[本文出自天外归云的博客园]
实现:
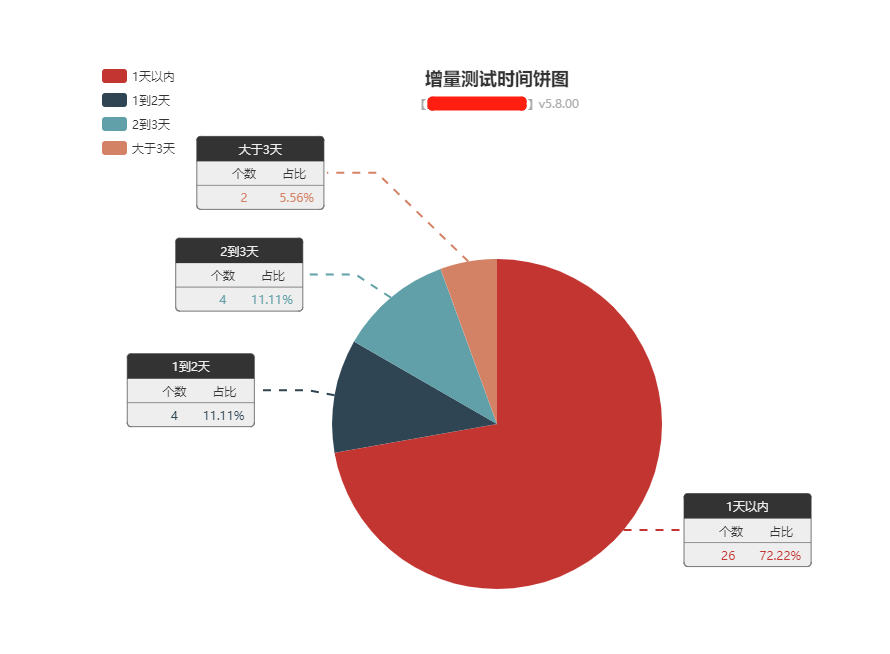
1、饼块可点击(点击饼块跳转到百度)
2、饼块自定义标签显示(显示个数、占比)
3、自定义标签连接线样式(虚线)

前端php代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title><?php echo $title; ?></title>
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
<?php include "commonHead.php"; ?>
</head>
<body>
<div class="container" style="margin-top: 10%">
<!-- 饼图 -->
<div id="myPie" style=" 800px;height:600px;"></div>
</div>
</body>
</html>
<style>
</style>
<script type="text/javascript">
// 制作饼图上的标签
function makeLabel(labelValue, labelRate) {
var label = {
normal: {
label: {
show: false
},
labelLine: {
show: false
},
formatter: [
'{title|{b}}{abg|}',
' {head|}{valueHead|个数}{rateHead|占比}',
'{hr|}',
' {head|}{value|' + labelValue + '}{rate|' + labelRate + '}'
].join('
'),
backgroundColor: '#eee',
borderColor: '#777',
borderWidth: 1,
borderRadius: 4,
rich: {
title: {
color: '#eee',
align: 'center'
},
abg: {
backgroundColor: '#333',
width: '100%',
align: 'right',
height: 25,
borderRadius: [4, 4, 0, 0]
},
Sunny: {
height: 30,
align: 'left'
},
head: {
color: '#333',
height: 24,
align: 'left'
},
hr: {
borderColor: '#777',
width: '100%',
borderWidth: 0.5,
height: 0
},
value: {
width: 20,
padding: [0, 20, 0, 30],
align: 'left'
},
valueHead: {
color: '#333',
width: 20,
padding: [0, 20, 0, 30],
align: 'center'
},
rate: {
width: 40,
align: 'right',
padding: [0, 10, 0, 0]
},
rateHead: {
color: '#333',
width: 40,
align: 'center',
padding: [0, 10, 0, 0]
}
}
}
};
return label;
}
//画label连接线
function makeLabelLine(length, length2) {
var labelLine = {
normal: {
show: true,
length: length,
length2: length2,
lineStyle: {
type: 'dashed',
width: 2
}
}
};
return labelLine;
// 原文:https://blog.csdn.net/LzzMandy/article/details/84875146
}
/*
画饼图
用到了tooltip:https://echarts.baidu.com/echarts2/doc/doc.html#Tooltip
*/
function drawPie(pieTitle, pieSubTitle, innerOneDay, oneToTwoDays, twoToThreeDays, moreThanThreeDays) {
// 基于准备好的dom,初始化echarts实例
var myPie = echarts.init(document.getElementById('myPie'));
// 开发周期饼图数据
var pieOption = {
title: {
text: pieTitle,
subtext: pieSubTitle,
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['1天以内', '1到2天', '2到3天', '大于3天']
},
series: [
{
name: '占比',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{
value: innerOneDay,
name: '1天以内',
label: makeLabel("{c}", "{d}%"),
labelLine: makeLabelLine(0, 50)
},
{
value: oneToTwoDays,
name: '1到2天',
label: makeLabel("{c}", "{d}%"),
labelLine: makeLabelLine(30, 50)
},
{
value: twoToThreeDays,
name: '2到3天',
label: makeLabel("{c}", "{d}%"),
labelLine: makeLabelLine(30, 50)
},
{
value: moreThanThreeDays,
name: '大于3天',
label: makeLabel("{c}", "{d}%"),
labelLine: makeLabelLine(90, 50)
}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myPie.setOption(pieOption);
myPie.on('click', 'series.pie.label', function () {
window.open("http://www.baidu.com");
});
}
// 获取饼图数据
function getPieData(iterationId, sDate, stType, pieTitle, pieSubTitle) {
// 标准GET请求ajax写法
$.ajax({
url: "/cloud/tools/getDevOpsPieData",
type: "GET",
data: {
"iterationId": iterationId,
"sDate": sDate,
"stType": stType,
"pieTitle": pieTitle,
"pieSubTitle": pieSubTitle
},
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
console.log(result);
var pieTitle = result["pieTitle"];
var pieSubTitle = result["pieSubTitle"];
var innerOneDay = result["innerOneDay"];
var oneToTwoDays = result["oneToTwoDays"];
var twoToThreeDays = result["twoToThreeDays"];
var moreThanThreeDays = result["moreThanThreeDays"];
drawPie(pieTitle, pieSubTitle, innerOneDay, oneToTwoDays, twoToThreeDays, moreThanThreeDays);
}
});
}
$(function () {
var iterationId = "<?php echo $iterationId;?>";
var sDate = "<?php echo $sDate;?>";
var stType = "<?php echo $stType;?>";
var pieTitle = "<?php echo $pieTitle;?>";
var pieSubTitle = "<?php echo $pieSubTitle;?>";
getPieData(iterationId, sDate, stType, pieTitle, pieSubTitle)
});
</script>
参考文章: