四个综合性大站
两个垂直电商站点
先上截图:
京东

Dangdang

苏宁易购

QQ商城

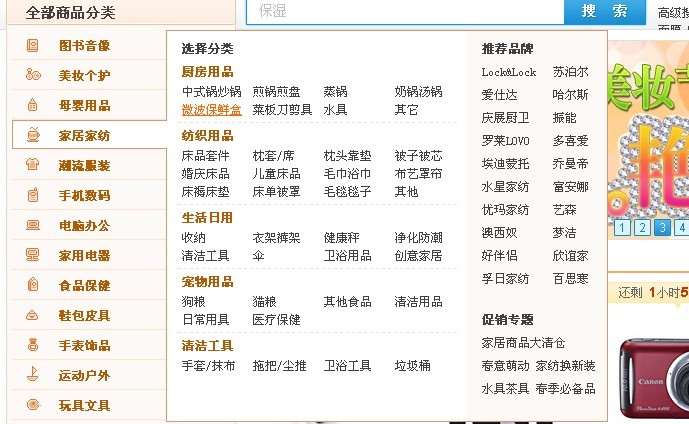
乐淘

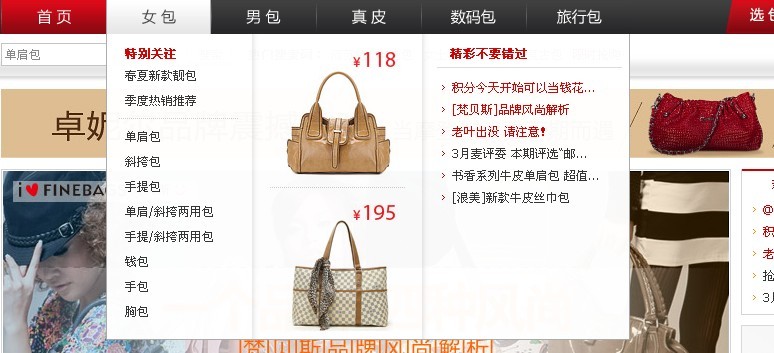
麦包包

先横向对比导航栏弹出层的内容:
京东,当当,乐淘,麦包包,乐蜂,都有二级或三级分类,推荐品牌,以及促销信息。乐淘上不但有这些,还含有价格区间,更加方便导航,不过貌似价格区间太细,不太适合提高销售(个人认为,如果现有用户数据表明用户集中于200元区间商品,那么是否可以设置150-30元区间,促进用户发现稍高价钱的合适商品)。弹出层的促销信息会比较实用,但是QQ商城没有。
所有弹出层内LOGO和图片都含有title,这点都细节各站都没有放过。
但是含有LOGO的QQ商城和乐淘里,只有乐淘的LOGO在鼠标放上去时有虚框,交互要好点。
所有弹出层只有京东有关闭按钮,但是关闭按钮没有交互,如果设计成鼠标放上去就可以将图片稍微放大并加粗线条就好了。但是我觉得关闭按钮是给傻瓜用户的一个提示而已,放不放都可。
横向对比弹出效果:
京东和苏宁易购在导航间切换时有层闪动,看得有些眼花。QQ商城和乐淘很好的处理了一问题,可能是构建弹出层DIV的方式不一致导致的。反应速度上,乐淘最快,京东显得有些迟钝。乐淘的弹出层是宽高固定的,其他站点弹出层都不固定。
麦包包是几个站点里面唯一一个横向主导航纵向弹出的,但是他的布局很好,留白和商品图片配合,显得网站很有档次。
各站的弹出层都会遮罩住轮播图。只是有部分遮罩和全部遮罩的区别。全部遮罩可以将轮播效果不干扰到用户对弹出层的浏览,但是如果部分遮罩,就会让轮播图干扰到用户视线。这一点上,乐淘,QQ商城,做得很好。
再顺便说一下轮播图,6个站点,3个轮播图的切换是数字按钮,其他均为文字按钮,当然是文字按钮更给力,用户体验更好了。
用Iphone访问这几个站点,点击导航:
京东无弹出层效果,点击就直接跳转到相应分类页。
访问当当直接跳转到了当当手机版网站,做了识别,还行。
苏宁易购直接跳转到分类页
乐淘直接跳转
麦包包点击是弹出层!没有直接跳转!
QQ商城和麦包包一样,都没有直接跳转,而是弹出层!
不跳转而弹出的意义在于用户能够在触摸屏环境下还能使用更舒适的导航,提高用户满意度,麦包包和QQ商城在这方面的确是有细节上的考虑,其实,从细节的实现上,很容易,只需要判断浏览器类型,然后在初始化事件的时候选择是鼠标划过,还是鼠标点击,如果是点击,在当前已经弹出层情况下,再访问本身链接即可。
这就是细节,用户体验。
综合,乐淘,麦包包,QQ商城做得的确很不错!电商大佬京东和当当的确很多地方需要改进,细节就是魔鬼,电商们砸了这么多钱,提升自己的品质很重要!
http://www.cnblogs.com/perfectdesign/archive/2011/03/18/1988461.html