眼前有20万行以上的代码时很多人都会眼花缭乱,不知道从哪里开始下手了,甚至不会去研究几下就直接放弃了。其实大多时候没有想象的那么复杂,代码里一大部分都是有重复的,有本质上差别的部分还是很少的。
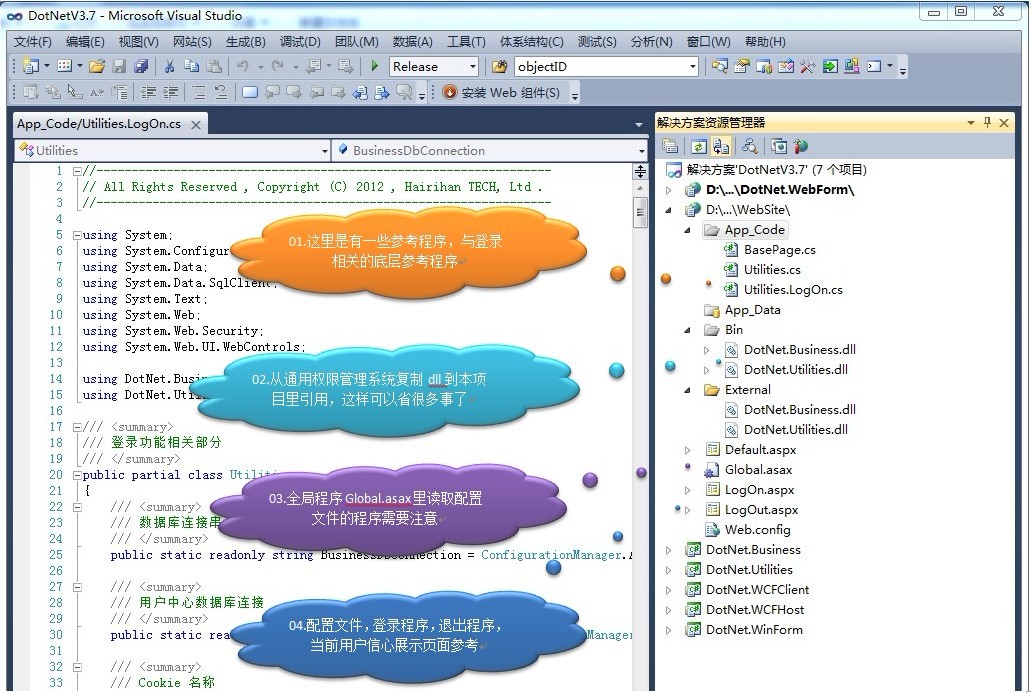
春节期间正好有空,把通用权限管理系统的用户登录部分单独出来,做了一个很小的项目总共代码就几千行阅读起来就很简单了。下面是在自己的系统里集成通用权限管理系统登录功能的4个核心步骤如下图。
可以按照下面的代码方式,可以把N多个子系统都集成到统一的系统上去了,可以方便实现用同一个用户名密码登录多个子系统了,下面的代码就是单点登录的源码,若您要在实际项目里使用,记得向吉日嘎拉索取最新的代码,QQ252056973。

核心思想就是:
每个业务系统,分2个数据库设计系统,一个是用户权限系统,一个是业务系统,这样问题就简化了。
参考代码如下:
上文中实现了直接连接数据库的方式,通过配置文件,自定义的登录界面单点登录到通用权限管理系统的功能实现。这个方法不好的地方就是暴露了数据库连接,对系统的安全有严重的隐患,最好不要用直接访问数据库的方式进行多系统的单点登录,虽然这个比较简单,但是安全隐患太大,核心的底层数据库能接触的人越少越好尽量防止没必要的事情发生比较好,而且从多个系统登录时,每次都输入密码也很闹心。
