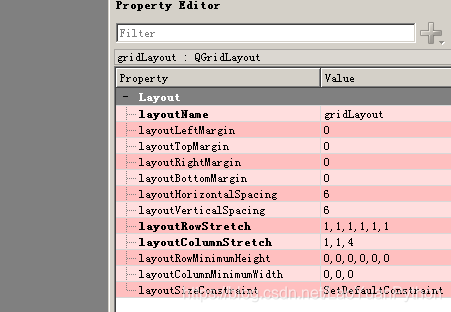
Qt Designer中网格布局中,layoutRowStretch和layoutColumnStretch两个属性分别设置网格布局中行之间和列之间的拉伸因子,如图:

但是QGridLayout并没有这两个属性,而从效果上说,这两个属性与rowStretch和columnStretch相似,只是rowStretch和columnStretch访问或设置属性时是要指定行或列的。语法如下:
1、columnStretch(int column)#获取指定列的拉伸因子
2、rowStretch(int row) #获取指定行的拉伸因子
3、setColumnStretch(int column, int stretch) #设置指定列的拉伸因子
4、setRowStretch(int row, int stretch) #设置指定行的拉伸因子
但Qt Designer中是一次设置多个值,我们来看看上述截图生成的相关代码,如下:
self.gridLayout.setColumnStretch(0, 1)
self.gridLayout.setColumnStretch(1, 1)
self.gridLayout.setColumnStretch(2, 4)
self.gridLayout.setRowStretch(0, 1)
self.gridLayout.setRowStretch(1, 1)
self.gridLayout.setRowStretch(2, 1)
self.gridLayout.setRowStretch(3, 1)
self.gridLayout.setRowStretch(4, 1)
self.gridLayout.setRowStretch(5, 1)
因此这是Designer中为了简化界面设计而设置的这两个属性,实际上是映射到rowStretch和columnStretch。

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036