顺序,后来者居上
- 浏览器默认样式和继承样式优先级较低
CSS样式分为行内样式(也称为内联样式),主要在单个页面中使用,还有就是内嵌样式以及外链样式。内嵌样式用的最多,外链样式主要用在项目当中,接下来我们详细了解一下。
样式表
插入样式表的方法有三种:
- 行内样式
- 内嵌样式表
- 外链样式
行内样式
借助于HTML中style标签属性,为当前的标签元素添加样式声明,行内样式的style值由字符串包含CSS属性和值得键值对组成。
<标签名 style="属性:值;属性:值;"> <div style="background-color:red;color: white">容器</div>
内嵌样式
内嵌样式在单个网页中是用的比较多的。有了内嵌样式,我们就不需要在html标签中填写样式,那样会显得html代码浓重,影响观看阅读代码,而通过内嵌样式,在<head>标签中嵌入CSS样式代码。在<style>中通过CSS选择器匹配到HTML代码中对应的标签元素。可以实现样式代码和HTML标签代码分离,让代码看起来更加美观。
<style> 选择器{ 属性:值; 属性:值; } </style>
外链样式
外部链接CSS样式,多用于大型的项目网站中,用外部链接CSS样式可以实现前后端分离。如果使用外部链接样式需要在当前文件夹中创建css文件夹,然后把后缀名为.css的样式文件放进去。最后在HTML文件中使用<link>标签引入外部样式表,外部样式文件中同样借助选择器匹配元素应用样式
<link rel="stylesheet" href="CSS URL" type="text/css">
优先级:行内样式 > 内嵌样式 > 外链样式 > 浏览器默认样式
CSS 选择器
通过元素名、类名、id名选择到页面中选取相应的元素标签,为其添加CSS样式
* 号选择器
代表所有
/*去除所有标签元素的内外边框值*/ *{ margin:0; padding:0; }
标签选择器
根据标签名匹配文档中所有该标签元素样式:
标签名{ 属性:值; } /*为所有p标签添加样式*/ p{ color: red; }
id选择器
ID选择器可以根据元素的 id 属性值匹配文档中惟一的标签元素,然后指定样式。
CSS 中 id 选择器以 "#" 来定义。
#标签id名{ 属性:值; } /*例如*/ #div2{ color:red; }
注意 : 元素id具有唯一性,不能使用相同的ID名;标签id名可以由数字,字母,下划线,- 组成,不能以数字开头; 尽量见名知意,多个单词组成时,可以使用连接符,下划线,小驼峰表示。
class选择器/类选择器
根据元素的class属性值匹配相应的元素,class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用,实现多个标签相同样式的复用。
CSS 中 class 选择器以 "." 来定义。
.元素class名{ 属性:值; } /*例如*/ .blue{ color:red; }
特殊用法 :
- 类选择器与其他选择器结合使用时,标签在前, 类选择器在后 例 : a.c1{ }
- class属性值可以写多个,共同应用类选择器的样式 例 : .c1{ } .c2{ }
群组选择器
为一组标签元素设置统一的样式,不用类别之间用逗号“,”分隔。
选择器1,选择器2,选择器3{
}
条件后代选择器
条件后代选择器:匹配在满足条件选择器的情况下的所有后代元素(包含直接子元素和间接子元素),后代选择器与父代选择器用空格隔开。
/*匹配"选择器1"中所有满足"选择器2"的后代标签元素*/ 选择器1 选择器2{
}
子代选择器
父代选择器与子代选择器用" > "号连接,匹配满足选择器的所有直接子代元素
父代选择器>子代选择器{
