一、引言
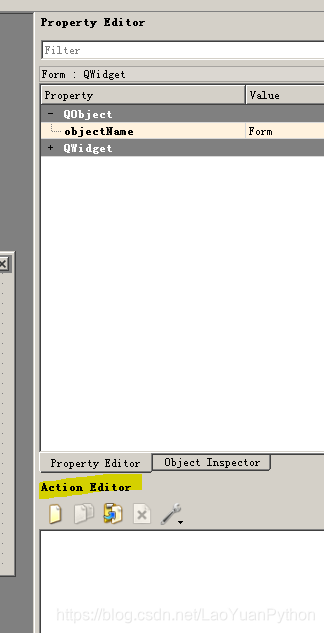
Qt Designer中的部件栏并没Action相关的部件,Action可以在右侧的Action Editor中编辑,如图:

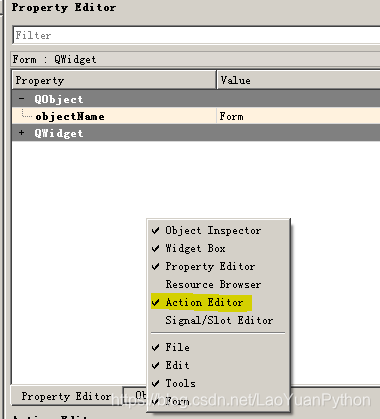
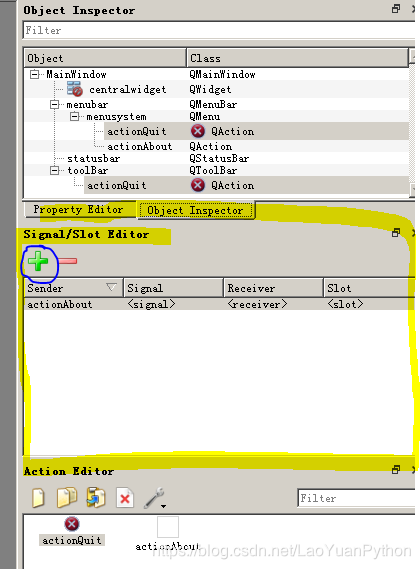
如果没有出现Action Editor,可以通过鼠标右键的弹出菜单将其打开,如图:

二、Action
2.1、功能
Action是Qt中单独引入的一个对象,对应QAction类。Action表示一个独立的操作,是将界面上某个可以通过菜单、快捷键、toolBar按钮执行的同一个操作映射到同一个Action对象,由该对象通过信号触发实际的操作。
2.2、Action的属性
Action对象在Qt Designer中可以设置快捷键、图标、toolTip、是否可选择等属性,可以通过triggered()信号连接槽函数。如图:

2.3、Action创建的方法
在Qt Designer中,可以两种方法创建Action对象,一种是菜单定义时,一种是单独定义。
2.3.1、定义菜单创建Action
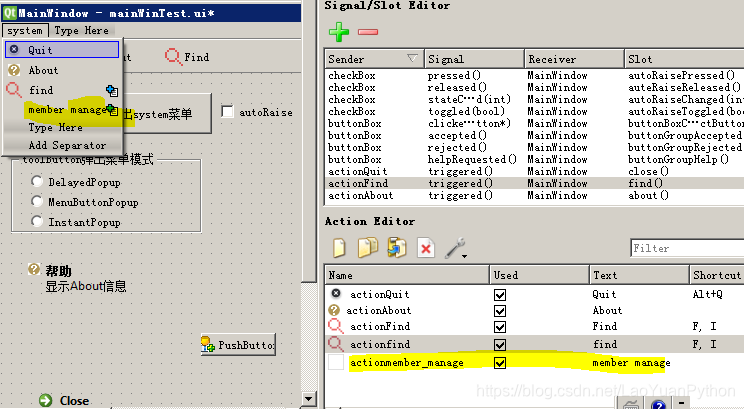
在Qt Designer中创建菜单时,如果对应菜单是最终执行的菜单项,则添加菜单项时自动创建了对应的Action对象,炳辉自动建立二者的关联。如图:

上图录入了一个“member manage”的菜单,但还未最终提交,可以看到右下角的Action Editor中并没有对应的Action对象。录入完成后情况如下:

