综合面试题:
(1)谈谈有什么缺点:说一下你最近在学什么即可?然后说学的不熟
HTTP/HTML浏览器(一)
说一下http和https:
JAVASCRIPT 面试题
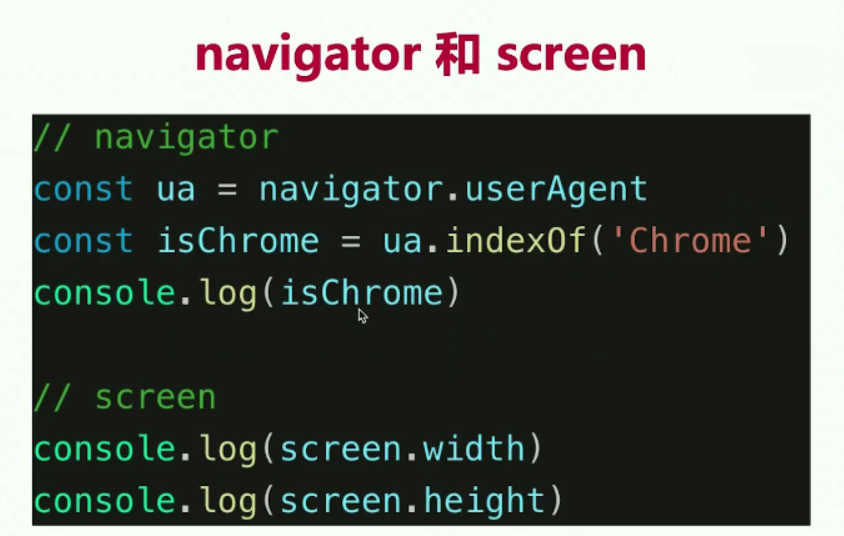
7 BOM操作(浏览器对象模型)


navigator:获取浏览器属性
screen:获取屏幕信息
location.href:获取当前网址
location.protocol:表示传递协议
location.host:表示域名
location.search:表示传递的参数
location.hash:获取哈希值
location.pathname:表示获取网址后面的地址
history.back:表示浏览器后退
history.up:表示浏览器往前
8-1 事件绑定,事件冒泡,事件代理


