本文中,我们将借助http分析工具Fiddler,来对Response.Redirect()方法的整个流程进行剖析
http://www.cnblogs.com/ybwang/archive/2010/07/20/1781800.html
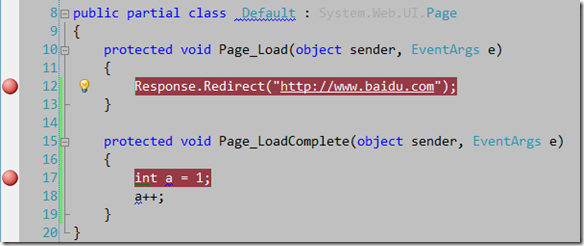
首先在Visual Studio中新建一个网站,在Default页面的Page_Load事件中写下Response.Redirect("http://www.baidu.com");
然后添加一个Page_LoadComplete事件处理方法。
最终效果如下:
在12和17行设置了断点,方便对整个过程进行观察。
打开Fiddler,用以观察整个过程中的HTTP数据。
点击“调试”按钮
程序开始执行。
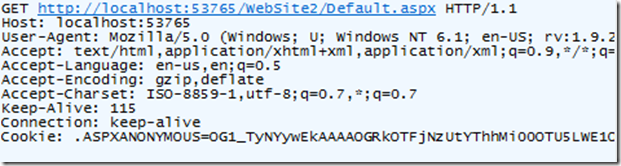
这时Fiddler中出现了一条数据:
这是浏览器向http://localhost:53765/WebSite2/Default.aspx 发出了一个GET请求。
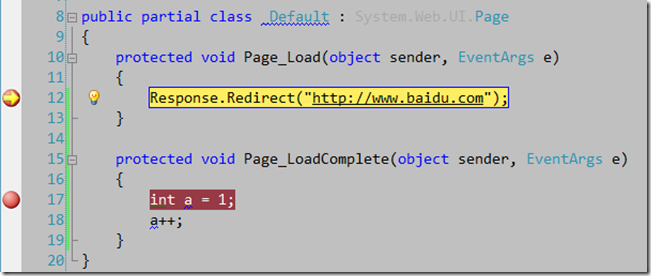
这条THHP GET请求导致服务器端的程序开始执行,执行到12行时遇到断点,于是停下,此时还没有执行Response.Redirect语句。
这时候服务器还没有对刚才浏览器发出的请求作出响应,所以在Fiddler中,并没有读到这次HTTP请求的响应。
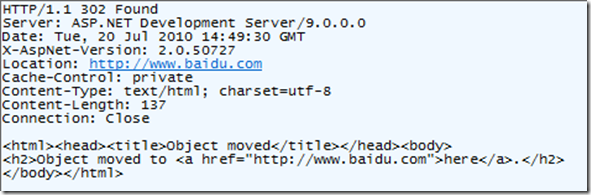
然后我在服务器端按F5,使程序继续执行。当程序执行了Response.Redirect语句之后,在Fiddler中收到了服务器端的回应。
很明显,服务器端并没有返回给我们页面的Default页面的html数据,而是给了一个302 Found,并在Location中给出了“http://www.baidu.com”, 这就是在告诉浏览器:请重新发出一个HTTP请求,所请求的URL为"http://www.baidu.com"
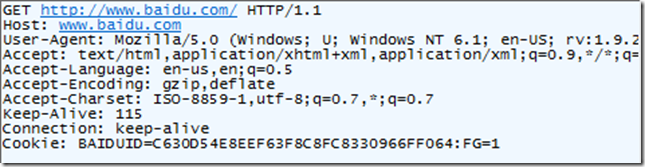
浏览器于是按照吩咐,重新发出了一个http的请求
这次是向百度的服务器发出了一个GET请求。
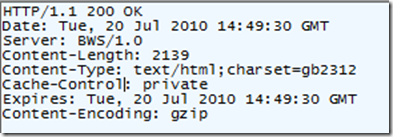
然后百度返回了如下数据:
这次是200 OK,content-type 是html,后边跟的是百度主页的html代码
然后浏览器根据这个返回数据,解析html代码,在我们的屏幕上将百度的样子显示了出来
并且,这个过程中我们注意到:Page_LoadComplete()方法并没有被执行,这说明当服务器执行到Response.Redirect语句时,会立即中断页面的生命周期,直接向客户端返回信息,让客户端进行重定向操作。
整个过程就是这样了。
另外
ASP.NET 4 增加了一个RedirectPermanent方法,该方法同样是重定向,但生成的HTTP响应状态不是上边所演示的302,而是301(永久跳转)
301是对搜索引擎最友好的重定向方式。
那么什么叫做对搜索引擎友好呢?