}
伪类选择器
为元素的不同状态分别设置样式,伪类选择器必须与基础选择器结合使用
- :nth-child(n) 匹配属于其父元素的第 n 个子元素,不论元素的类型。
- p:first-child 匹配第一个p元素
- :link 超链接访问前的状态
- :visited 超链接访问后的状态
- :hover 鼠标滑过时的状态
- :active 鼠标点下去但是不抬起时的状态(激活)
- :focus 焦点状态(文本框被编辑时就称为获取焦点)
- :after 在元素之后添加内容,配合content属性使用
/*第一个div元素*/ div:nth-child(1){ } /*超链接访问前的状态*/ a:link{ } /*超链接访问后的状态*/ a:visited{ } /*鼠标滑过时的状态*/ .c1:hover{ } /*每个<p>元素之后插入内容*/ p:after { content:"要添加的内容" }
注意 :
- 超链接如果需要为四种状态分别设置样式,必须按照以下顺序书写
:link /*访问前*/
:visited /*访问后*/
:hover /*鼠标滑过时*/
:active /*鼠标点下去但是不抬起来*/
属性选择器
根据属性来选择元素的选择器。
选择包含属性 title 的所有元素
[title] { color:blue; }
选择包含属性 title="never" 的所有元素
[title=never] { border:5px solid green; }
选择title属性值包含hello的所有元素,使用(~)分隔属性和值:
[title~=hello] { color:blue; }
选择器的优先级
使用选择器为元素设置样式,发生样式冲突时,主要看选择器的权重,权重越大,优先级越高
| 选择器 | 权重 |
|---|---|
| 标签选择器 | 1 |
| (伪)类选择器 | 10 |
| id选择器 | 100 |
| 行内样式 | 1000 |
复杂选择器(后代,子代,伪类)最终的权重为各个选择器权重值之和,群组选择器权重以每个选择器单独的权重为准,不进行相加计算 例 :
/*群组选择器之间互相独立,不影响优先级*/ body,h1,p{ /*标签选择器权重为 1 */ color:red; } .c1 a{ /*当前组合选择器权重为 10+1 */ color:green; } #d1>.c2{ /*当前组合选择器权重为 100+10 */ color:blue; }
元素的尺寸和颜色
元素的尺寸
- px 像素单位
- % 百分比 相对父元素
- em 相对单位 1 em=16px 通常用于移动端的页面开发 常用1.5em
- rpx 小程序页面的单位
当页面元素的内容大小超出了元素的宽度,可以使用 overflow 属性 来解决超出部分的显示方式,建议使用auto;
颜色
元素的字体,背景,边框都会使用到颜色。使用方式 color:red;
颜色有以下几种表达方法:
- 英文单词 red
- rgb:R G B 是红蓝绿三基色, 三个值的大小分别在(0~225)之间,
- rgba: a是透明度 值在(0~1)之间。a的值越小,越透明。
- 长16进制代表颜色:#ffffff; #000000
- 短16进制代表颜色:#fff;#000
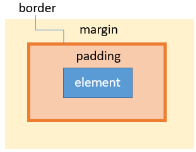
盒子模型
盒模型是针对块元素的,因为每一个块元素就相当于一个盒子,有边框(border)、外边距(margin)和内边距(padding)。
- 在容器模型中,它规定了元素处理内容、内边距、边框和外边距的大小
- 最里面是内容,包围内容的是内边距,内边距的边缘是边框
- 边框以外是外边距,外边距默认是透明的

