属性介绍
toolButton的popupMode属性为设有菜单集或Action列表的toolButton指定菜单弹出模式,类型为枚举类型ToolButtonPopupMode,有如下三种模式:
1、DelayedPopup(值为0):按住toolButton一定时间(超时取决于样式,请参见QStyle.SH_ToolButton_PopupDelay)后,将显示菜单。典型的应用程序示例是一些web浏览器工具栏中的“后退”按钮。如果用户单击它,浏览器只需浏览回上一页。如果用户按下并按住按钮一段时间,工具按钮将显示包含当前历史列表的菜单;
2、MenuButtonPopup(值为1):在此模式下,toolButton显示一个特殊箭头,指示有弹出菜单存在。当按下toolButton上的箭头一部分时,将弹出菜单;
3、InstantPopup(值为2):按下toolButton时,立即显示弹出菜单。toolButton自己对应的Action不会触发。
缺省类型为DelayedPopup,可以通过popupMode()、setPopupMode(ToolButtonPopupMode mode)来读取和设置该属性。
案例
1、案例说明
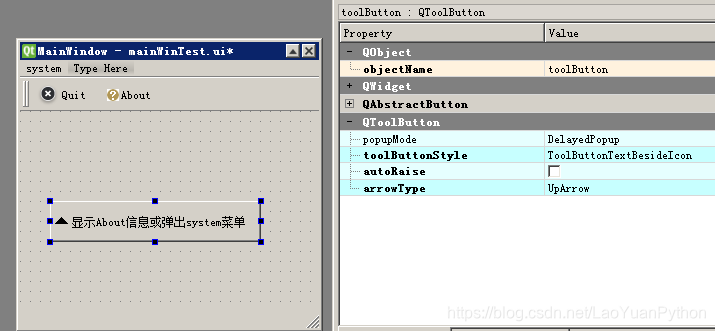
在一个mainWindow中,设置了个system菜单,system菜单包含Quit和About两个菜单项以及工具栏,对应动作分别为actionQuit和actionAbout。在窗口中部署了个toolButton按钮,界面信息如下:

Quit菜单对应动作为关闭窗口,与系统槽函数close()关联,About菜单对应动作为显示一个提示信息,与自定义槽函数about()关联。
该界面对应的派生类定义如下:
class Ui_mainWindowWin(QtWidgets.QMainWindow,mainWinTest.Ui_MainWindow):
def __init__(self):
super(Ui_mainWindowWin, self).__init__()
self.setupUi(self)
self.toolButton.setDefaultAction(self.actionAbout) #将toolButton的点击与actionAbout关联
self.toolButton.setMenu(self.menusystem) #将窗口菜单同时设置为toolButton的弹出菜单
def about(self):
print("In about")
QMessageBox.information(self,'About','This is a toolButton test!',QMessageBox.Ok)
案例1、将弹出模式设置为DelayedPopup
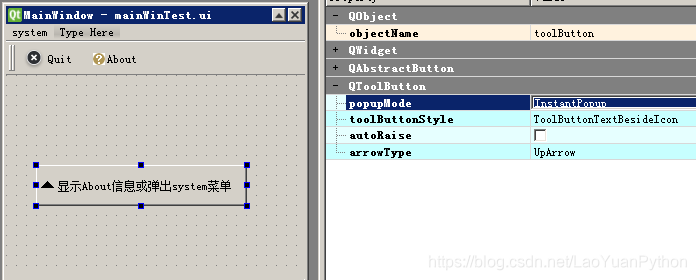
对应toolButton设置信息如下:

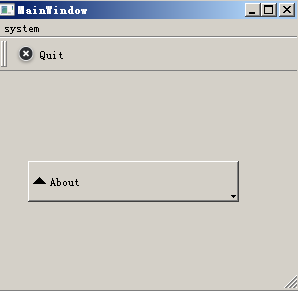
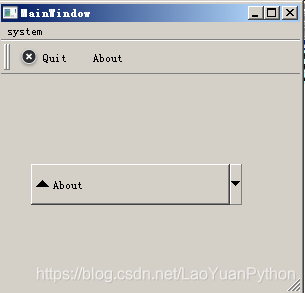
运行后初始界面如下:

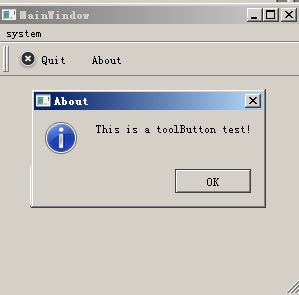
可以看到直接点击toolButton并立即释放按钮会显示About信息,如下:

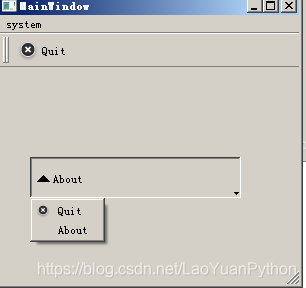
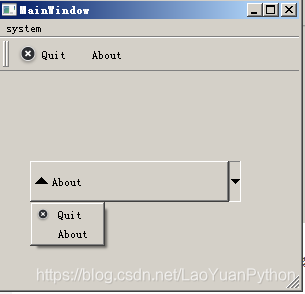
但当点击后不立即释放后弹出了菜单,如图:

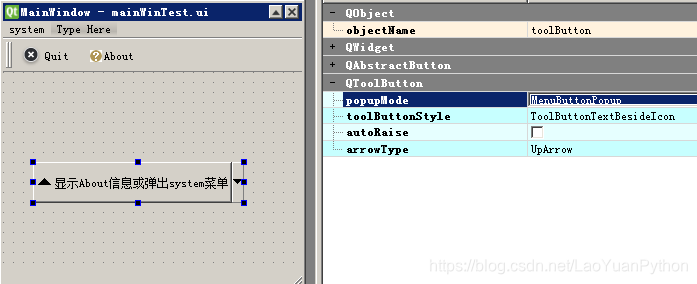
案例2、将弹出模式设置为MenuButtonPopup
对应toolButton设置信息如下:

运行后初始界面如下:

点击上图中按钮非右边朝下箭头部分显示About信息,如图:

点击图中按钮右边朝下箭头部分则弹出菜单,如图:

案例3、将弹出模式设置为InstantPopup
对应toolButton设置信息如下:

初始运行界面如下:

点击toolButton的任何部分都显示弹出菜单,如图:

大家可以对照这三个案例与上面介绍来验证。
