A指令用来绘制一段弧线,且.允许弧线不闭合。可以把A命令绘制的弧线想象成是椭圆的某一段,A指令以下有七个参数。
A rx ry 顺时针角度 1大弧0小弧 1顺时针0逆时针 终点x 终点y
第三个参数,顺时针角度,这个参数是针对椭圆弧使用的,如果 rx ry 相等的话,设置这个顺时针角度是没有意义的,默认为0就可以了
下面来看看这个角度对椭圆弧的影响
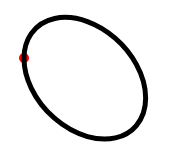
<path d="M 100,150 a 50 70 90 1 1 0 1 z" fill="none" stroke="black" stroke-width="5" id="circle" />

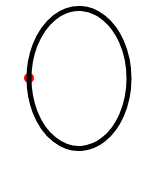
<path d="M 100,150 a 50 70 0 1 1 0 1 z" fill="none" stroke="black" stroke-width="5" id="circle" />

<circle cx="100" cy="150" r="5" stroke="none" stroke-width="2" fill="red"/>
<path d="M 100,150 a 50 70 -45 1 1 0 1 z" fill="none" stroke="black" stroke-width="5" id="circle" />

我以为 45度 时,起始点会像 0度 90度 那样,在椭圆的中心轴与圆弧的交点上,结果竟然不是的,也不晓得这个点的规律是什么
已下均以rx、ry相等的情况说明,画圆弧
当起点终点间的距离大于直径时,画的永远是半圆,只有起点终点间距离小于半径才能画大半圆和小半圆。
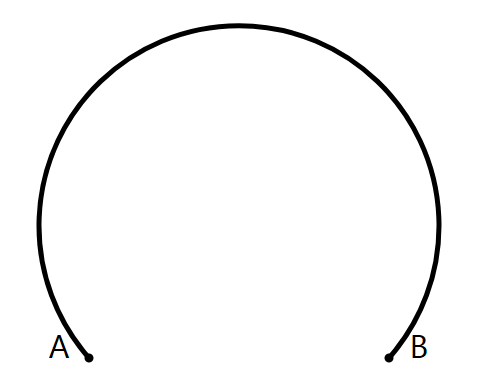
下面的直径是200 * 2,起点终点的距离是300,选择了1(大弧)
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="400" width="550"> <path d="M 100 350 A 200 200 0 1 1 400 350" stroke="black" stroke-width="5" fill="none" /> <!-- Mark relevant points --> <g stroke="black" stroke-width="3" fill="black"> <circle id="pointA" cx="100" cy="350" r="3" /> <circle id="pointC" cx="400" cy="350" r="3" /> </g> <!-- Label the points --> <g font-size="30" font="sans-serif" fill="black" stroke="none" text-anchor="middle"> <text x="100" y="350" dx="-30">A</text> <text x="400" y="350" dx="30">B</text> </g> </svg> </body> </html>

下面两种情况直径都不大于起点终点间的距离,画的都是一样大小的半圆
<path d="M 100 350 A 20 20 0 1 1 400 350" stroke="black" stroke-width="5" fill="none" /> <path d="M 100 350 A 150 150 0 1 1 400 350" stroke="black" stroke-width="5" fill="none" />

画圆形可以利用相对路径,A表示绝对路径,a表示相对路径
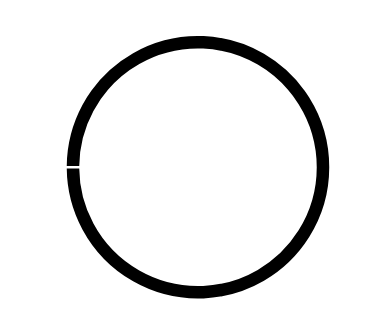
<path d="M 100,150 a 50 50 0 1 1 0 1 z" fill="none" stroke="black" stroke-width="5" id="circle" />
这里的 a 后面的最后两个参数 0 1,表示x不变,y向下偏移1,最后利用 z 闭合路径
如果不加z,不闭合的效果如下图