盒模型相关的属性会影响元素在文档中的实际占位,进而影响布局
边框
border:width style color;
当border-color设置为transparent时,为透明,隐藏边框。
边框样式border-style属性常用的取值:
- solid:实线边框
- dotted:点线边框
- dashed:虚线边框
- double:双线边框
CSS边框属性允许单独设置某一方向的边框属性
- border-top:设置上边框
- border-bottom:设置下边框
- border-left:设置左边框
- border-right:设置右边框
一些特殊的边框案例:
网页三角标制作:标签元素设置宽高为0、统一设置四个方向透明边框、调整某个方向边框颜色
0;
height: 0;
margin: 0 auto;
border: 50px solid blue;
border-bottom-color:transparent;
border-left-color:transparent;
border-right-color:transparent;

圆角边框:border-radius 指定边框角的圆角半径
0;
height: 0;
border: 50px solid red;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color: green;

当border-radius为长宽的一半时,就是圆了,如果要设置圆角边框可以把边框圆半径border-radius的值设置小一点。
当某个属性可以取四个方向的值得时候,分别对应以下规律,
- 一个值 表示统一设置上右下左
- 两个值 表示分别设置上下 左右
- 三个值 表示分别设置上右下,左右保持一致
- 四个值 表示分别设置上右下左
可以取四个值得常用属性有:border-style、border-width 、 border-color、padding、margin。
轮廓线
属性:outline
取值:width style color

线边框实际占位,轮廓不占位,取none可以取消文本输入框默认轮廓线
盒阴影
属性:box-shadow
取值:h-shadow v-shadow blur spread color;
- h-shadow 取像素值,阴影的水平偏移距离
- v-shadow 取像素值,阴影的垂直偏移距离
- blur 取像素值,表示阴影的模糊程度,值越大越模糊
- spread 选填,取像素值,阴影的尺寸
- color 设置阴影颜色,默认为黑色
内边距
属性:padding
作用:调整元素内容框与边框之间的距离
取值:单位是 px 或百分比,但不允许使用负值。内边距padding支持上右下左取值。
内边距也可以单方向取值:padding-top、padding-right、padding-bottom、padding-left
外边距
属性:margin
作用:调整本元素与其他元素之间的距离
margin:0; 取消默认外边距
margin:0 auto; 左右自动外边距,实现元素在父元素范围内水平居中
margin:-10px;元素位置的微调
内边距也可以单方向取值:margin-top、margin-right、margin-bottom、margin-left
外边距合并问题:当一个元素包含在另一个元素中时,它们的上和包含上/或下和包含下外边距也会发生合并。元素之间同时设置垂直方向的外边距,最终取较大的值 包含合并
盒模型最终尺寸的计算= width/height+padding+border+margin
页面布局
默认布局方式,按照代码书写顺序及标签类型从上到下,从左到右依次显示
定位布局 position
结合定位属性调整元素的显示位置
position: static;
属性值:
- static:默认,没有定位
- fixed(固定定位):参照浏览器窗口进行定位,不跟随网页滚动而滚动;
- relative(相对定位):可参照元素在文档中的原始位置进行偏移
- absolute(绝对定位):参照离他最近的已经定位的祖先元素进行偏移,如果没有,则参照窗口进行偏移;在文档中不占位,可以手动设置宽高
设置好定位后,就可以开始设置偏移属性了,设置定位的元素可以使用偏移属性调整距离参照物的位置
- top 距参照物的顶部
- right 距参照物的右侧
- bottom 距参照物的底部
- left 距参照物的左侧
h2.pos_top { position:relative; top:-50px; }
