一、概述
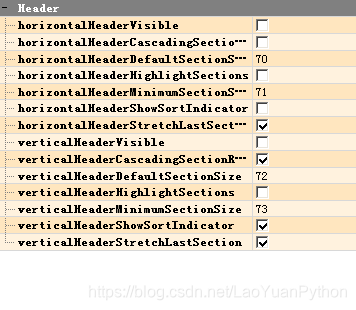
在Qt Designer中,对于表视图QTableView,在属性在下面有专门一栏列出了跟标题相关的属性,如图:

这些属性并不是QTableView的直接属性,而是QTableView的horizontalHeader和verticalHeader两个属性的子属性。
二、horizontalHeader和verticalHeader
horizontalHeader和verticalHeader分别表示视图数据项的水平标题和竖直标题,水平标题表示每列的标题如字段名,竖直标题表示每行的标题如行号。
horizontalHeader和verticalHeader分别通过QTableView的horizontalHeader()和verticalHeader()方法获取,返回类型为QHeaderView类型,可以通过QTableView的方法setVerticalHeader(QHeaderView header)、setHorizontalHeader(QHeaderView header)来设置。
三、Qt Designer标题属性与QHeaderView对应关系
3.1、horizontalHeaderVisible和verticalHeaderVisible
这两个属性都对应QHeaderView的visible属性,表示标题是否可见,该属性实际上是从QWidget继承过来的属性,可以通过isVisible()、setVisible(bool visible)进行访问。
要设置视图中水平标题和竖直标题可见,分别用类似如下语句即可:
self.tableView.horizontalHeader().setVisible(True)
self.tableView.verticalHeader().setVisible(True)
3.2、horizontalCascadingSectionResizes和verticalCascadingSectionResizes属性
horizontalCascadingSectionResizes和verticalCascadingSectionResizes这两个属性都对应QHeaderView的CascadingSectionResizes属性,
CascadingSectionResizes属性用于控制当用户调整标题的区域(sections)大小达到其最小值时,是否将交互式大小调整级联到下一区域。关于这个属性大家可以参考《PyQt(Python+Qt)学习随笔:QHeaderView的CascadingSectionResizes属性》相关的介绍。
3.2、horizontalHeaderDefaultSectionSize和verticalHeaderDefaultSectionSize属性
horizontalHeaderDefaultSectionSize和verticalHeaderDefaultSectionSize这两个属性都对应QHeaderView的defaultSectionSize属性,defaultSectionSize用于控制标题头各字段区域的在重写调整大小之前的默认大小。
注意:defaultSectionSize这个属性的值仅对大小调整模式resizeMode设置为 Interactive 或 Fixed时有效。
默认情况下,此属性的值依赖于样式。因此,当样式更改时,此属性将同时根据样式的设置更新。当代码调用setDefaultSectionSize()后,此属性就不再受样式的影响,而调用resetDefaultSectionSize()将恢复根据样式的设置更新。
可以使用方法defaultSectionSize()、setDefaultSectionSize(int size)来访问和设置该属性的值。
3.3、horizontalHeaderHighlightSections和verticalHeaderHighlightSections属性
horizontalHeaderHighlightSections和verticalHeaderHighlightSections这两个属性对应QHeaderView的highlightSections属性,highlightSections属性用于控制当选择了tableView视图中数据项时,对应的表头区域是否高亮。
可以通过方法highlightSections() 、setHighlightSections(bool highlight)来访问或设置该属性相关的值。
示例代码:
self.tableView.verticalHeader().setHighlightSections(True)
self.tableView.horizontalHeader().setHighlightSections(True)
3.4、horizontalHeaderMinimumSectionSize和verticalHeaderMinimumSectionSize属性
horizontalHeaderMinimumSectionSize和verticalHeaderMinimumSectionSize这两个属性对应QHeaderView的minimumSectionSize属性,该属性用于控制表头各字段区域的最小大小。
minimumSectionSize是允许的最小尺寸,如果设置为-1,QHeaderView将使用globalStrut(globalStrut是用于控制所有界面交互元素的最小大小)的最大值或fontMetrics(fontMetrics为当前部件字体对应的字符或字符串大小的计算度量数据,如baseline(基线)、width、asent(超出基线的高度)、decent(基线之下的高度))指定的大小。
minimumSectionSize属性的设置对所有大小调整模式都有效。
3.5、horizontalHeaderShowSortIndicator和verticalHeaderShowSortIndicator属性
horizontalHeaderShowSortIndicator和verticalHeaderShowSortIndicator这两个属性对应QHeaderView的showSortIndicator属性,showSortIndicator属性用于控制表头是否显示排序标记。排序标记会显示在当前点击选择的标题字段上。
注意在排序标记显示属性showSortIndicator为True的情况下:
- 在首次显示视图时,默认显示在第一列和第一行的标题上,但此时如果应用数据未进行排序处理,实际显示数据是按数据生成顺序显示;
- 当点击水平标题时,就会按点击字段对视图数据排序显示,再次点击就会反序显示;
- 当点击竖直标题时,排序标记会变化,但视图中的数据无变化,如果需要变化,应用需要进行调整。
以上情况是老猿验证的情况,最后一点是否正确老猿暂时不能完全确认。
showSortIndicator属性可以通过方法isSortIndicatorShown() 、setSortIndicatorShown(bool show)进行访问或设置。
示例代码:
self.tableView.horizontalHeader().setSortIndicatorShown(True)
3.6、horizontalHeaderStretchLastSection和verticalHeaderStretchLastSection属性
horizontalHeaderStretchLastSection和verticalHeaderStretchLastSection这两个属性对应QHeaderView的stretchLastSection属性,stretchLastSection属性用于控制最后一个显示的表头是否占用视图中所有可用空间。
stretchLastSection属性默认值为False,可以通过stretchLastSection()、setStretchLastSection(bool stretch)方法进行访问和设置。
一般情况下,只有水平表头才需要设置该属性,竖直表头也可以设置该属性,并且在视图中数据行数不多时会拉伸最后一行数据占用整个视图的空间,但并没有多少实际意义。
