1. 项目框架介绍
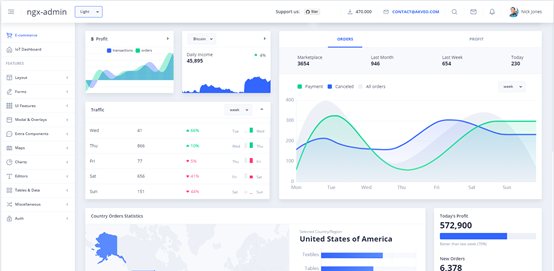
本项目采用了开源项目ngx-admin作为脚手架。基于Angular 8 +,Bootstrap 4+和Nebular,ngx-admin是最受欢迎的后台管理模板,是用于个人和商业的免费开放源代码,开源地址为:http://akveo.com/ngx-admin/pages/dashboard。进入该项目首页,如下图所示。

诸如Bootstrap之类的框架提供了许多组件,但通常不足以构建实际的应用程序。该模板带有许多具有统一配色方案的流行UI组件,此外它是基于现代Angular框架,并具有基于组件的灵活结构。因此,本文介绍的项目还包括ng2-smart-table、primeng等组件。Angular能够更好地管理组件依赖关系,伸缩性较强,适合大型项目前端的开发。
2. 开发环境
2.1 需要安装以下工具:
- Node.js的- https://nodejs.org。请注意版本应> = 8 下载最新版本的node,安装node.js。安装完成后记得配置系统环境变量。

- npm : node.js程序包管理器,随node.js一起安装。请确保npm的版本为>= 5
使用npm -v命令查看版本。

- 安装好@angular/cli的依赖环境之后,开始安装@angular/cli
安装命令: npm i -g @angular/cli
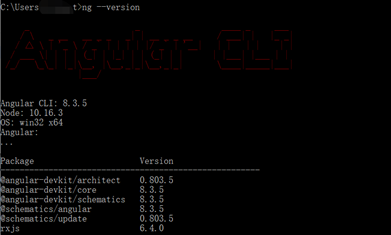
查看版本命令:ng --version

注意:如果没有这些工具,无法构建ngx-admin项目,并且基于Angular的构建方式也无法实现。
2.2 Visual Studio Code
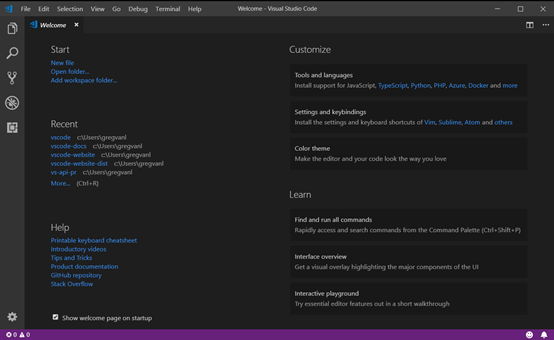
项目使用的开发工具为微软公司的Visual Studio Code,地址:https://code.visualstudio.com/。它也是比较主流的一款前端开发工,VsCode是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C ++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统,是angular最主流的开发工具。

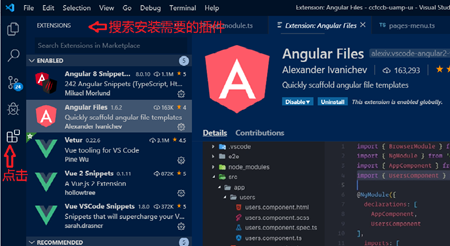
2.3 安装插件
1.代码提示:Angular 8 Snippets
2.操作文件:Angular Files

2.4 Git工具
Git是针对大小项目的版本控制系统,同时也是免费开源的,允许不同开发人员共同开发一个大项目,遵循代码具有一致性的、最新性、安全性的原则,给开发团队提供了有力的支持。使用Git,首先安装Git,下载地址为:https://git-scm.com/。
TortoiseGit是git版本控制系统的图形界面操作客户端,能够使开发者更便捷地进行控制版本,避免了git命令的操作,提高了开发效率。下载地址为:
https://download.tortoisegit.org/tgit/
使用TortoiseGit工具clone ngx-admin源代码到本地。开源地址为:https://github.com/akveo/ngx-admin/。
3. 项目结构目录
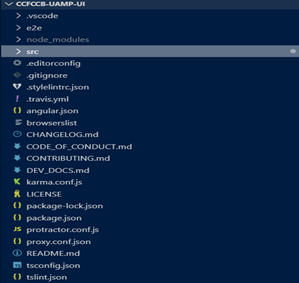
使用vscode打开工程,FileàOpen Fileà到指定工程。工程的目录结构如下,接下来将一一介绍每个层级的目录用处。