上文地址如下: 通用权限管理系统组件 (GPM - General Permissions Manager) 中集成多系统的统一登录(数据库源码级)附源码
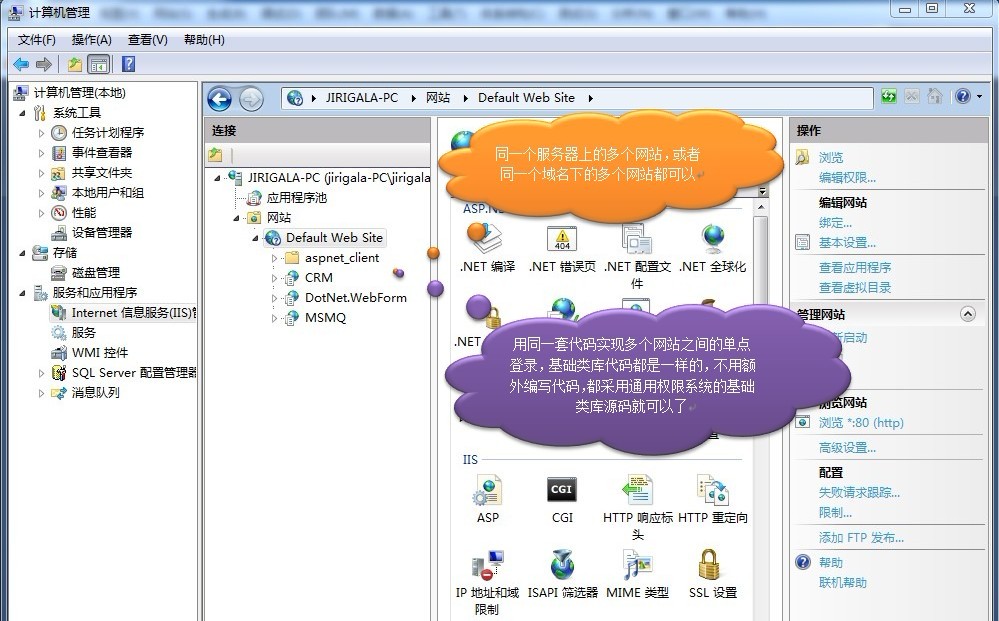
我们可以换个方式,建立统一的单点登录门户,然后所有的网站都登录到这个页面上,然后读取统一的Cookies,当然Cookies也可以按自己的需要进行加密解密处理的。很多人可能都会讲,你这个技术不行、安全性不行、这个那个的,其实有时候还真没必要过度设计,很公司的多内部关系系统,外面的人进也进不来,再其次大家工作完成了,谁都懒得多上一会儿公司的各种内部系统,只要好用简单就可以了,没几个人无聊了天天攻击自己公司内部的系统。大家都想早点儿下班早点儿回家陪老婆孩子就完事了,何必给自己找那么多麻烦了。
而且有了源码后,想怎么加密解密,想怎么改进都可以,可以按自己的个性要求改进个彻底都没关系对吧。下面给大家参考一下,哪里觉得怎么做会更好就进行积极改进就ok了多听听大家的也没错,通用权限管理系统里的是如何实现多系统的统一单点登录的,参考代码如下:
// All Rights Reserved , Copyright (C) 2012 , Hairihan TECH, Ltd .