9 XMLHttpRequest、状态码、跨域(同源策略,跨域解决方案)
问题:
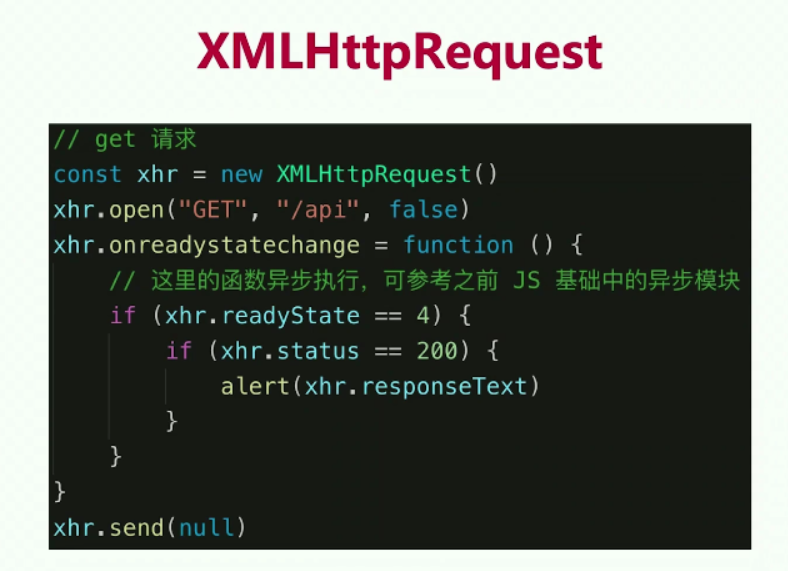
(1)手写一个简易的ajax

(2)跨域的常用实现方法
