我们公司会议室装的球机是大华的,上云需要上乐橙云,但是乐橙的播放控件我们c开发那边集成后播放不了,于是我决定用h5的直播方式播放实时视频,但是有个缺点,延时有10到30秒。

虽然有缺点,但是亦有优点,下面开始说集成的过程。
首先自然是把大华的球机加到乐橙的硬盘录像机里,然后再乐橙的云开放平台里加入这个硬盘录像机设备,这个可以参见我的微博:
https://www.cnblogs.com/LcxSummer/p/13738049.html
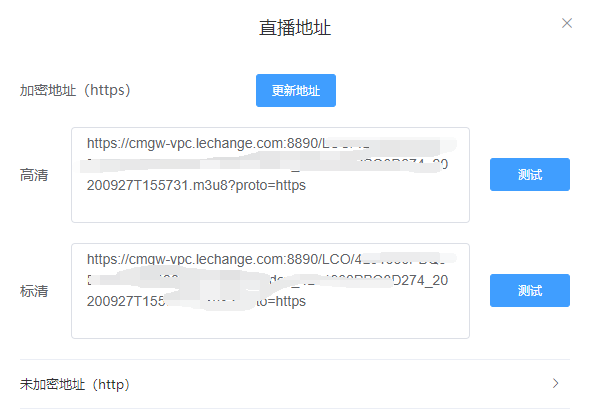
加入后可以在乐橙的云开放平台里看到直播的url


这个地址直接放到video标签的src里后,并不能播放,需要看这个浏览器支不支持video的type="application/vnd.apple.mpegurl"
if (video.canPlayType('application/vnd.apple.mpegurl')) { video.src = videoUrl; video.addEventListener('loadedmetadata', function() { video.play(); }); }
我测试的结果:
video.canPlayType('application/vnd.apple.mpegurl')
""
video.canPlayType('video/mp4')
"maybe"
我的浏览器支持不了,于是采用了另一种方式,利用hls.js 来实现播放
if (Hls.isSupported()) { var hls = new Hls(); hls.loadSource(videoUrl); hls.attachMedia(video); hls.on(Hls.Events.MANIFEST_PARSED, function() { video.play(); }); }
hls的下载地址:
https://www.bootcdn.cn/hls.js/
播放也是遇到了一定的问题,报错,提示:
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
百度后找到了解决方案:
给video标签加入<video muted></video> 静音即可。
Chrome 66为了避免标签产生随机噪音。
最后终于成功,下面见完整的测试代码:
<html> <head> <meta charset="UTF-8"> </head> <body> <script src="https://cdn.bootcdn.net/ajax/libs/hls.js/0.14.14-0.alpha.5887/hls.min.js"></script> <video muted controls id="video"></video> <script> var video = document.getElementById('video'); if(Hls.isSupported()) { var m3u8_8 = "http://cmgw-vpc.lechange.com:8888/LCO/4B74/8/1/20227T155731/dev_4L3D274_20227T155731.m3u8"; var hls = new Hls(); hls.loadSource(m3u8_8); hls.attachMedia(video); hls.on(Hls.Events.MANIFEST_PARSED, () => { console.log("加载成功"); video.play(); }); hls.on(Hls.Events.ERROR, (event, data) => { console.log(data); console.log("加载失败"); }); } </script> </body> </html>