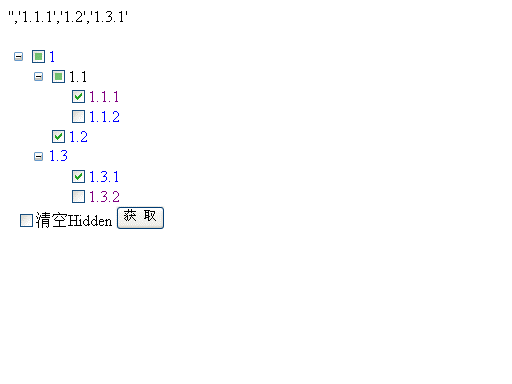
首先,分析一下TreeView在客户端生成的html。TreeView中的checkbox的id是TreeView的id + n + 数字 + CheckBox,其下级的checkbox集合则是包含在将该checkbox的id中的CheckBox替换成Nodes的div中所有的checkbox集合。而其上级checkbox的id是将该checkbox的父div的id中的Nodes替换成CheckBox。先看截图:
用法如下:
CascadingSelect : function(container, node, target)
当点击checkbox时调用这个方法,其中参数
container:容器的ID,如果使用母版页请用ClientID
node:包括key(关键字属性,一般使用checkbox的title属性),type(关键字类型,设置number表示数字,否则表示字符)
target:存放所选checkbox的控件,一般使用HiddenField
CascadingRefresh : function(container, node, target)
PostBack时刷新checkbox的选择状态,参数同上
示例如下:
 <script type="text/javascript">
<script type="text/javascript"> $(
$( function()
function() {
{ $().CascadingRefresh("<%= this.TreeView1.ClientID %>", {key: "title", type: ""}, "<%= this.ID.ClientID %>");
$().CascadingRefresh("<%= this.TreeView1.ClientID %>", {key: "title", type: ""}, "<%= this.ID.ClientID %>");
 $("input[@type='checkbox']", $("#<%= this.TreeView1.ClientID %>")).click(
$("input[@type='checkbox']", $("#<%= this.TreeView1.ClientID %>")).click( function()
function() {
{ $(this).CascadingSelect("<%= this.TreeView1.ClientID %>", {key: "title", type: ""}, "<%= this.ID.ClientID %>");
$(this).CascadingSelect("<%= this.TreeView1.ClientID %>", {key: "title", type: ""}, "<%= this.ID.ClientID %>"); });
}); });
}); </script>
</script>
 <asp:TreeView ID="TreeView1" runat="server">
<asp:TreeView ID="TreeView1" runat="server"> <Nodes>
<Nodes> <asp:TreeNode ShowCheckBox="True" Text="1" Value="1">
<asp:TreeNode ShowCheckBox="True" Text="1" Value="1"> <asp:TreeNode ShowCheckBox="True" SelectAction="None" Text="1.1" Value="1.1">
<asp:TreeNode ShowCheckBox="True" SelectAction="None" Text="1.1" Value="1.1"> <asp:TreeNode ShowCheckBox="True" Text="1.1.1" Value="1.1.1"></asp:TreeNode>
<asp:TreeNode ShowCheckBox="True" Text="1.1.1" Value="1.1.1"></asp:TreeNode> <asp:TreeNode ShowCheckBox="True" Text="1.1.2" Value="1.1.2"></asp:TreeNode>
<asp:TreeNode ShowCheckBox="True" Text="1.1.2" Value="1.1.2"></asp:TreeNode> </asp:TreeNode>
</asp:TreeNode> <asp:TreeNode ShowCheckBox="True" Text="1.2" Value="1.2"></asp:TreeNode>
<asp:TreeNode ShowCheckBox="True" Text="1.2" Value="1.2"></asp:TreeNode> <asp:TreeNode ShowCheckBox="False" Text="1.3" Value="1.3">
<asp:TreeNode ShowCheckBox="False" Text="1.3" Value="1.3"> <asp:TreeNode ShowCheckBox="True" Text="1.3.1" Value="1.3.1"></asp:TreeNode>
<asp:TreeNode ShowCheckBox="True" Text="1.3.1" Value="1.3.1"></asp:TreeNode> <asp:TreeNode ShowCheckBox="True" Text="1.3.2" Value="1.3.2"></asp:TreeNode>
<asp:TreeNode ShowCheckBox="True" Text="1.3.2" Value="1.3.2"></asp:TreeNode> </asp:TreeNode>
</asp:TreeNode> </asp:TreeNode>
</asp:TreeNode> </Nodes>
</Nodes> </asp:TreeView>
</asp:TreeView>