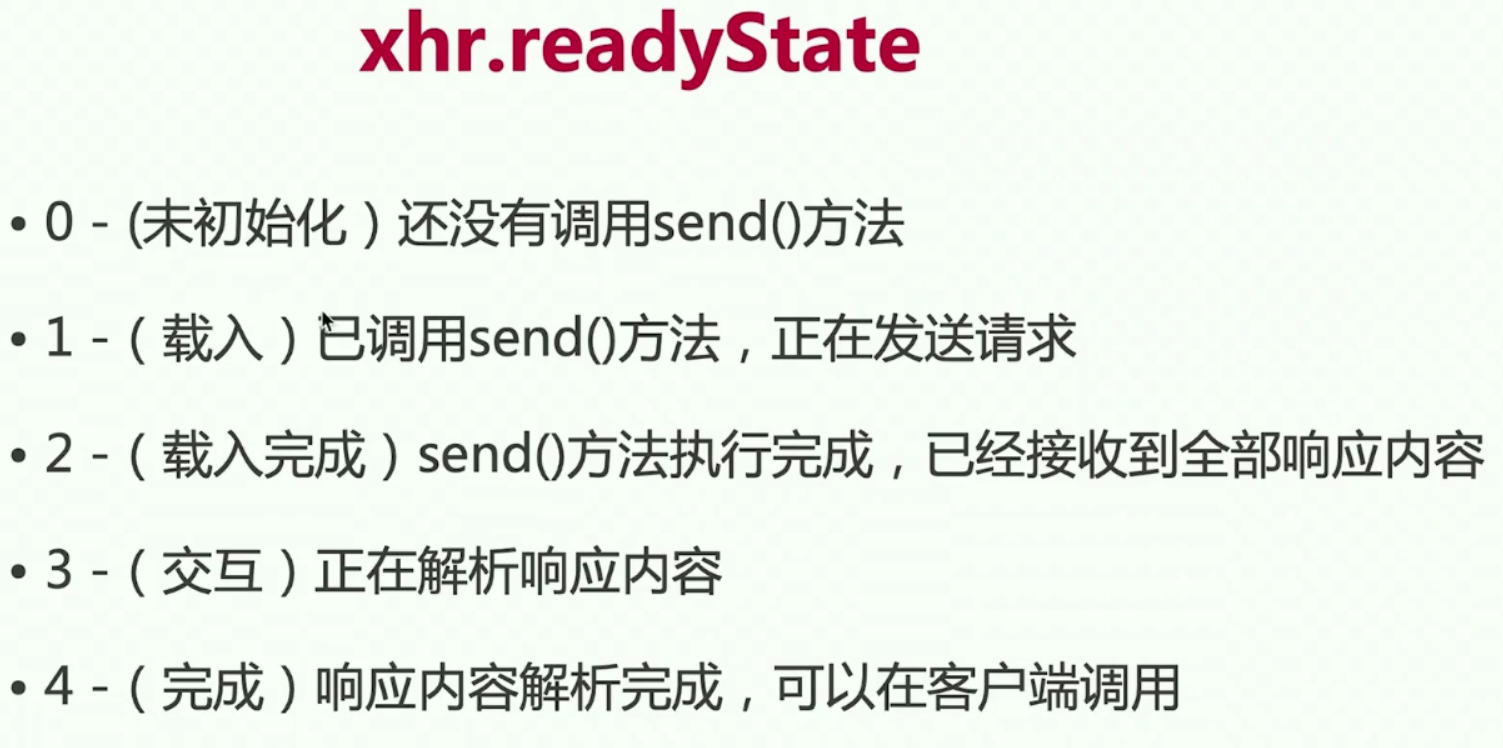
9-1 XMLHttpRequest




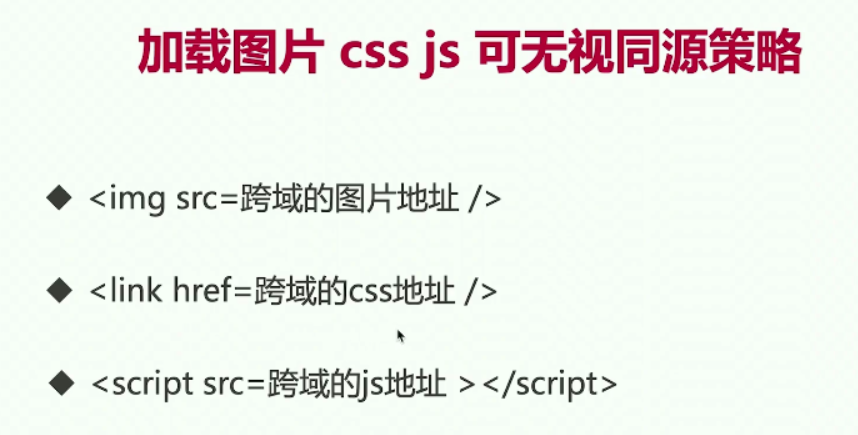
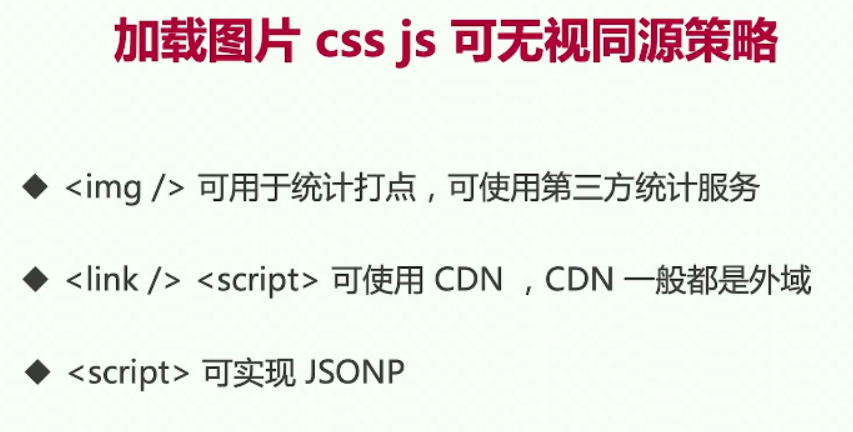