一般情况才采用 "父相子绝" : 父元素设置相对定位,子元素绝对定位,参照已定位的父元素偏移。
重叠次序
元素发生堆叠时可以使用 z-index 属性调整已定位元素的显示位置,值越大元素越靠上:
属性 : z-index
取值 : 无单位的数值,数值越大,越靠上
堆叠规则:
- 定位元素与文档中正常元素发生堆叠,永远是已定位元素在上
- 同为已定位元素发生堆叠,按照 HTML 代码的书写顺序,后来者居上
溢出布局 overflow
overflow:用于控制内容溢出元素框时显示的方式。
属性值:
- visible:默认值,不会修剪,内容会呈现在元素框之外
- hidden:内容会被修剪,其余内容不可见
- scroll:多出内容以滚动条形式查看
- auto:会自动选择,如果内容被修剪,多出部分以滚动条形式呈现
注意:overflow 属性只工作于指定高度的块元素上。
浮动布局 float
主要用于设置块元素的水平排列,所以如果要使用float,要把元素变成块元素display:block;,或者元素已经是块元素。
属性值:
- float: left; 设置元素向左浮动
- float: right; 设置元素向右浮动
特点
-
元素设置浮动会从原始位置脱流,向左或向右依次停靠在其他元素边缘,在文档中不再占位
-
元素设置浮动,就具有块元素的特征,可以手动调整宽高
-
"文字环绕":浮动元素遮挡正常元素的位置,无法遮挡正常内容的显示,内容围绕在浮动元素周围显示
常见问题
子元素全部设置浮动,导致父元素高度为0,影响父元素背景色和背景图片展示,影响页面布局
解决
-
对于内容固定的元素,如果子元素都浮动,可以给父元素固定高度(例:导航栏)
-
指定元素两侧不能出现浮动元素。设置 clear:both; 清除浮动
-
为父元素设置 overflow:hidden; 解决高度为0
显示(Display)与可见性(Visibility)
隐藏元素
隐藏元素有两种实现方法
- display:none
- visibility:hidden
注意:这两种方法会产生不同的结果,visibility:hidden隐藏的元素仍占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
块元素和内联元素的转变
将元素变成内联元素
display:inline;
将元素变成块元素
display:block;
背景属性
CSS 属性定义背景效果:
- background-color:背景颜色
- background-image:背景图片
- background-repeat:设置平铺方式
- background-attachment:背景图像是否固定或者随着页面的其余部分滚动。
- background-position:显示位置
背景颜色
background-color: red;
背景图片
默认情况下进行平铺重复显示,以覆盖整个元素实体.
background-image : url("图片路径");
设置背景图片,指定图片路径,如果路径中出现中文或空格,需要加引号
设置颜色渐变
可以使用两个或两个以上节点
/*上->下,红变蓝*/ background-image: linear-gradient(#e66465, #9198e5); /*左->右,红变黄*/ background-image: linear-gradient(to right, red , yellow); /*从左上角开始,红变黄*/ background-image: linear-gradient(to bottom right, red, yellow); /*带有透明度的渐变*/ background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /*径向渐变*/ background-image: radial-gradient(red, yellow, green);
设置背景图片的平铺重复方式
默认背景图片从元素的左上角显示,如果图片尺寸与元素尺寸不匹配时,会出现以下情况:
-
如果元素尺寸大于图片尺寸,会自动重复平铺,直至铺满整个元素
-
如果元素尺寸小于图片尺寸,图片默认从元素左上角开始显示,超出部分不可见
平铺方式
background-repeat
取值 :
- repeat: 默认值,沿水平和垂直方向重复平铺
- repeat-x: 沿X轴重复平铺
- repeat-y: 沿Y轴重复平铺
- no-repeat: 不重复平铺