比如你有个网站http://www.foo.com ,当人们访问http://www.foo.com 这个URL时,你就把他们重定向到http://www.foo.com/widgets/,那么当搜索引擎爬到http:www.foo.com这个网址时,如果它不能很好地跟随重定向,则它将认为http://www.foo.com页面时没有内容的,所以这个页面的排名将会非常靠后。
如果我们把一个地址采用301 跳转方式跳转的话,搜索引擎会把老地址的PageRank等信息带到新地址,同时在搜索引擎索引库中彻底废弃掉原先的老地址。
这只是很简单的叙述,其实关于搜索引擎友好的问题很复杂,欲了解更多请自行搜索之。
参考:
<http://www.cnblogs.com/xl888/archive/2008/10/28/1320945.html>
<http://www.webconfs.com/redirect-check.php>
<http://www.webconfs.com/how-to-redirect-a-webpage.php>
<http://www.cnblogs.com/longgel/archive/2010/06/02/1749897.html>
ASP.NET中,服务器端重定向有三种方法
1.Server.Transfer("newPage.aspx"):
服务器停止解析本页,保存此页转向前的数据后,再使页面转向到newPage.aspx, 并将转向前数据加上newPage.aspx页结果返回给浏览器。
2.Server.Execute("newPage.aspx");
服务器保存此页转向前的数据后,使页面转向到newPage.aspx执行, 再返回本页继续执行.再将三者结果合并后返回给浏览器.
3.Response.Redirect("newPage.aspx"):
服务器执行到这个方法时,就发信息告诉客户端浏览器,让客户端浏览器发出一个新的http请求,该请求的url为"newPage.aspx"。浏览器于是通过全新的http请求而转到了newPage.aspx页面。
小结:
1和2都是服务器端页面转向,所以目标页面可以访问源页面的查询字符串集合和窗体变量集合,并且浏览器不出现页更改记录(即浏览器中显示的URL不会改变),所以如果用户刷新此页,可能会出现一些其它意外情况.
3会有多余的网络时延,因为服务器要先通知客户端,然后客户端再发出http请求。
如何选择页面重定向方法
·若要由用户决定跳转的目标和时机,则使用超链接。
·若要由程序决定跳转目标,用户决定跳转时机,则使用Web服务器的HyperLink控件,动态设置其NavigateUrl属性。
·需要把查询字符串作为url一部分保留传给服务器的时候,因为其他2种方法不能做到2次postback,把数据先带回服务器,所以使用Response.Redirect。
·若要捕获一个ASPX页面的输出结果,然后将结果插入另一个ASPX页面的特定位置,则使用Server.Execute。
·如果要确保HTML输出合法,请使用Response.Redirect,不要使用Server.Transfer或Server.Execute方法,原因见下文。
关于Server.Execute
这种页面导航方式类似于针对ASPX页面的一次函数调用,被调用的页面能够访问发出调用页面的表单数据和查询字符串集合,所以要把被调用页面Page指令的EnableViewStateMac属性设置成False。
默认情况下,被调用页面的输出被追加到当前应答流。但是,Server.Execute方法有一个重载的方法,允许通过一个TextWriter对象(或者它的子对象,例如StringWriter对象)获取被调用页面的输出,而不是直接追加到输出流,这样,在原始页面中可以方便地调整被调用页面输出结果的位置。
顺便提一下
由于url不支持汉字,所以用汉字做查询字符时常常会出现乱码。
所以当我们在服务端向某个欲重定向到的url追加查询字符串时,可以先将其编码,在目标页面接收查询字符串时再解码。
string message =server.urlencode("欢迎");
response.redirect("webform2.aspx?msg="+message);
参考:http://www.jb51.net/article/16835.htm
2010-7-19补充:
当采用跨网页传送(设置postBackUrl)或者Server.Transfer方法,而且源网页和目标网页在同一个web应用程序中的时候,目标网页的Page类的PreviousPage属性具有对源网页的引用(其他情况PreviousPage属性为null),这个PreviousPage的用法有两种
一:非强类型化:
这种情况下我们通过Page.PreviousPage所拿到的引用是Page类型的,所以不能直接访问源网页的共有属性,只能调用其FindControl方法来找到所需要的控件,间接取得控件的属性值。
二:将源网页强类型化:
在目标网页添加一个<%@ PreviousPageType VirtualPath="~/SourcePage.aspx" %>这样,目标网页的Page.PreviousPage属性就会被自动强类型成源网页类。亦可在目标网页添加一个<%@ Reference Page="~/SourcePage.aspx" %>,这样在程序中SourcePage就会成为可用的类,于是只须将Page.PreviousPage强制转换成SourcePage类型即可获取源网页的公有属性。
不过跨网页传送是对目标网页发出一个新的HTTP POST请求而非HTTP GET请求(目标网页的IsPostBack属性是false),Server.Transfer方法则是完全在服务器端进行。若要在目标网页判断本次重定向采用的是哪种方法,可检查目标网页的PreviousPage属性的IsCrossPagePostBack属性,若该属性返回true,表示采用跨网页传送。返回false表示采用Server.Transfer方法传送。
2010-7-21 补充
今天写了一篇《Response.Reirect() 方法深度剖析》,在这里:http://www.cnblogs.com/ybwang/archive/2010/07/20/1781800.html