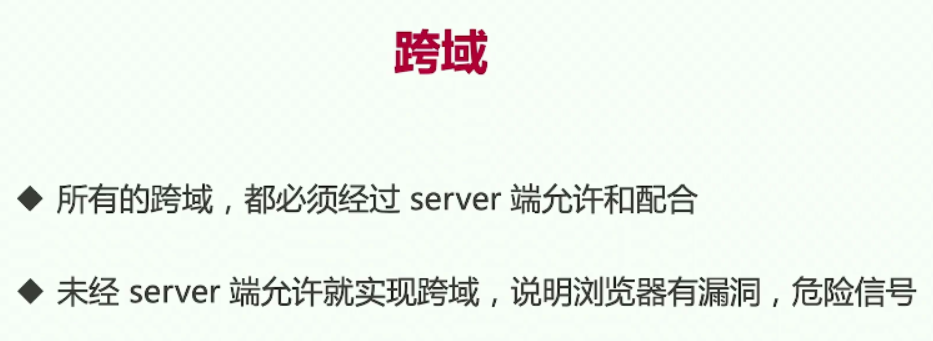
9-2 跨域
问题:
(1)什么是跨域?
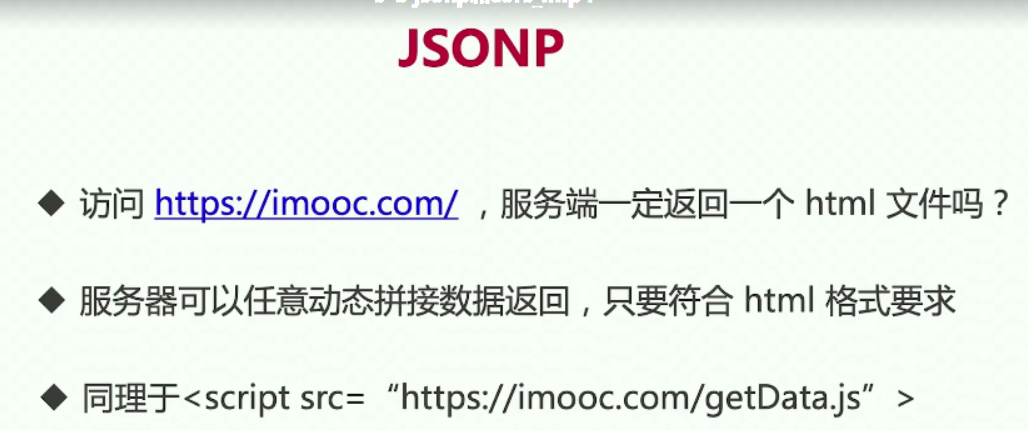
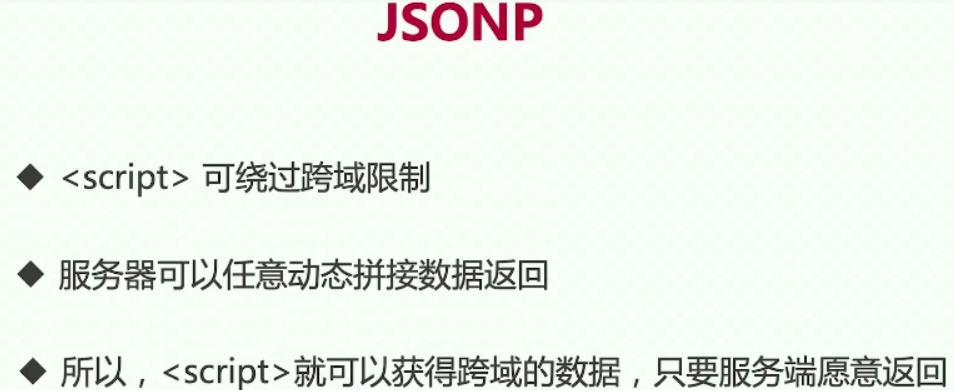