背景是否固定
background-attachment:fixed;
属性值:
- fixed:固定,背景图片不会随着页面滚动而滚动
- scroll:随着页面滚动而滚动
- local:随着页面元素滚动而滚动
显示位置
默认显示在元素左上角
background-position:x y;
取值方式:
1. 像素值
设置背景图片的在元素坐标系中的起点坐标
2. 方位值
水平方向取值:left/center/right
垂直方向取值:top/center/bottom
注:如果只设置某一个方向的方位值,另外一个方向默认为center
精灵图技术:为了减少网络请求,可以将所有的小图标拼接在一张图片上,一次网络请求全部得到;借助于background-position 对背景图片开始位置进行调整,实现显示不同的图标


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #sp { border: solid 1px red; /* 设置显示背景图片的宽度和高度 */ width: 25px; height: 25px; margin: 0 auto; background-image: url("imgs/img07.png"); } #sp2 { border: solid 1px red; /* 设置显示背景图片的宽度和高度 */ width: 25px; height: 25px; margin: 0 auto; background-image: url("imgs/img07.png"); background-position: 0 -25px; } #sp3 { border: solid 1px red; /* 设置显示背景图片的宽度和高度 */ width: 25px; height: 25px; margin: 0 auto; background: url("imgs/img07.png") 0 -50px; } </style> </head> <body> <div id="sp"></div> <div id="sp2"></div> <div id="sp3"></div> </body> </html>
设置背景图片的尺寸
background-size:width height;
取值方式 :
1. 像素值
500px 500px:同时指定宽高
500px: 指定宽度,高度自适应
2. 百分比:参照元素的尺寸进行计算
50% 50%; 根据元素宽高,分别计算图片的宽高
50%; 根据元素宽度计算图片宽高,图片高度等比例缩放
背景属性简写
background:color url("") repeat position;
注意 :
- 如果需要同时设置以上属性值,遵照相应顺序书写
- background-size 单独设置
文本格式
字体样式
字体系列
font-family:"黑体","Microsoft YaHei",Arial;
取值:
- family-name:字体类型名称:“宋体”、“微软雅黑”。其实中文字体也有英文名,都是一样的。
- generic-family:字体系列名称:“serif”、“sans-serif”、“monospace”...
注意:可以指定多个字体名称作为备选字体,使用逗号隔开,如果浏览器不支持第一个字体,则会尝试下一个;如果字体名称为中文,或者名称中出现了空格,必须使用引号
Serif 和 Sans-serif 字体之间的区别

sans-serif 字体比较适合在屏幕上阅读,而 serif 字体更容易在纸上阅读。“sans”指无。
自定义字体
<style> @font-face { font-family: myFirstFont; /*自定义字体名*/ src: url(sansation_light.woff); /*自定义字体URL*/ } div { font-family:myFirstFont; } </style>
字体大小
font-size:20px;
浏览器默认字体大小是16px,1em=16px,
字体粗细
font-weight:normal;
- normal(默认值)等价于400
- bold (加粗) 等价于700
斜体
font-style:italic;
字体属性
font : style weight size family;
注意 :
- 如果四个属性值都必须设置,严格按照顺序书
- size family 是必填项
文本样式
文本颜色
- 十六进制值,如: #FF0000
- 一个RGB值,如: RGB(255,0,0)
- 颜色的名称,如: red
color:red;
文本装饰线
/*删除文本装饰*/ text-decoration:none;
取值 :
- underline:下划线
- overline:上划线
- line-through:删除线
- none:取消装饰线
在CSS中,使用text-decoration属性来定义段落文本的下划线、删除线和顶划线。none即为默认值,可以用这个属性值也可以去掉已经有下划线或删除线或顶划线的样式。
水平对齐方式
text-align:center;
取值 :
- left:左对齐(默认值)
- center:居中对齐
- right:右对齐
- justify:两端对齐
行高
line-height:30px;
使用 : 文本在当前行中永远垂直居中,可以借助行高height调整文本在元素中的垂直显示位置
- line-height = height 设置一行文本在元素中垂直居中
- line-height > height 文本下移显示
- line-height < height 文本靠上显示
特殊:line-height可以采用无单位的数值,代表当前字体大小的倍数,以此计算行高
字符间距
letter-spacing:2px /*字母(汉字)与字母(汉字) 之间的间距*/
word-spacing:30px; /*单词与单词 之间的间距*/
文本缩进
text-indent:50px;
大小写转换
text-transform:uppercase;
属性值:
- uppercase:文本大小
- lowercase:文本小写
- capitalize:首字母大写
文字方向
direction:rtl; /*right to left*/
属性值:
- ltr:默认,从左向右
- rtl:从右向左
列表样式
通过列表样式,设置列表项标记的图像(小黑点、小方框、数字、字母...)。
list-style-type: circle; /*设置标记为圆圈*/
常用属性值:
- none:无标记
- disc:默认。标记是实心圆。
- circle:标记是空心圆。
- square:标记是实心方块。
- decimal:标记是数字。
- lower-roman / upper-roman:小写或大写罗马数字(i, ii, iii, iv, v, I, II, III, IV, V, )
- lower-alpha / upper-alpha:小/大写写英文字母
鼠标箭头样式
cursor:default;
属性值:
- url:自定义光标的URL
- default:默认光标
- auto:浏览器默认光标
- crosshair:十字线
- move:可移动的图标
- wait:转圈等待的光标
- help:问号
- text:可选文本的光标
提示工具
先让提示文本隐藏,当鼠标划过需要提示的地方的时候,再让提示文本显现。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS 教程</title> </head> <style> /*鼠标移动到这*/ .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } /*提示文本*/ .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; /* 定位 */ position: absolute; z-index: 1; }
/*当鼠标划过时,提示显现*/ .tooltip:hover .tooltiptext { visibility: visible; } </style> <body style="text-align:center;"> <div class="tooltip"> 鼠标移动到这<span class="tooltiptext">提示文本</span> </div> </body> </html>
因此当我们需要提示条出现在上下左右的时候,只需要在提示条的定位中进行修改。
右边

