问题描述:
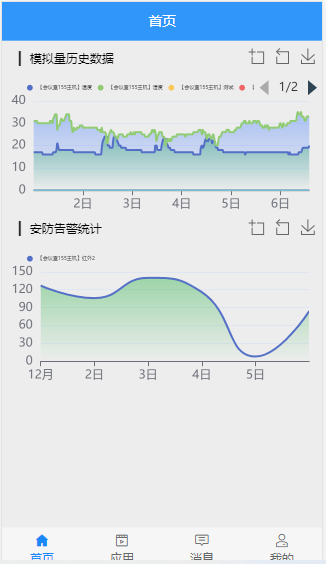
最近开发 H5+ APP ,首页是两个echarts的折线图,由于项目应用了 keep-alive ,导致这个组件在显示的时候,有时候并不会走 mounted 函数,而且在切换到其他页面,再切换回来的时候,这个折线图是不显示的

解决方案:


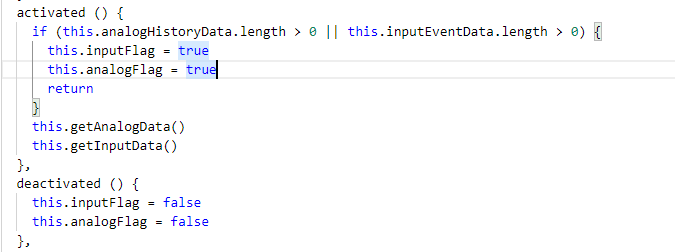
第一个问题是有时候进入页面并不会调用 mounted 函数,解决方案是把数据加载放到 activated 函数中
因为 keep-alive 会缓存页面,所以页面在重新进入时,不会重新加载,所以不会执行 mounted 函数,但是只要是这个页面被激活,就一定会执行 activated 方法,所以在 activated 方法中判断数据是否已经存在,如果不存在就调用后台接口加载数据
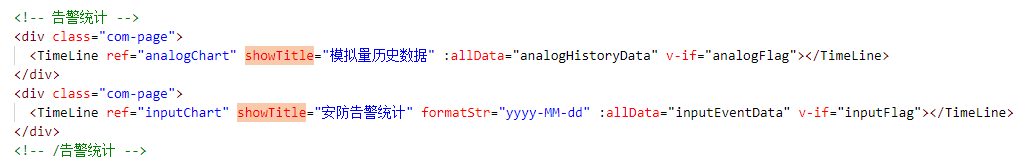
第二个问题是页面切换回来时,echarts有数据也不显示,那么让 echarts 组件在离开时删除,页面激活时再重新渲染 echarts 组件即可
这里只需要应用 v-if 这个属性的特性,当值为true时渲染组件,值为false时删除组件,而这个删除组件的时机就是页面离开时,也就是 deactivated ,重新渲染的时机就是页面激活时,也就是 activated