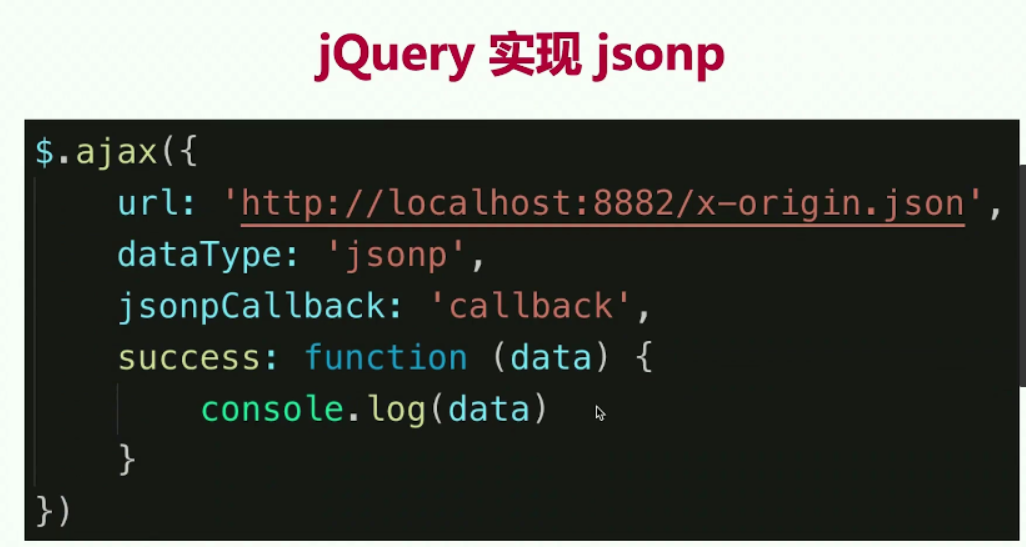
(2)JSONP
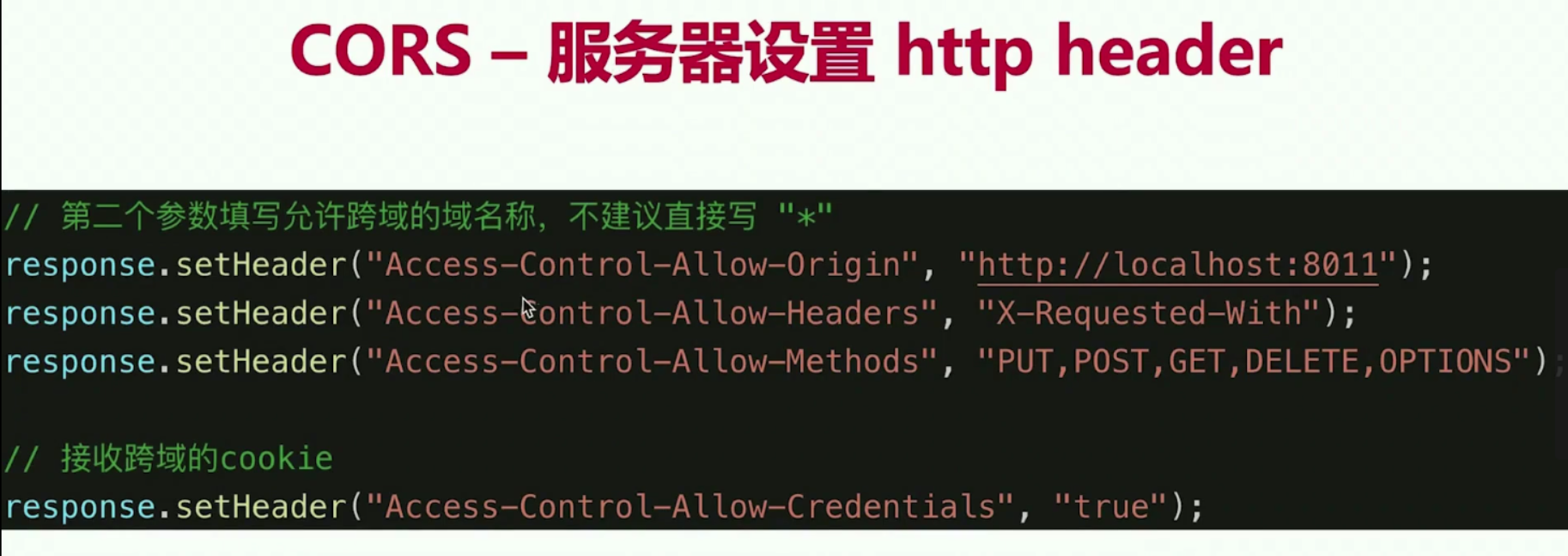
(3)CORS(服务端支持)