.tooltip .tooltiptext { top: -5px; /*提示条向上移动5px*/ left: 105%; /*提示条向右移动5px*/ }
左边

.tooltip .tooltiptext { top: -5px; /*提示条向上移动5px*/ right: 105%; /*提示条向右移动5px*/ }
上面

.tooltip .tooltiptext { width: 120px; bottom: 100%; /*底部撑满,移到最上面*/ left: 50%; /*左边取一半,到中间*/ margin-left: -60px; /* 向左移,居中 */ }
下面

.tooltip .tooltiptext { width: 120px; top: 100%; /*上面取满,到底部*/ left: 50%; /*到中间*/ margin-left: -60px; /* 向左移居中 */ }
指向性箭头

/*在后面添加样式*/ .tooltip .tooltiptext:after { content: " "; /*内容为空*/ position: absolute; top: 100%; /* 提示工具底部 */ left: 50%; /* 到中间 */ margin-left: -5px; /* 居中 */ border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; }

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <style> .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext:after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } </style> <body style="text-align:center;"> <br><br> <div class="tooltip">鼠标移动到我这 <span class="tooltiptext">提示文本</span> </div> </body> </html>
其他方向依次类推
透明属性
opacity:0.5;
0是全透明,1是不透明。
过渡属性
transition:将鼠标悬停在一个元素上,逐步该元素的属性 值:
/*逐步改变宽度从 100px 到 300px */ div { width:100px; transition: width 2s; } div:hover {width:300px;}
transition-delay: 2s; 延迟2s再,变换。
媒体类型
媒体类型允许我们指定HTML文档将如何在不同媒体呈现。该文档可以以不同的方式显示在电脑屏幕上,手机上、平板上和纸张上。
@media 规则
@media 属性值:
- all:用于所有媒体设备
- print:用于打印机
- handheld:用于很小的手持设备
- screen:用于电脑显示器
- tv:用于电视
案例:在电脑屏幕上,字体14px,打印的时候,字体10px。
@media screen { p.test {font-family:verdana,sans-serif;font-size:14px;} } @media print { p.test {font-family:times,serif;font-size:10px;} }
屏幕尺寸响应式布局
/* 响应式布局 - 屏幕尺寸小于 800px 时,两列布局改为上下布局 */ @media screen and (max- 800px) { .leftcolumn, .rightcolumn { width: 100%; padding: 0; } }
动画 @keyframes
@keyframes 规则是创建动画,创建一个动画演示,提供给animation属性调用。
@keyframes myfirst { from {background: red;} to {background: yellow;} } div { animation: myfirst 5s; }
还可以使用百分比来规定变化发生的时间,关键词 "from" 和 "to",等同于 0% 和 100%。
@keyframes myfirst { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} }