//-----------------------------------------------------------------
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using DotNet.Utilities;
/// <summary>
/// _Default
/// 单点登录的例子程序
///
/// 修改纪录
///
/// 2012-01-29 版本:1.0 JiRiGaLa 整理实现多系统的统一退出功能。
///
/// 版本:1.0
///
/// <author>
/// <name>JiRiGaLa</name>
/// <date>2012-01-29</date>
/// </author>
/// </summary>
public partial class _Default : System.Web.UI.Page
{
private BaseUserInfo userInfo = null; // 当前操作员信息对象
public BaseUserInfo UserInfo
{
get
{
if (Session["UserInfo"] != null)
{
this.userInfo = (BaseUserInfo)Session["UserInfo"];
}
if (this.userInfo == null)
{
// 从 Session 读取 当前操作员信息
if (Session["UserInfo"] == null)
{
this.userInfo = new BaseUserInfo();
// 获得IP 地址
this.userInfo.Id = string.Empty;
this.userInfo.RealName = Context.Request.ServerVariables["REMOTE_ADDR"];
this.userInfo.UserName = Context.Request.ServerVariables["REMOTE_ADDR"];
this.userInfo.IPAddress = Context.Request.ServerVariables["REMOTE_ADDR"];
// 设置操作员类型,防止出现错误,因为不小心变成系统管理员就不好了
// if (this.userInfo.RoleId.Length == 0)
//{