2.3.2、直接创建Action
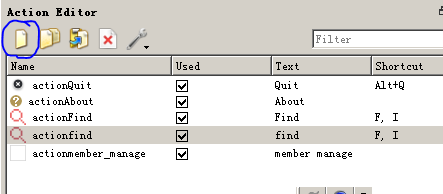
在Qt Designer的Action Editor中可以直接创建新的Action对象,如图:

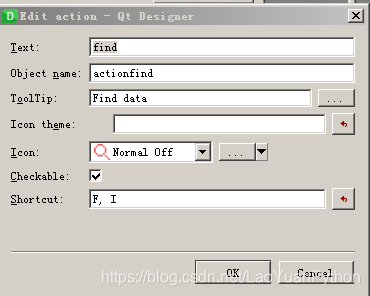
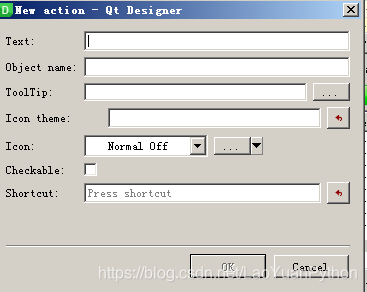
点击上面蓝色圈标记的图标就可以Action属性编辑界面,如图:

可以在属性编辑中设置相关的属性。
2.4、Action关联menu菜单
通过菜单创建的Action,已经与菜单自动关联,如果是单独创建的Action,需要与菜单挂接时,直接将Action Editor中定义好的Action对象拖拽到菜单栏上即可以新建一个与Action对应的单独菜单项,从而实现Action与菜单的关联。
2.5、Action关联toolBar工具栏
创建的Action对象,如果需要在toolBar中呈现,需要将Action与toolBar挂接时,直接将Action Editor中定义好的Action对象拖拽到toolBar上即可。
2.6、Action通过代码关联toolBar、menu
一个已经存在的Action对象,除了上面介绍的在Qt Designer中实现与toolBar、menu关联的方法外,还可以直接通过代码实现关联。关联方法为:
toolBar对象.addAction(action对象)
menu对象.addAction(action对象)
实际上通过Qt Designer在界面上的关联也是通过addAction方法实现的,界面生成的代码如下例所示:
self.menusystem.addAction(self.actionQuit)
self.menusystem.addAction(self.actionAbout)
self.menusystem.addAction(self.actionFind)
self.toolBar.addAction(self.actionQuit)
self.toolBar.addAction(self.actionAbout)
self.toolBar.addAction(self.actionFind)