3.1 首层目录
- 【node_modules 】 第三方依赖包存放目录。
- 【e2e 】 端到端的测试目录,用来做自动测试的。
- 【src 】 应用源代码目录。
- 【.angular-cli.json 】 Angular命令行工具的配置文件。后期可能会去修改它,引一些其他的第三方的包,比如jquery等。
- 【 karma.conf.js】 karma是单元测试的执行器,karma.conf.js是karma的配置文件。
- 【package.json 】 这是一个标准的npm工具的配置文件,这个文件里面列出了该应用程序所使用的第三方依赖包。实际上我们在新建项目的时候,等了半天就是在下载第三方依赖包。下载完成后会放在node_modules这个目录中,后期我们可能会修改这个文件。
- 【protractor.conf.js】 也是一个做自动化测试的配置文件。
- 【README.md】 说明文件。
- 【tslint.json】 是tslint的配置文件,用来定义TypeScript代码质量检查的规则,不用管它。
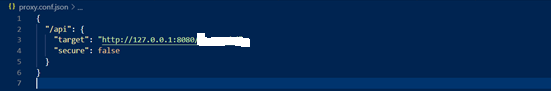
- 默认的端口和地址:

- 配置代理服务:

3.2 src目录
- app目录 包含应用的组件和模块,我们要写的代码都在这个目录。
- assets目录 资源目录,存储静态资源的,比如图片。
- environments目录 环境配置。Angular是支持多环境开发的,我们可以在不同的环境下(开发环境,测试环境,生产环境)共用一套代码,主要用来配置环境的。
- index.html 整个应用的根html,程序启动就是访问这个页面。
- main.ts 整个项目的入口点,Angular通过这个文件来启动项目。
- polyfills.ts 主要是用来导入一些必要库,为了让Angular能正常运行在老版本下。
- styles.css 主要是放一些全局的样式。
- tsconfig.app.json TypeScript编译器的配置,添加第三方依赖的时候会修改这个文件。
- tsconfig.spec.json 不用管。
- test.ts 也是自动化测试用的。
- typings.d.ts 不用管。
3.3 app目录
app目录下是代码编写的主要路径,组件是Angular应用的基本构建模块,可以理解为一段带有业务逻辑。新建项目时默认生成的核心组件源代码如下所示。一定要引入Component的装饰器,用装饰器定义了一个组件以及组件的元数据。
- selector:就是css选择器,表示这个组件可以通过app-root的HTML页面标签来来调用,index.html中有个<app-root> </app-root>标签,这个标签用来展示该组件的内容,这里 <app-root> 相当于是局部页面的占位符。 这个区域是动态加载的,运行时会被 app.component.html 替换掉。
- templateUrl: 指定了一个html文件作为组件的模板,定义了组件的布局和内容。在这里定义app.component.html,最终在index.html中<app-root>/<app-root>这个标签的内容将展示app.component.html里面的内容。也就是templateUrl所定义的页面定义了用户最终看见的页面的布局和内容。
- styleUrls: 指定了一组css文件。可以在这个css中编写这个组件模板要用到的样式。也就是app.component.html和app.component.css两个文件。
AppComponent本来就是一个普通的typescript类,但是上面的组件元数据装饰器告诉Angular,AppComponent是一个组件,需要把一些元数据附加到这个类上,Angular就会把AppComponent当组件来处理。
//从Angular核心模块里面引入了component装饰器 import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export class AppComponent { title = 'ngdemo001'; }
3.4 根模块app.module.ts
与AppComponent类似,一个模块也是一个带着装饰器的typescript类。app.module.ts最上面也是一些引入文件,然后用NgModule这样一个装饰器声明一个模块,在这个模块声明中,首先使用declarations属性声明了模块中有什么东西,在这个元数据里面只能声明组件、指令和管道。其次,imports应用正常运转还需要依赖的其他模块,比如浏览器模块、路由模块。然后,下一个属性是providers,默认情况下它是空的,用来声明模块中提供了什么服务,这里只能声明服务。最后,bootstrap声明主组件是什么。
//引入浏览器模块 import { BrowserModule } from '@angular/platform-browser'; //从Angular核心模块里面引入了component装饰器 import { NgModule } from '@angular/core'; //引入路由模块 import { AppRoutingModule } from './app-routing.module'; //引入组件 import { AppComponent } from './app.component'; //项目的模块定义 @NgModule({ declarations: [ AppComponent ], //项目运行依赖的模块 imports: [ BrowserModule, AppRoutingModule ], //依赖的服务 providers: [], //启动组件 bootstrap: [AppComponent] }) //向外暴露该模块 export class AppModule { }
正如前面所述,AppModule是根组件,对应的主页面为index.html,也是整个项目页面的入口。单页面的开发比传统页面具有更好地性能,不用实时刷新,根据路由跳转,自动挂载其他组件,需要的组件都会加载在<router-outlet>中。 <router-outlet>可以理解为页面的占位符,动态加载,会被替换掉的。
引入项目所需要的模块,尽可能使用注释解释源代码。
import { BrowserModule } from '@angular/platform-browser';
//浏览器中动画有关的模块
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
//从Angular核心模块里面引入了component装饰器
引入模块解析,错误处理手段
import { NgModule, ErrorHandler } from '@angular/core';
//引入http模块
import { HttpClientModule } from '@angular/common/http';
