2019-2020-2 网络对抗技术 20175213吕正宏 Exp8 Web基础
一、实验简述
1.实验要求
-
Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
-
Web后端:编写PHP网页,连接数据库,进行用户认证。
-
最简单的SQL注入,XSS攻击测试。
-
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答
什么是表单?
-
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
-
表单域:包含了文本框(text)、密码框(password)、隐藏域(hidden)、多行文本框(textarea)、复选框(checkbox)、单选框(radio)、下拉选择框(select)和文件上传框(file)等。
-
表单按钮:包括提交按钮(submit)、复位按钮(reset)和一般按钮(button);用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言?
-
ASP(ActiveServerPages) ; JSP(JavaServerPages) ; PHP(HypertextPreprocessor)
-
ASP是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
-
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
-
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
-
二、实验步骤
1.Web前端:HTML
- 使用
service apache2 start命令开启Apache服务。

- 此时在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功。

- 使用命令
cd /var/www/html命令进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
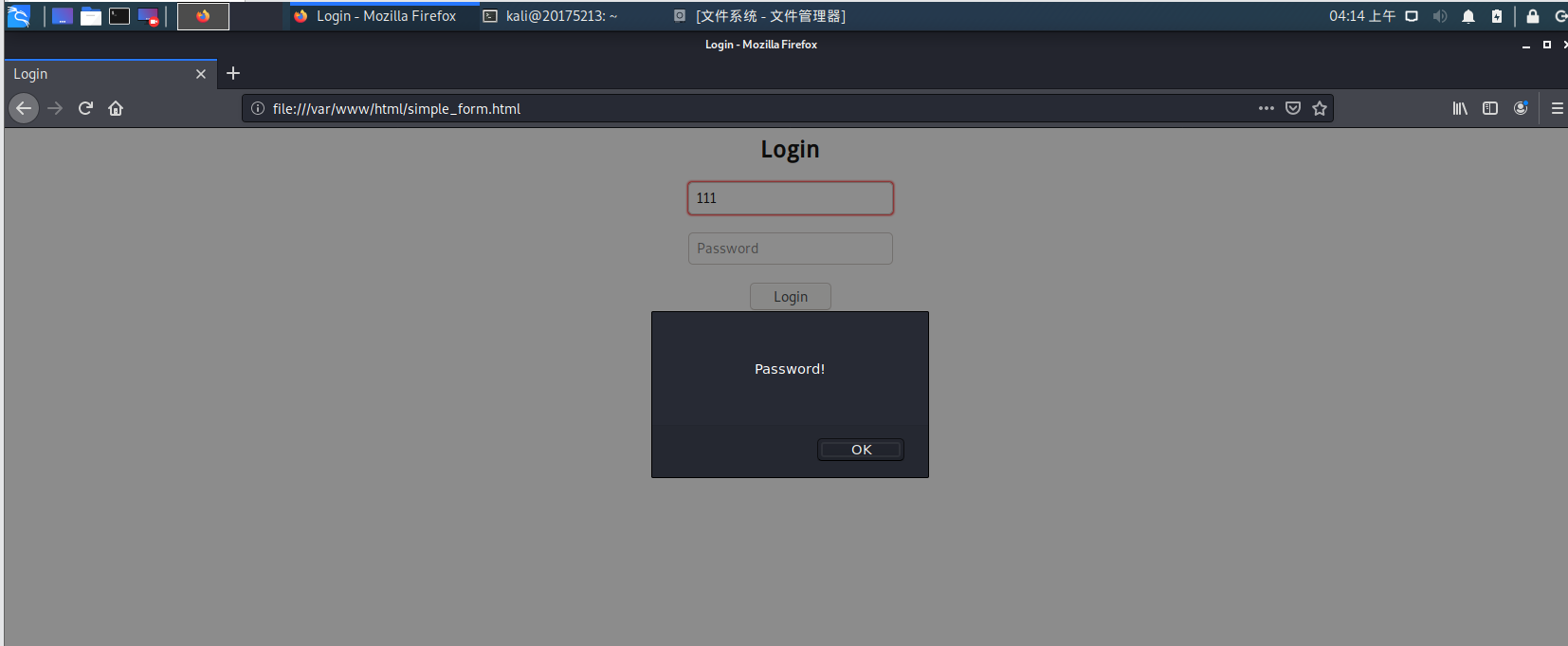
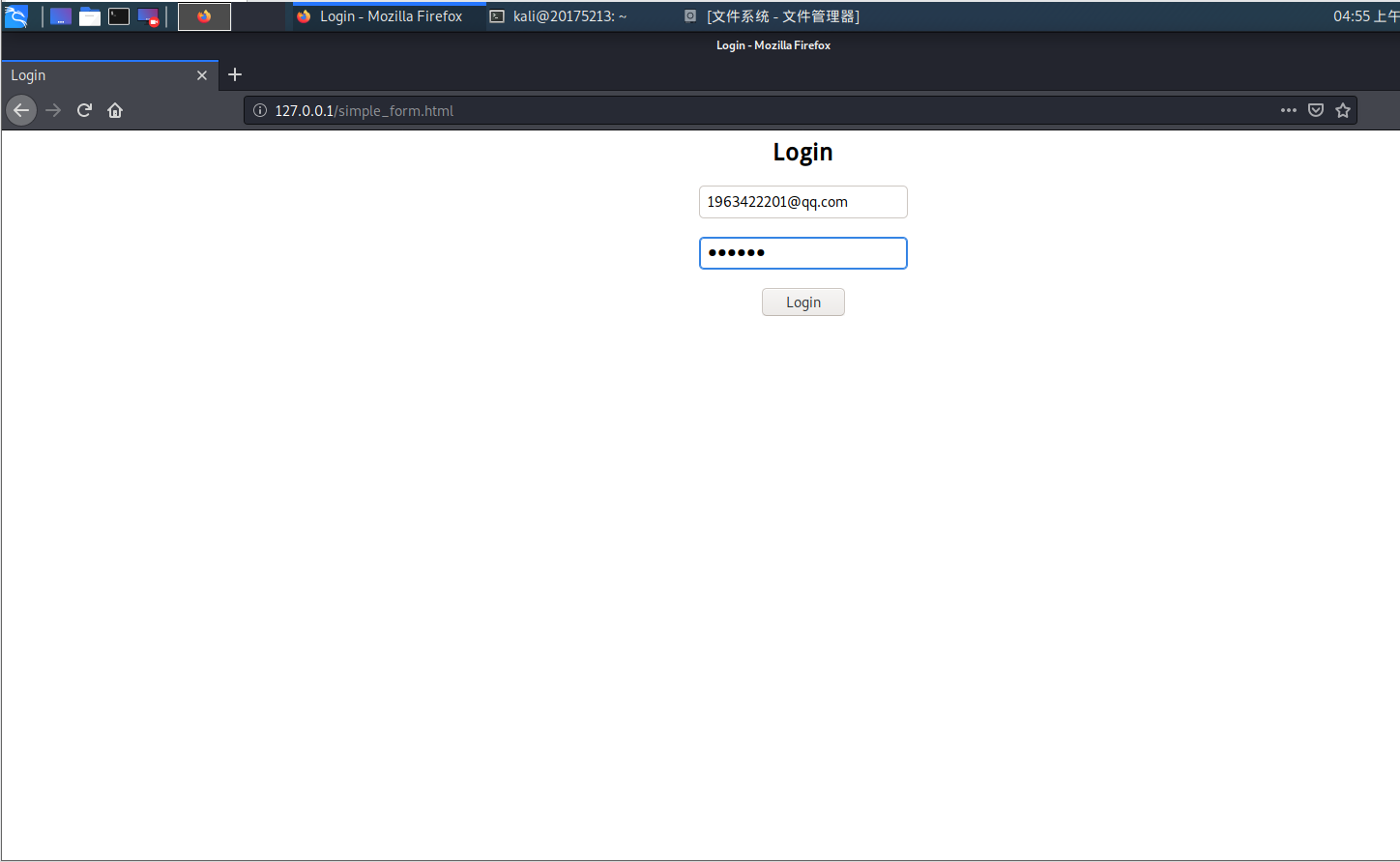
- 在浏览器中输入/var/www/html/simple_form.html 打开网页如下所示:

2.Web前端:javascipt
- 在
simple_form.html基础上,添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断。修改后的login_test.html如下所示
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
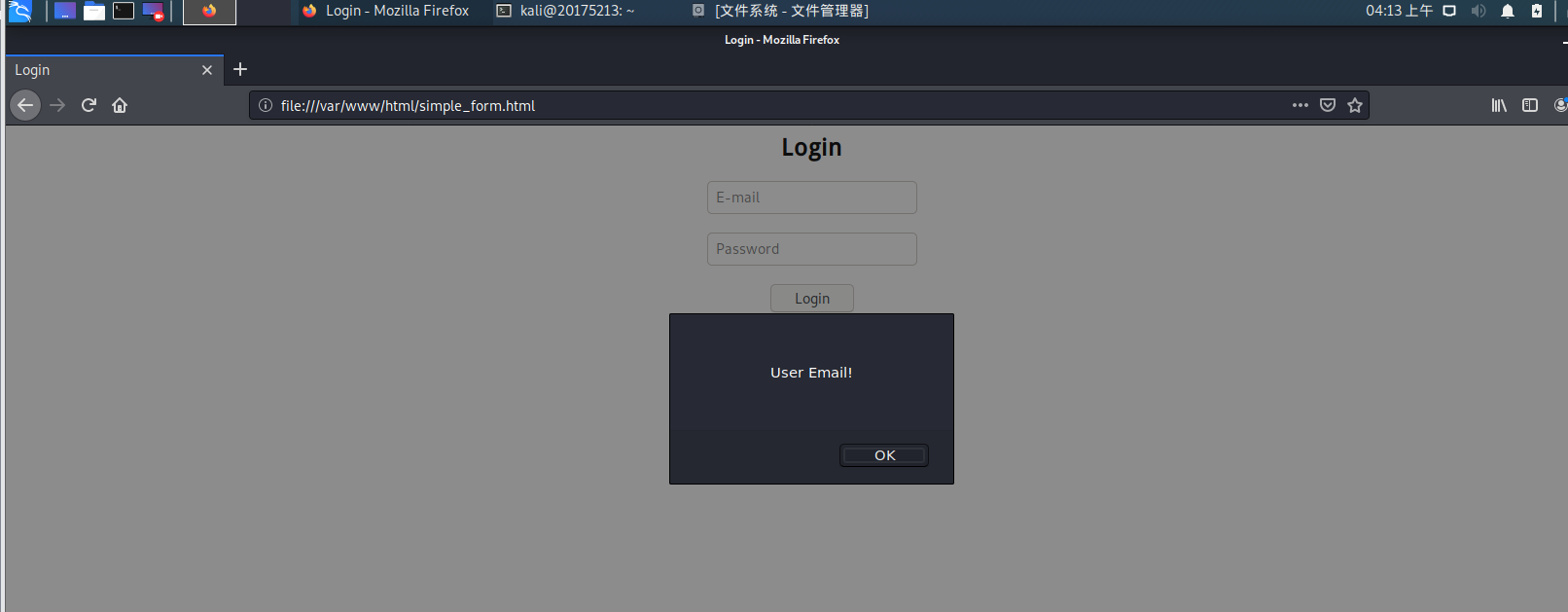
- 在浏览器访问
/var/www/html/login_test.html,如果用户邮箱或密码有未填写就提交的,网页会出现以下提示:


3.Web后端:MySQL基础
- 命令
/etc/init.d/mysql start开启MySQL服务:

- 命令
mysql -u root -p以root权限进入,默认的密码是password:

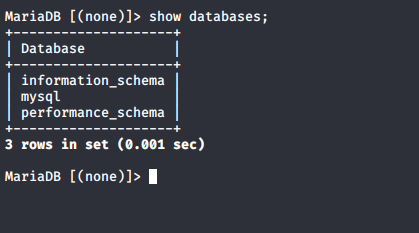
show databases;命令查看数据库基本信息:

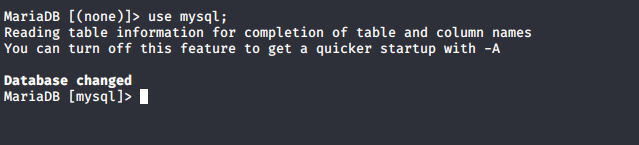
use mysql;命令选择使用mysql这个数据库:

select user, password, host from user;命令查看当前用户信息:

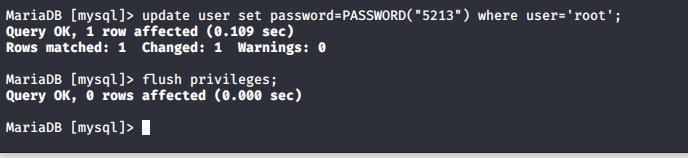
update user set password=PASSWORD("5213") where user='root';命令修改密码并使用flush privileges;命令更新权限:

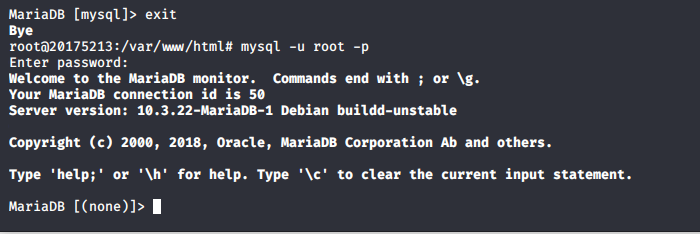
exit命令退出数据库,使用新的密码登录:

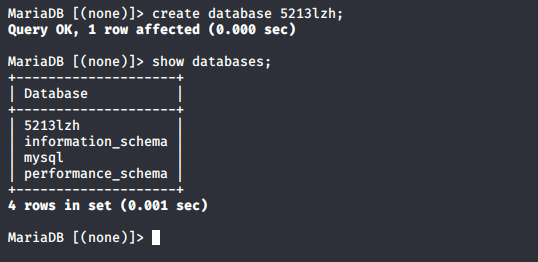
create database 5213lzh;命令建立名为“5213lzh”数据库,并用show databases;命令查看存在的数据库:

use 5213lzh;命令使用我们创建的数据库,create table login (username VARCHAR(20),password VARCHAR(20));命令建立数据库表,并设置字段基本信息(varchar类型用多少占多少,只是不能超过括号中指定的上限):

insert into login values('1963422201@qq.com','990816');命令插入数据,再用select * from login;命令查询表中的数据:

-
grant select,insert,update,delete on 5213lzh.* to lzh5213@localhost identified by "5213";命令在MySQL中增加新用户,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户lzh5213,5213是登录密码。可以是localhost,也可以是远程登录方式的IP。 -
增加新用户后,
exit命令退出,然后使用新的用户名和密码进行登录。如下图所示,说明成功增加新用户:

4.Web后端:编写PHP网页
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
- 在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容:

- 也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

- 将
login_test.html中的action设为login.php,利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "lzh5213", "5213", "5213lzh");
$query_str1="use 5213lzh;";
/* check connection */if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
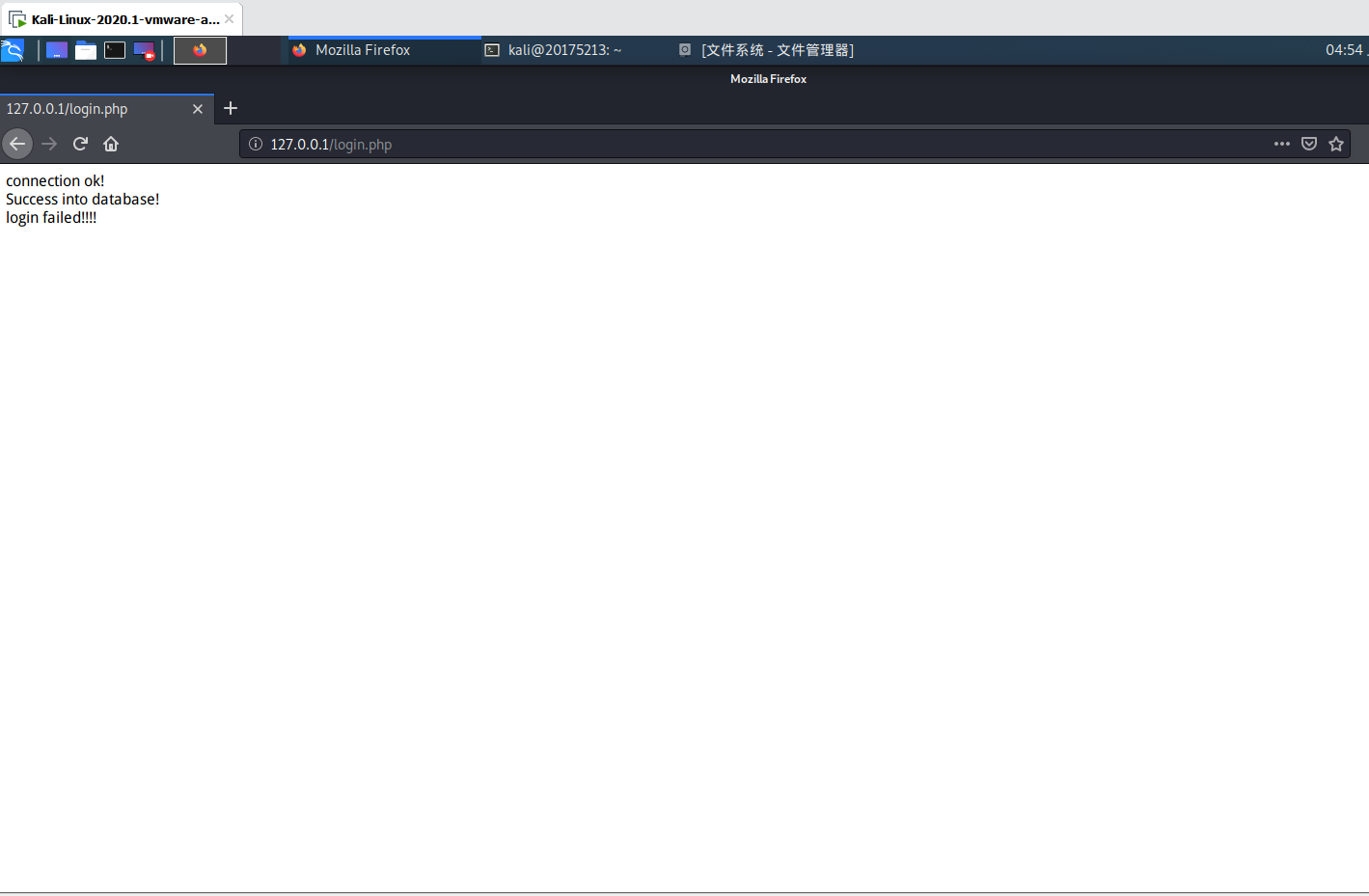
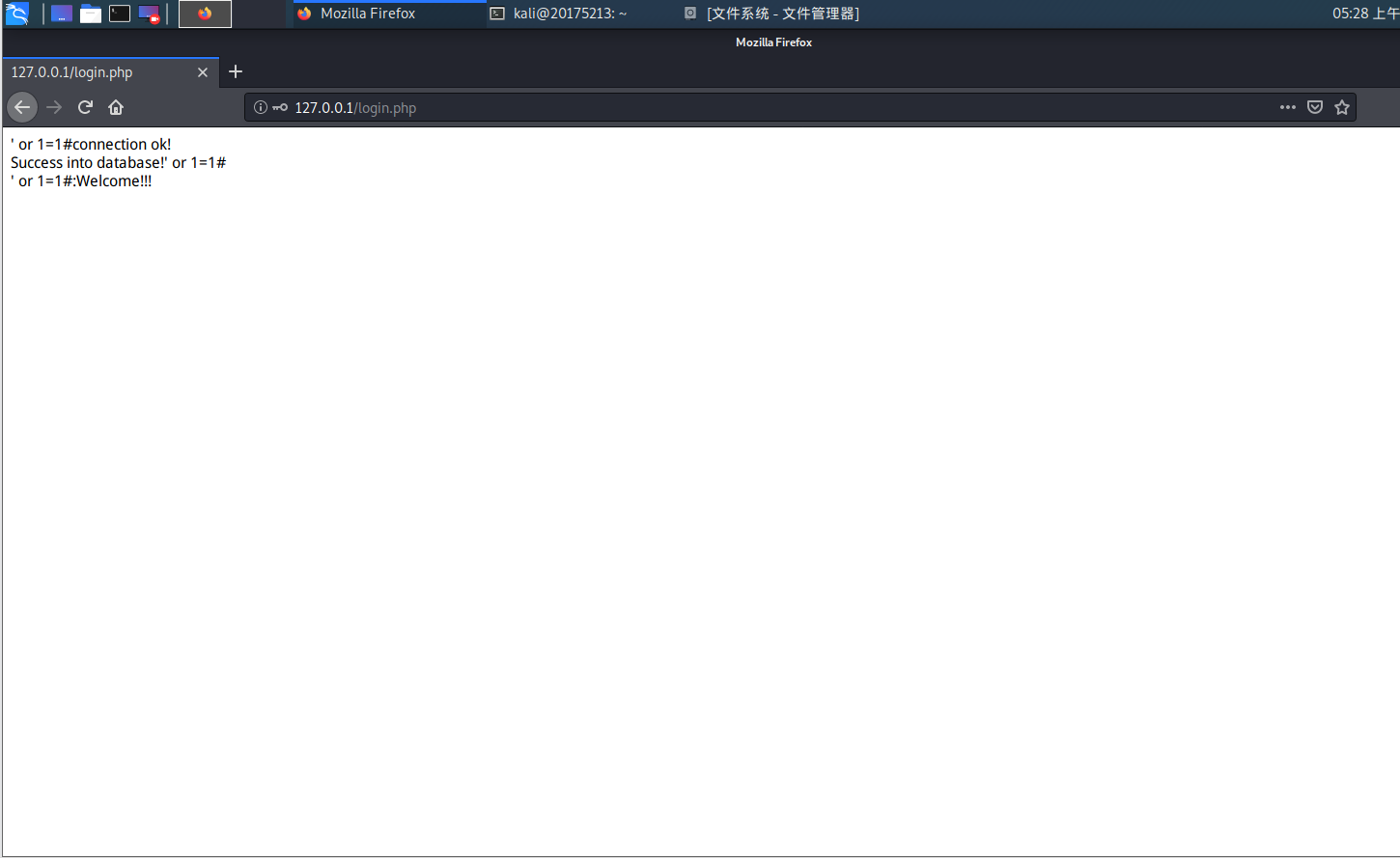
- 在浏览器中输入
127.0.0.1/login.php 直接跳转到login.php` 界面,连接成功如下图,但是由于没有输入登录信息,因此查询失败:

- 在浏览器中输入
127.0.0.1/simple_form.html进入登录界面,输入正确的用户名和密码登陆,登陆成功界面如下:


5.最简单的SQL注入,XSS攻击测试
SQL注入
-
SQL注入 : 就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功(这里注意要把之前设置的html中用户名input标签中的type字段从email更改为text,否则必须以邮箱的格式填写用户名)。 -
原理:输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。

XSS攻击
-
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
-
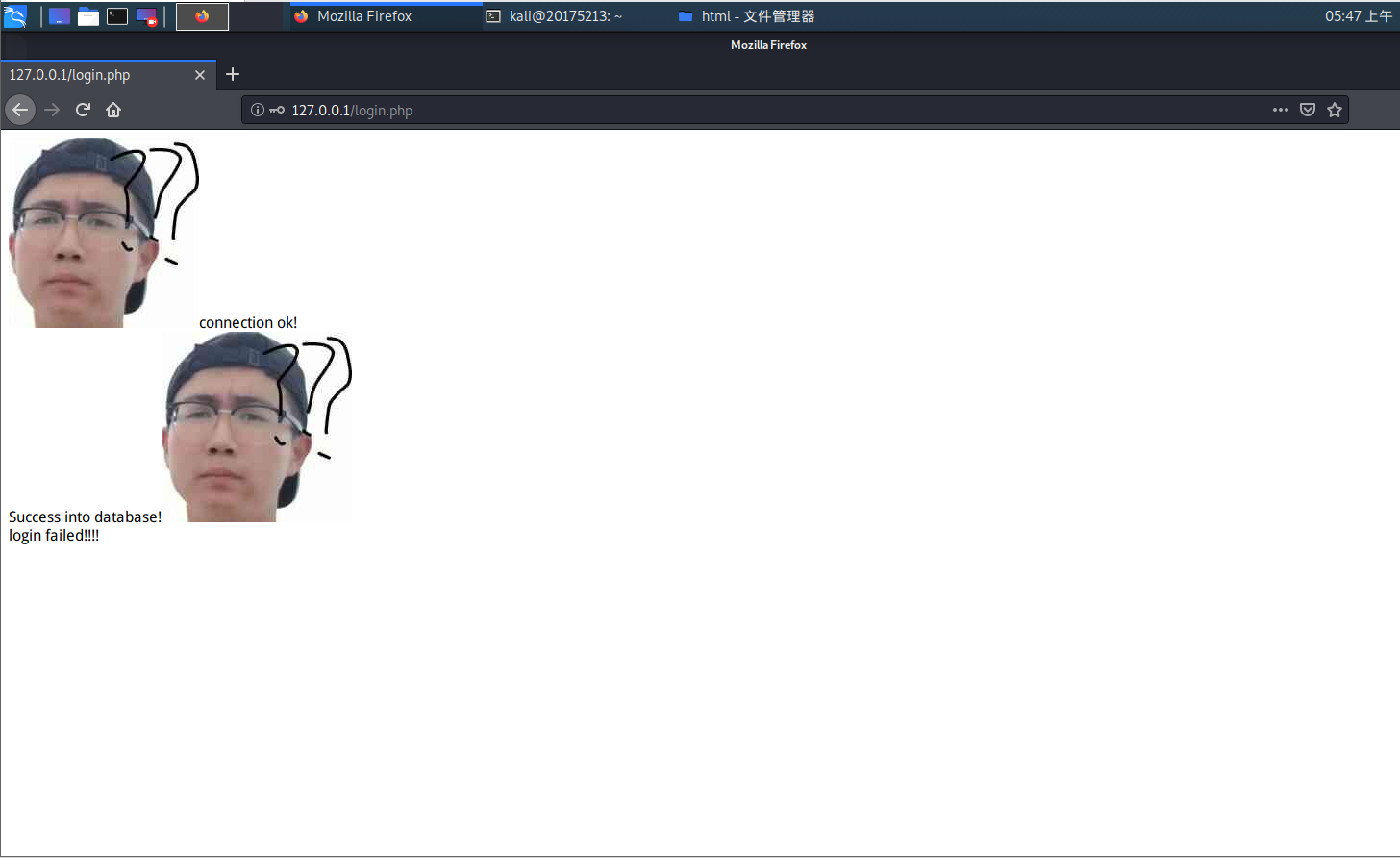
将一张图片(我的图片名为zhimin.png)放在
/var/www/html目录下,在用户名输入框输入<img src="zhimin.png" />,随便输入密码,就能够读取图片。

三、心得体会
这次实验是有关于WEB的相关内容,因为上学期学习过刘念老师的Web编程课,所以本次实验操作起来相对比较容易。而且这次实验里的HTML和jsp的内容既熟悉又有新东西,因为是在linux系统下操作,所以也让我学习到了很多。
本次实验的内容也和我们的专业知识相关联,在今后的学习中也会对其有更深入的了解。