// this.userInfo.RoleId = DefaultRole.User.ToString();
//}
}
}
return this.userInfo;
}
set
{
this.userInfo = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
bool userIsLogOn = Utilities.UserIsLogOn();
this.btnLogOn.Enabled = !userIsLogOn;
this.btnLogOut1.Enabled = userIsLogOn;
this.btnLogOut2.Enabled = userIsLogOn;
}
protected void btnLogOn_Click(object sender, EventArgs e)
{
// 这是退出后需要重新定位的位置
string returnURL = "http://localhost/CRM/Default.aspx";
// 这里可以传递比较复杂的URL参数信息
returnURL = Server.UrlEncode(returnURL);
// 这里是跳转到单点登录的位置
string url = "http://localhost/DotNet.WebForm/LogOn.aspx?ReturnURL=" + returnURL;
// 进行重新定位
Page.Response.Redirect(url);
}
protected void btnLogOut1_Click(object sender, EventArgs e)
{
// 先在本系统进行退出动作
Utilities.Logout();
// 这是退出后需要重新定位的位置
string returnURL = "http://localhost/CRM/Default.aspx";
// 这里可以传递比较复杂的URL参数信息
returnURL = Server.UrlEncode(returnURL);
// 这里是跳转到单点登录的位置
string url = "http://localhost/DotNet.WebForm/LogOut.aspx?ReturnURL=" + returnURL;
// 进行重新定位
Page.Response.Redirect(url);
}
protected void btnLogOut2_Click(object sender, EventArgs e)