Action对象通过menu、toolBar调用addAction方法挂接到菜单和toolBar上,挂接后在菜单上就是一个新增的独立菜单项,在toolBar上就是新增的一个toolBar按钮。
2.7、Action的信号
Action与菜单和工具栏挂接后,只是实现了相关的关联关系,但并不能执行响应操作,真正的响应操作是通过Action的信号与对应槽函数连接实现的。
Action提供了4种信号:
- changed()信号:当修改Action的属性时触发,如修改Action的toolTip信息
- hovered()信号:当Action关联的菜单项或toolBar在鼠标停留在其上,或者按下了Action的快捷键时触发
- toggled(bool checked)信号:当Action设置了checkable属性时,关联的菜单项或toolBar在点击后会改变选中状态,此时触发toggled信号,参数为是否选中的最新状态
- triggered(bool checked = false)信号:当Action关联的菜单项或toolBar在鼠标点击或快捷键按下时触发,也可以通过调用action对象的trigger方法触发。
以上四个Action的信号,一般情况下执行菜单、工具栏按钮以及快捷菜单的响应操作时,使用triggered(bool checked = false)信号连接槽函数来执行。
2.8、Action的信号连接槽函数的方法
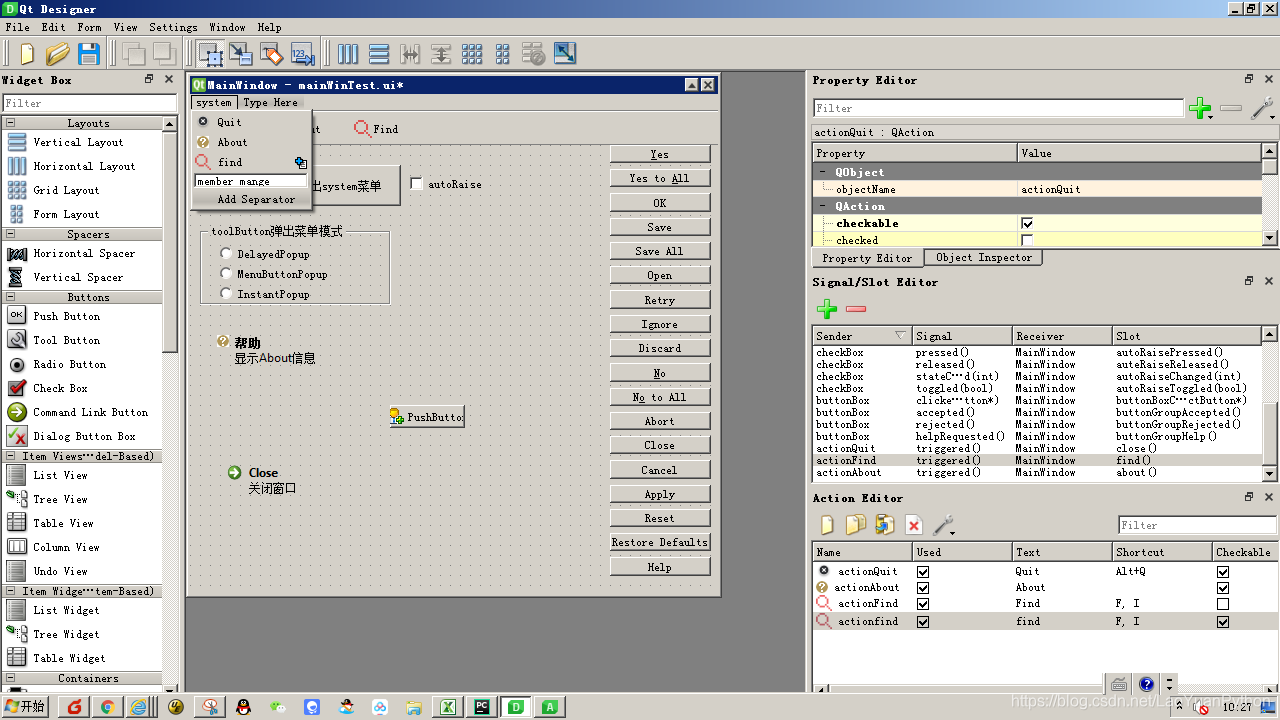
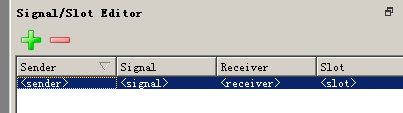
Action的信号连接槽函数不能通过Designer的edit菜单的信号编辑进行编辑,不能在界面上通过连接线方式设定信号和槽的连接,只能在Designer右边的信号与槽编辑器中直接编辑,如图:

点击上图中蓝色圈标记的加号,新加一条信号槽函数记录,如图:

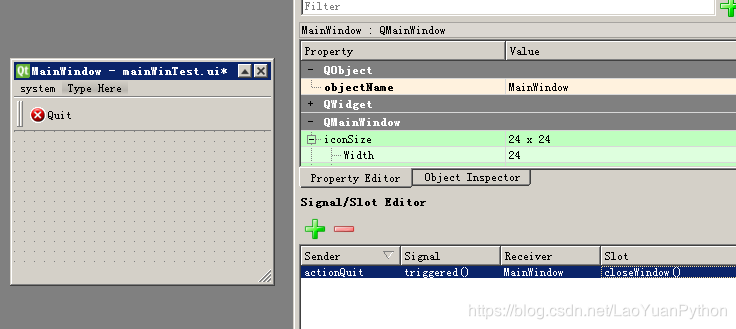
双击记录中每个字段对每个字段进行编辑,编辑后的结果如下图案例:

注意信号一般选择triggered,slot选择一个系统具有的或通过信号和槽编辑已经增加的槽函数都可以。
