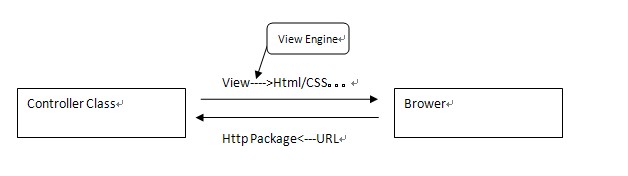
记得在上篇文章说道MVC三组件间的通信。通信,顾名思义,就是两个媒介之间交换或共享信息(我的理解哈,哈哈哈)。在ASP.NET MVC中,Model、View,Controller是如何通信的呢?先看一张图。

解释一下:说道MVC中的通信,首先要考虑的肯定是Controller与View之间的通信,因为Controller和Model的通信很简单,就是Controller对Model中类的调用(或许这样说有点不对)。但是在对ASP.NET不很了解的时候,我经常把View和Brower等同起来。其实不然,当我们输入Url,Brower(浏览器)会想Controller Class发送一个请求(在一般的应用程序中,Url会指向一个屋里文件,如.aspx、.html等),然后Controller经过数据处理后,返回一个View,经过视图引擎(ASPX、Razor)的解析会转化成Html、Css等发送至浏览器呈现。这和我以前理解的Controller发送数据至View完全是两码事。
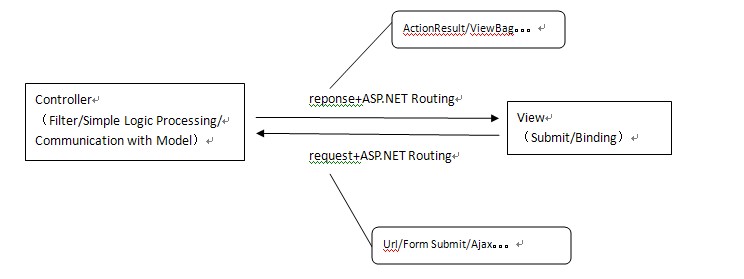
下面回到正常的MVC,再看一张图。

解释一下:
1、在View中,用户提交(submit)数据后,经过ASP.NET Routing,发送request(常见的包括Url、表达提交和Ajax等)至Controller(Class)。
2、在Controller经过过滤器处理、简单的逻辑处理(主要的逻辑处理放在Model中,但是通常Controller也会进行一下简单的逻辑处理)、与Model通信(程序集、类、方法、属性等的调用)之后发送ActionResult、ViewBag、ViewState等给View。
3、在View中进行Binding(数据绑定,比如,强类型绑定等等)。
4、然后就要回到我们第一张图了,经过视图引擎的解析,Html、Css等会发送至Browser进行解析和展示。
可以看出,在MVC的通信中,ASP.NET Routing占了很重要的位置。ASP.NET Routing--ASP.NET 路由,可以完美的路径映射。关于ASP.NET Routing网上有很多大牛都有论证,可参见(http://msdn.microsoft.com/zh-cn/library/cc668201.aspx)。这里就不班门弄虎了,直说几点。
一、用ASP.NET Routing配置伪静态。
routes.MapRoute(
"Html1", // 路由名称
"{controller}/{action}.html", // 带有参数的 URL
new { controller = "Home", action = "Index" } // 参数默认值
);
routes.MapRoute(
"Html2", // 路由名称
"{controller}/{action}/{id}.html", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
以前在学校的时候,查阅了很多伪静态的资料,后来到底怎么样了不知道,直接让我伤了一些脑经。当然这两句是放在Default的上面,但是不能不要Default,因为去掉当“http://localhost:XXX/”这样访问的时候会报错。明白了哇。
二、可选参数。
经过ASP.NET Routing的映射,请求到达Controller时候,请求的参数会中和Action方法的参数匹配。下面做几个比较,如下:
public ActionResult Index(int id=0)
{
return View();
}
public ActionResult Index(string id)
{
return View();
}
public ActionResult Index(int id)
{
return View();
}
public ActionResult Index(int? id)
{
return View();
}
这里有四个看似一样的Action,当我们以“http://localhost:xxx/”访问的时候,第三种无法通过,信息如下:
对于“XXX”中方法“System.Web.Mvc.ActionResult Index(Int32)”的不可以为 null 的类型“System.Int32”的参数“id”,参数字典包含一个 null 项。可选参数必须为引用类型、可以为 null 的类型或声明为可选参数。参数名: parameters
在C#中,数据类型分为值类型和引用类型。引用类型肯定是可以为null的,但是值类型(如:int),所以在C#为俺们提供了可空类型--->可选参数。同时默认值也是一个很好的用法。
三、接收表达提交的参数。