{
// 先在本系统进行退出动作
Utilities.Logout();
// 这是退出后需要重新定位的位置
string returnURL = "http://localhost/CRM/Default.aspx";
// 这里可以传递比较复杂的URL参数信息
returnURL = Server.UrlEncode(returnURL);
// 这里是跳转到单点登录的位置
string url = "http://localhost/DotNet.WebForm/LogOuting.aspx?ReturnURL=" + returnURL;
// 进行重新定位
Page.Response.Redirect(url);
}
}
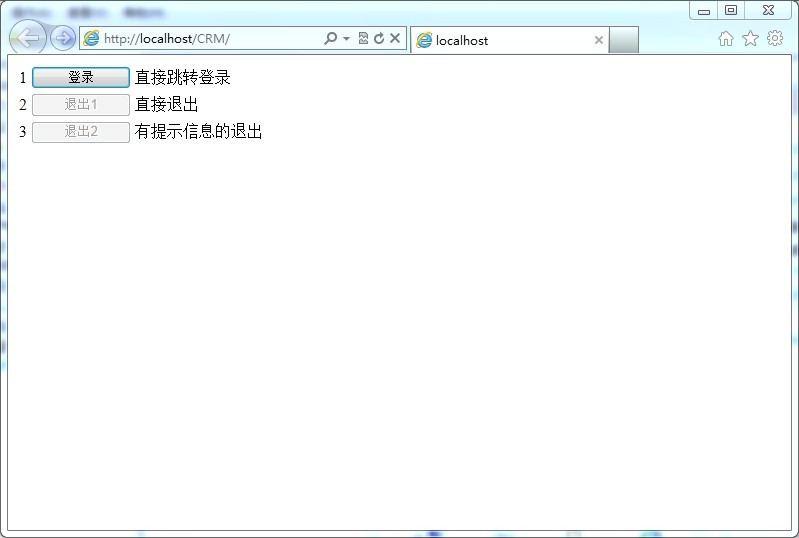
系统的运行效果如下:
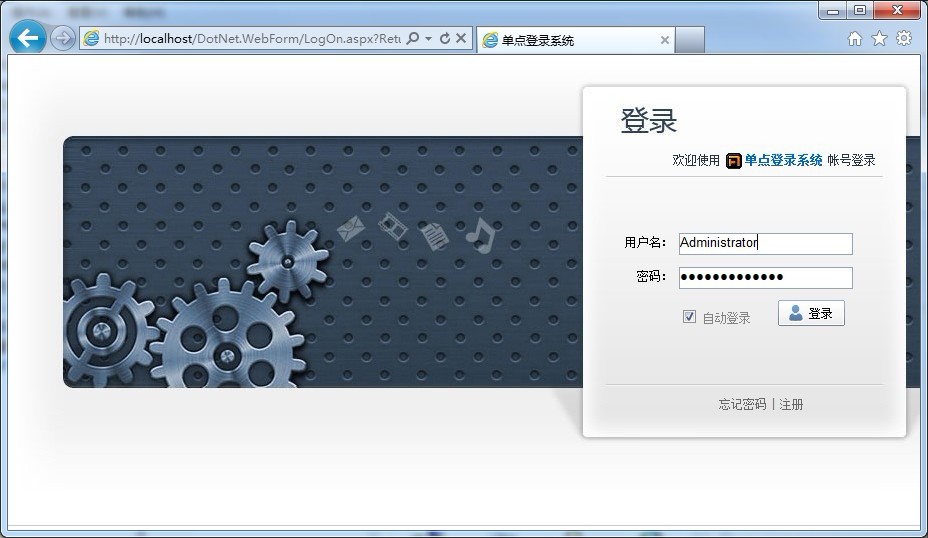
所有系统的登录都导航到 通用权限管理系统的登录界面里来登录,这样可以通过通用权限权限管理系统的强大后台管理功能,彻底管理好帐户的登录限制等等。
维护N多套代码,还不如维护一套通用权限管理系统的底层代码,折腾来折腾去,调试来调试去浪费时间,不如直接采用通用权限管理系统的省事省心,强大稳定,有良好售后服务,有良好的代码质量,可以放心使用。说白了就是花钱办事还是花时间办事的区别。

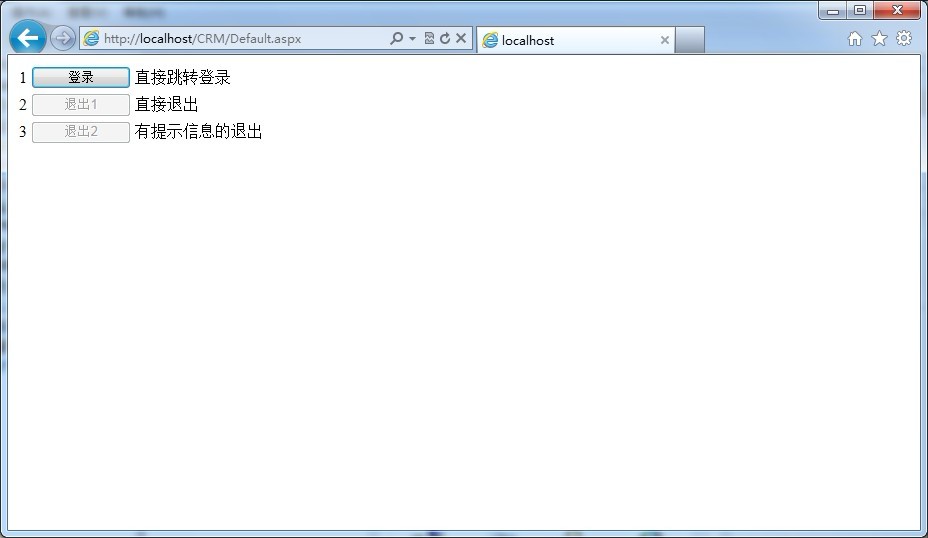
这个是模拟登录CRM系统的效果,下图表示系统还没登录

点击登录后,会跳转到通用权限管理系统的统一扽路页面,进行登录操作。

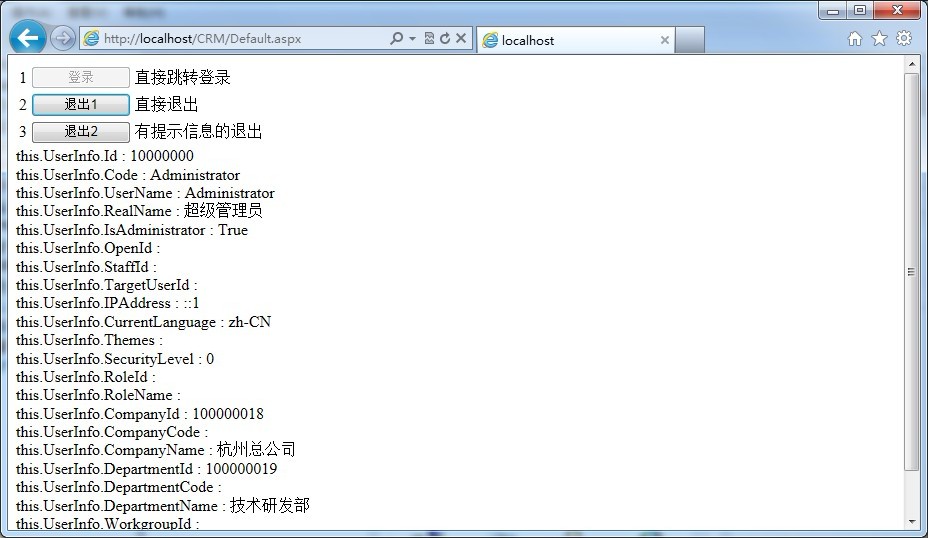
登录成功后,会自动跳转到当前的CRM系统,同时CRM系统还可以得到当前登录用户的用户详细信息,这些信息可以用在CRM系统的各种逻辑判断上了。

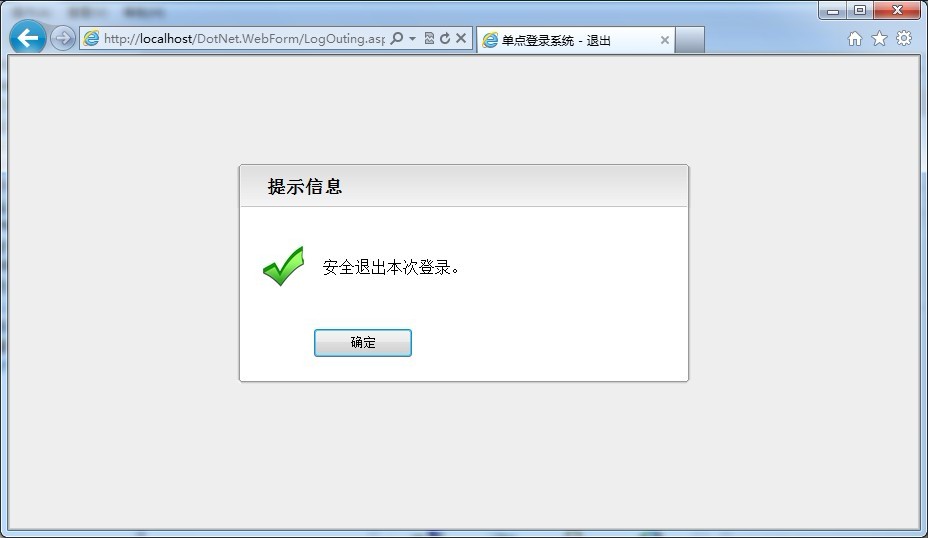
接下来是退出登录的提示信息,用户可以直接退出,也可以有提示信息的退出方式可以灵活选择

用户安全退出后,CRM系统里同步退出了。

通用权限管理不仅仅是权限管理同时也是强大稳定的简易单点登录系统,并提供相关的全部源码,优点就是代码简介功能强大稳定可靠。
1: 简单好用。
2:代码统一。
3:最小程度影响现有系统。
4:各种.NET系统都可以集成,甚至php,java, asp 等都可以进行集成。
上面实例的相关代码参考如下: