两种调用方式:

后台 代码:
namespace Day3_T3_WebApi.Controllers { public class BookInfoController : ApiController { // GET: api/BookInfo //使用method=Get方式 去请求URL为api/BookInfo地址,则这个方法会被执行 //一般这个用来查询所有信息 public IEnumerable<BookInfo> Get() { //这里的数据也可以从数据库中查询 List<BookInfo> data = new List<BookInfo>(); data.Add(new BookInfo { Id = 0, Name = "天龙八部" }); data.Add(new BookInfo { Id = 1, Name = "射雕英雄传" }); data.Add(new BookInfo { Id = 2, Name = "倚天屠龙记" }); data.Add(new BookInfo { Id = 3, Name = "神雕侠侣" }); return data; } //用来查询单条信息 // GET: api/BookInfo/5 public string Get(int id) { return "value"; } // POST: api/BookInfo //增加信息 [FromBody]的意思是从请求体中拿信息 public void Post([FromBody]string value) { } // PUT: api/BookInfo/5 //修改操作 public void Put(int id, [FromBody]string value) { } // DELETE: api/BookInfo/5 public void Delete(int id) { } } }
前台代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="../Scripts/jquery-3.3.1.min.js"></script> <script> $(function () { LoadBookList(); }); function LoadBookList() { $.ajax({ type: 'get',//访问类型 data: '{}',//发送数据,当为get时,可以不写, url: '../api/bookinfo',//请求地址,使用的相对路径 contentType: "application/json;charset=utf-8",//发送的数据类型(注意,WebApi必须使用这种格式) dataType: 'json',//期望服务器返回数据的类型 //请求成功后的回调函数 success: function (list) { var tableList = $('#list'); tableList.empty(); $.each(list, function (index, item) { tableList.append('<tr><td>' + item.Id + '</td><td>' + item.Name + '</td></tr>') }); } }) } </script> </head> <body> <table border="1"> <tr> <th>编号</th> <th>名称</th> </tr> <tbody id="list"> </tbody> </table> </body> </html>
新建了一个Model类库,用来存储模型,代码如下:
namespace T3_Models { public class BookInfo { public int Id { get; set; } public string Name { get; set; } } }

新建了一个MVC项目,同样适用于Winform这种;
后台代码如下:
namespace Days_T3_WebApiClient.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { HttpClient hc = new HttpClient(); //必须加默认请求头的信息 hc.DefaultRequestHeaders.Accept.Add(new System.Net.Http.Headers.MediaTypeWithQualityHeaderValue("application/json")); //执行Get操作 var res = hc.GetAsync(@"http://localhost:60734/api/bookinfo").Result; string data = res.Content.ReadAsStringAsync().Result; List<BookInfo> books = JsonConvert.DeserializeObject<List<BookInfo>>(data); //强类型视图必须使用如下模式,用ViewData然后.选Model ViewData.Model = books; return View(); } } }
前台代码:
@model List<T3_Models.BookInfo> @{ /**/ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <table border="1"> <tr> <td>编号</td> <td>书名</td> </tr> @foreach (var item in Model) { <tr> <td>@item.Id</td> <td>@item.Name</td> </tr> } </table> </div> </body> </html>
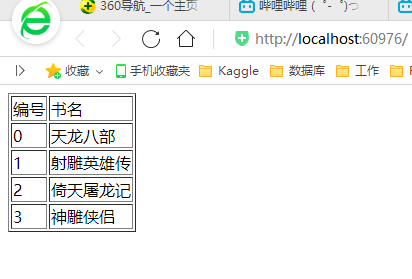
以上两种方式的访问效果均如下所示:

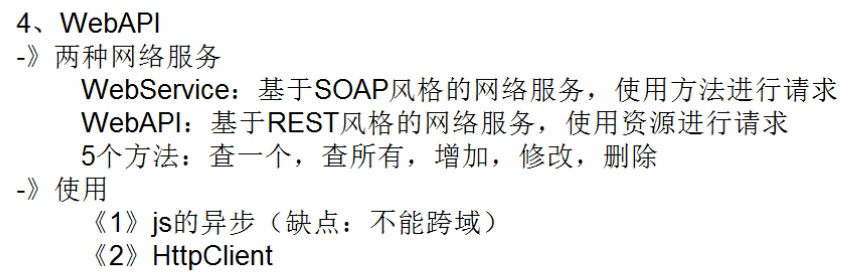
总结:
WebApi是根据URL和访问方式对资源进行5种增删改查的操作
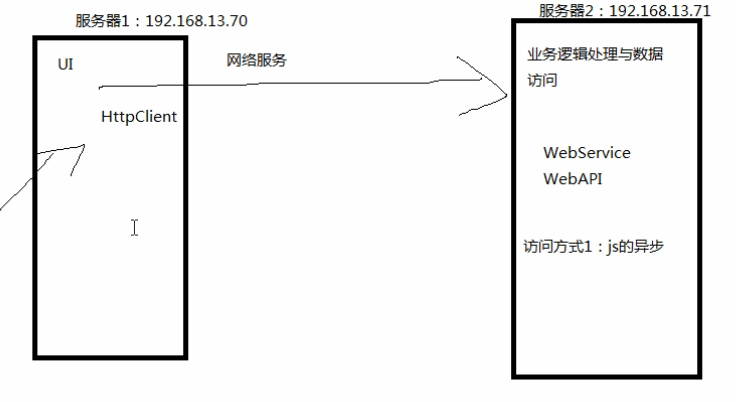
适应场景见下图:
页面UI代码和逻辑资源处理的代码不在同一个服务器上,如何进行访问?网络服务(这两种方式)
这样不管用户是网页客户端,还是winform客户端,都可以通过网络服务进行资源的操作,设计更加灵活,解耦程度更高;
两种访问方式:
①UI层前台通过JQuery中的异步;(现在可以通过设置WebApi允许跨域进行访问);
②在UI层的后台代码中通过HttpClient进行网络访问;

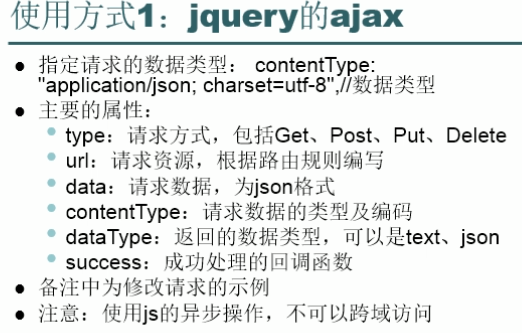
使用方式

需要注意的是,WebApi可以通过设置允许跨域访问,这样,即使不是同一服务器的的ajax代码也可以访问到资源。
End