//引入angular核心模块
import { CoreModule } from './@core/core.module';
//主题模块
import { ThemeModule } from './@theme/theme.module';
//主模块
import { AppComponent } from './app.component';
//路由模块,提供路由支持
import { AppRoutingModule } from './app-routing.module';
//导入本项目依赖的第三方组件模块。
import {
NbCardModule,
NbButtonModule,
NbIconModule,
NbDialogModule,
NbMenuModule,
NbSidebarModule,
NbToastrModule,
NbDatepickerModule,
} from '@nebular/theme';
//导入自定义的对话框组件
import { ShowDialogComponent } from './dialogs/show-dialog/show-dialog.component';
//模块装饰器的使用,@NgModule。
@NgModule({
//声明组件(该模块中有哪些东西)
declarations: [AppComponent, ShowDialogComponent],
imports: [
//该模块依赖的其他模块
BrowserModule,
BrowserAnimationsModule,
HttpClientModule,
AppRoutingModule,
//引入该模块并初始化该组件
ThemeModule.forRoot(),
NbCardModule,
NbButtonModule,
NbIconModule,
NbSidebarModule.forRoot(),
NbMenuModule.forRoot(),
NbDialogModule.forRoot(),
NbToastrModule.forRoot(),
NbDatepickerModule.forRoot(),
CoreModule.forRoot(),
],
bootstrap: [AppComponent],
entryComponents: [],
})
//向外暴露该模块
export class AppModule { }
3.5 启动文件main.ts
main.ts是项目启动文件,这里结合源代码和注解的方式进行说明。
// 导入enableProdMode用来关闭angular开发者模式 import { enableProdMode } from '@angular/core'; // 负责从angular浏览器模块中导入platformBrowserDynamic这个方法, // 这个方法告诉angular使用哪个模块来启动整个应用 import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; // 整个应用的主模块 import { AppModule } from './app/app.module'; // angular多环境支持 import { environment } from './environments/environment'; // 如果是工厂模式,就启动enableProdMode来关闭开发者模式 if (environment.production) { enableProdMode(); } // 调用bootstrapModule方法来传入AppModule作为启动模块来启动应用。 platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err));
3.6 根路由app-routing.module.ts
路由的目的是根据组件的需要动态挂载其他的组件,路由的配置,主要结合源代码和注释说明。
整个项目模块依赖关系是这样的:
AppModule <---- AppRoutingModule<---- InitPagesModule <---- InitPagesRoutingModule
根据路由动态加载模块,提高应用的响应效率。
import { ExtraOptions, RouterModule, Routes } from '@angular/router';
import { NgModule } from '@angular/core';
import { ShowDialogComponent } from './dialogs/show-dialog/show-dialog.component';
//路由的配置,懒加载组件模式,默认路由
const routes: Routes = [
{
path: 'main',
loadChildren: () =>
import('./init-pages/init-pages.module').then(m => m.InitPagesModule),
},
{
//PagesModule是整个项目最大的子模块,里面定义了项目中绝大部分的组件
path: 'pages',
loadChildren: () => import('./pages/pages.module').then(m => m.PagesModule),
},
{
//提示对话框组件
path: 'show-dialog',
component: ShowDialogComponent,
},
//full路由完全匹配算法
{ path: '', redirectTo: '/pages/dashboard', pathMatch: 'full' },
{ path: '**', redirectTo: 'pages' },
];
//当经过angular 脚手架创建的项目是没有开启hash 模式的。所以我们需要修改route开发。
const config: ExtraOptions = {
useHash: true,
};
@NgModule({
//注册路由
imports: [RouterModule.forRoot(routes, config)],
//暴露出路由模块
exports: [RouterModule],
})
//
export class AppRoutingModule { }
3.7 自定义服务servicename.service.ts
对于大型项目自定义服务是很有必要的,服务中主要封装与后台接口交互的方法,目的服务于对应的组件,使整个项目具有层次感和松耦合性,根据业务的需求,整个项目具备了伸缩性,便于开发和维护。
在实际的工程中,例如对用户组件提供服务,有关用户的接口:用户修改密码、修改个人资料、重置密码、登录、退出登录、更新登陆状态等等。最好把这些对用户提供的的接口定义在user.service.ts文件中,使代码具有可读性,易维护性。