同源策略
·ajax请求是,浏览器要求当前网页和server必须同源(安全)
·同源:协议、域名、端口、三者必须一致



9-3 jsonp和cors




cors通过设置可以跨域访问的域名,从而让访问者实现ajax跨域访问
9-4 ajax常用的工具:jquery、axios
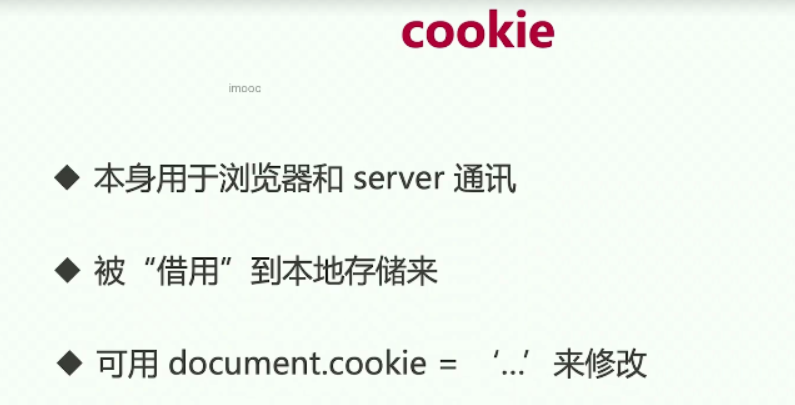
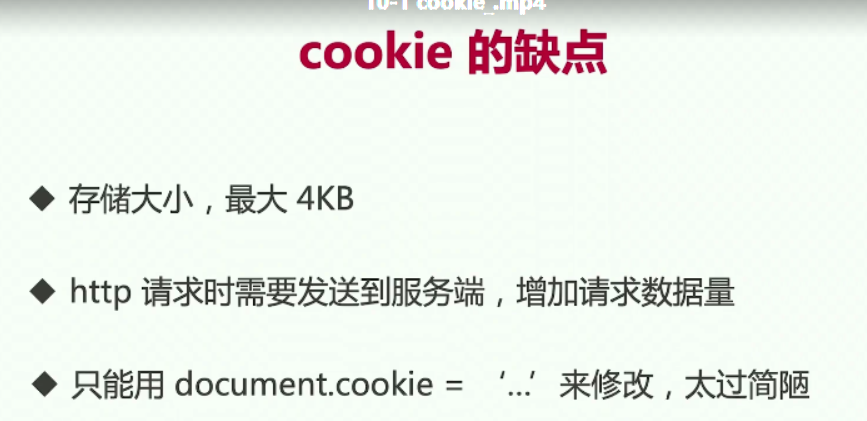
10 cookie
10-1 cookie


10-2 localStorage 和 sessionStorage

11 关于开发环境

11-2 git

常用git命令
·git add.:当前功能测试完毕,通过该命令上传所有代码。
·git checkout xxx:恢复原来系统,当代码出现问题,可以通过该命令回复原装。
·git commit -m "xxx":提交一行记录。
·git push origin master:推送到服务端。
·git pull origin master:从服务端下载代码。
·git branch:查看分支,每个人都有自己的分支,通过分支,可以查看相应的代码。
·git checkout -b xxx / git checkout xxx:切换分支。
·git merge xxx:合并分支。
11-5 chrome调试工具
·Elements:dom结构展示,查看代码
·Network:文件的交互,所有资源的加载
·Console:代码打印
·debugger:调试代码
·Application:查看和操作本地存储
11-6 抓包

11-7 webpack-搭建环境
11-11 linux命令
ls:查看文件
ls -a:查看隐藏文件
mkdir:创建文件夹
rm -rf xxx:删除文件夹(加-rf是为了删除文件夹下面的所有文件)
cd:移动
mv xx xxx:移动文件或者修改文件名字
cp:拷贝
vi:vi编译器,创建文件
cat xxx:查看文件内容
grep “xxx”:查找文件
touch:新建文件夹
12 运行环境
·网页加载过程
·性能优化
·安全
12-2 页面加载和渲染过程
问题:
(1)从输入url到渲染出页面的整个过程
(2)window.onload和DOMContentLoaded的整个过程
资源的形式:1、html代码2、媒体文件3、js,css
加载过程:
(1)DNS解析:域名--》IP地址(通过域名访问网站更加方便,如果存在多个服务器,则ip地址可能会变化,所以一般采用域名)
(2)浏览器根据IP地址向服务器发起HTTP请求
(3)服务器处理http请求,并返回给浏览器
渲染过程:
(1)根据HTML代码生成DOM Tree
(2)根据CSS代码生成CSSOM
(3)将DOM Tree 和 CSSOM整合行程Render Tree
(4)根据Render Tree渲染页面
(5)遇到