菜单由menu bar菜单栏和menu菜单两部分构成,分别对应类QMenuBar和QMenu。
menuBar是包含一系列下拉菜单项组成,menu包含两种,一种是直接对应Action的,一种是父菜单,下面的子菜单对应Action,在此称对应了Action的菜单为菜单项(这个称呼可能与菜单项的标准说法不一致)。
1、菜单栏及菜单的界面定义操作
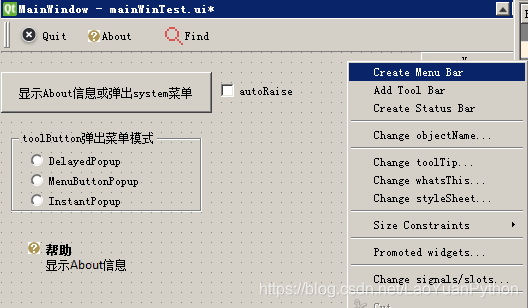
在Qt Designer中,如果主窗口无菜单通过在主窗口中鼠标右键的弹出菜单可以给主窗口创建菜单栏,如图:

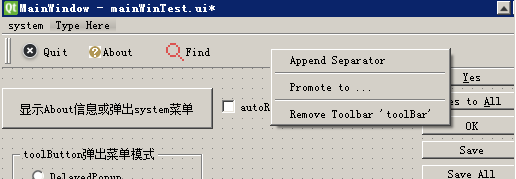
如果已经创建菜单栏,通过鼠标右键点击菜单条的弹出菜单可以删除菜单,如图:

菜单栏创建后,就可以通过直接鼠标点击菜单栏后通过键盘输入菜单名回车后创建菜单,并用同样的方法创建子菜单。
菜单的创建还有一种方法就是直接拖拽Action到菜单中,就会直接生成菜单项。
2、菜单QMenu的信号
菜单除了通过Action的信号连接槽函数外,也可以通过菜单自身的信号连接槽函数,只是菜单自身的信号不是基于菜单项的,而是基于菜单项的父菜单QMenu类的。有如下信号:
- aboutToHide()信号:当菜单隐藏前触发
- aboutToShow()信号:当菜单展示前触发
- hovered(QAction *action)信号:鼠标停留在菜单项上面时触发
- triggered(QAction *action)信号:当菜单项对应的Action被触发时触发。
以上4个信号经老猿验证,在Qt Designer中设计好信号和槽函数连接后,通过PyUIC生成的代码并没有建立连接的代码。只有自己在派生类的构造方法中增加建立信号和槽函数连接的代码才可以。以下是老猿在派生类的构造方法添加的QMenu信号和槽函数连接的代码案例:
self.menusystem.triggered['QAction*'].connect(self.menuSystemTrigger)
self.menusystem.aboutToHide.connect(self.menuHide)
self.menusystem.aboutToShow.connect(self.menuShow)
QtCore.QMetaObject.connectSlotsByName(self)
3、菜单栏QMenuBar的信号
QMenuBar菜单栏主要有2个信号:
- hovered((QAction *action)信号:当鼠标悬停在任何一个菜单栏下的菜单项关联的Action对应的菜单项或工具栏按钮时触发,触发时先触发各Action的hovered()信号,再触发QMenuBar的hovered()信号
- triggered(QAction *action)信号:菜单下面的任何一个菜单项(即Action)被触发时触发,请参考Action的triggered()信号。
以上两个信号在Action和menu中都存在,使用菜单栏的信号来触发这种情况,一般是在开发者不想将槽函数对应到每个菜单项而是对应到父菜单时使用,但这样在槽函数中就需要判断具体是哪个菜单项被触发。
以上二个信号可以在Qt Designer中直接进行槽函数连接并使用PyUIC生成代码。