@using (Html.BeginForm("CreateNewCountry", "Home", FormMethod.Post))
{
<fieldset>
<legend>Create A New Country</legend>
<div class="editor-label">
@Html.LabelFor(m => m.CountryID)
</div>
<div class="editor-field">
@Html.TextBoxFor(m => m.CountryID)
@Html.ValidationMessageFor(m => m.CountryID)
</div>
<div class="editor-label">
@Html.LabelFor(m => m.CountryName)
</div>
<div class="editor-field">
@Html.TextBoxFor(m => m.CountryName)
@Html.ValidationMessageFor(m => m.CountryName)
</div>
<p><input type="submit" value="Submit" onclick="if(confirm('验证啦。。。'))return true;else return false;" /></p>
</fieldset>
}
[HttpPost]
public ActionResult CreateNewCountry()
{
Request["CountryName"]........
return View(country);
}
这里,我们完全可以像ASP.NET一样,利用Request去接收参数,但是阿斯ASP.NET MVC中不建议这么做。这里建议用FormCollection,代码如下:
[HttpPost]
public ActionResult CreateNewCountry(FormCollection values)
{
values["CountryName"]........
return View(country);
}
当然,这里接收参数完全可以用强类型。
四、ASP.NET Rouging在ASP.NET中的应用。
1、新建一个ASP.NET WEB应用程序,打开Global.asax。添加下面代码:
、、、、、、
using System
、、、、、、
void Application_Start(object sender, EventArgs e)
{
// 在应用程序启动时运行的代码
RegisterRoutes(RouteTable.Routes);
}
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("",
"Home/Index",
"~/Default.aspx");
}
运行引用程序,可以看到,“http://localhost:51635/Default.aspx”和“http://localhost:51635/Home/Index”,可以看到两个都会去访问Default.aspx页面。哈哈,有种又回到ASP.NET MVC的感觉,做这个就是想说明两个问题:
1、ASP.NET Routing并不是应不是ASP.NET MVC独有,他可用于任何.NET Web应用程序。
2、可看到,这里既可以用Home/Index格式访问,也可以用Default.aspx访问。为什么在ASP.NET MVC中直接访问Views/Home/Index.cshtml就要报错呢???是因为在ASP.NET MVC中Url只能访问Controller Class---控制器类(注意类和物理文件),由Action放回View,而不能直接访问物理文件。
五、ASP.NET Routing和URL Rewriter的区别
这里只想说一点他们两个的最大区别:URL Rewriter是在请求之前重写URL,然后由重写后的URL去访问某个处理程序。但是ASP.NET Routing不一样,他是在请求中截取URL,然后进行URL的重定向。这就会导致一种结果。就是UrlRewriter不知道重写前的URL会去访问哪一个处理程序,他只管按照一定的规则(正则表达式)进行重写。但是ASP.NET Routing却知道。
哦,还有第二个比较大的区别。ASP.NET Routing只支持NET Web应用程序,但是URL Rewriter不一样,他支持任何web应用程序。哈哈。。又是一个跨平台的问题。
ok。这里指说明了一些ASP.NET Routing的用的时候的小细节。网上有很多教程是讲这个的,除了上面推荐的,在保存一个:http://www.cnblogs.com/chsword/archive/2008/08/27/System_Web_Routing_1.html