
起因
在日常的数值设计及调测工作中,需要将设计表中调整过的数值频繁更新到配置表中,但由于两表的设计目的不一(设计表主要用于根据需要的字段设计数值以及之后的数值调整验证;配置表主要用于字段的数据配置,程序需根据配置表中字段数据读入到游戏中,所以还承担着配置表到配置文件(.csv / .xml / .sql)的输出,因此配置表中的字段最为完整),导致两表实际的设计和操作不同,这就引发了一系列问题。
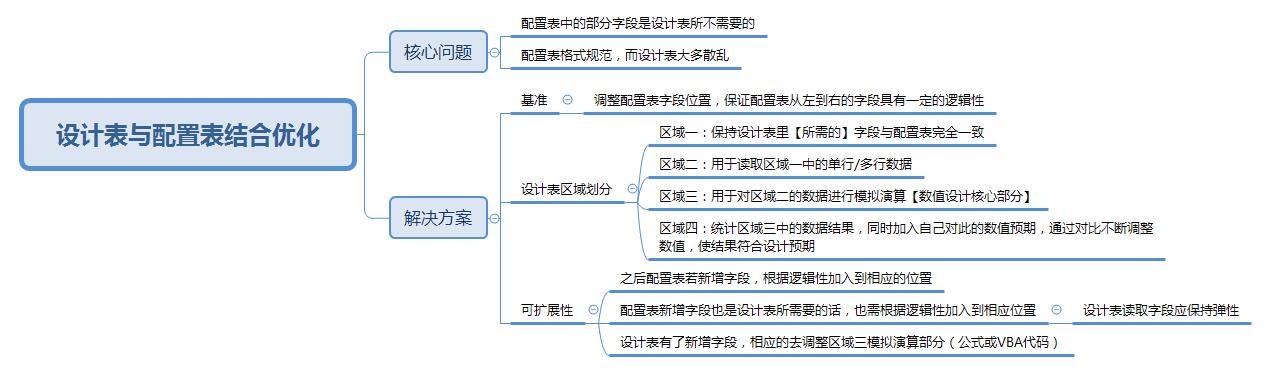
核心问题
- 配置表中的部分字段是设计表所不需要的
- 配置表的数据格式规范,而设计表大多散乱(不许过于考虑格式规范化问题)
- 设计表调整的数值需要频繁并且快速的反馈到配置表中,快速修改游戏内数值(这需求在项目中后期尤为重要)
解决方案
基于上面的几个问题,在此给出自己的解决方案,为以后的工作指导提供参考,以及达到快速准确的调整数值,减轻工作流程带来的额外负担。
基准
调整配置表字段位置,保证配置表从左到右的字段具有一定的逻辑性
设计表区域划分
区域一:保持设计表里【所需的】字段与配置表完全一致
区域二:用于读取区域一中的单行/多行数据
区域三:用于对区域二的数据进行模拟演算【数值设计核心部分】
区域四:统计区域三中的数据结果,同时加入自己对此的数值预期,通过对比不断调整数值,使结果符合设计预期
可扩展性
1、之后配置表若新增字段,根据逻辑性加入到相应的位置
2、配置表新增字段也是设计表所需要的话,也许根据逻辑性加入到相应位置
注:设计表读取字段应保持弹性
3、设计表有了新增字段,相应的去调整区域三模拟演算部分(公式或者VBA代码)