在IE10中新加入的对高级用户输入的识别支持,举例说明:注册一个点击操作,通过一句addEventListener 就能够知道当前用户的点击是哪种设备,是手指的点击,是鼠标的单击还是触控笔的点击(平板设备都会带有触控笔)。
<script>
MyCanvas.addEventListener("MSPointerDown", MyBack, false);
function MyBack(e) {
alert(e.pointerType.toString());
}
</script>
以上这段代码就是能够识别出当前用户的点击是哪种设备,通过回调的方法中 e.pointerType 还进行判断。鼠标是4,触控笔是3,手指是2。至于值为1是何种设备还有待研究。
还有需要注意的就是 想在javascript中添加对输入设备的识别,注册的方法事件也是有点点区别。
addEventListener 添加的事件为 MSPointerDown
而在IE10中对于这样的多种设备识别中优先处理的手指的点击,前提是不影响功能正常单击的情况下。然而IE10不仅仅能识别用户的输入设备还支持非常多的高级手势
以下为IE10高级手势支持的演示
创建手势对象
在您的网站中处理手势的第一步是实例化手势对象。
var myGesture = new MSGesture();
接下来,为该手势提供一个目标元素。浏览器将对该元素触发手势事件。同时,该元素还可以确定事件的坐标空间。
elm = document.getElementById("someElement");
myGesture.target = elm;
elm.addEventListener("MSGestureChange", handleGesture);
最后,告知手势对象在手势识别期间处理哪些指针。
elm.addEventListener("MSPointerDown", function (evt) {
// adds the current mouse, pen, or touch contact for gesture recognition
myGesture.addPointer(evt.pointerId);
});
注意:请不要忘记您需要使用 –ms-touch-action 来配置元素以防止其执行默认触摸操作(例如,平移和缩放),并为输入提供指针事件。
处理手势事件
一旦手势对象具有有效目标并至少添加了一个指针,则其将开始触发手势事件。手势事件可分为两种:静态手势(例如,点击或保持)和动态手势(例如,收缩、旋转和轻扫)。
点击
最基本的手势识别是点击。当检测到点击时,将会在手势对象的目标元素触发 MSGestureTap 事件。不同于单击事件,点击手势只能在用户触摸、按鼠标按钮或使用手写笔触控而不移动时触发。如果您要区分用户点击元素和拖动元素的操作,这一点通常会显得十分有用。
长按
长按手势是指用户使用一个手指触摸屏幕,并保持片刻并抬起而不移动的操作。在长按交互期间,MSGestureHold 事件会针对手势的各种状态而多次触发:
element.addEventListener("MSGestureHold", handleHold);
function handleHold(evt) {
if (evt.detail & evt.MSGESTURE_FLAG_BEGIN) {
// Begin signals the start of a gesture. For the Hold gesture, this means the user has been holding long enough in place that the gesture will become a complete press & hold if the finger is lifted.
}
if (evt.detail & evt.MSGESTURE_FLAG_END) {
// End signals the end of the gesture.
}
if (evt.detail & evt.MSGESTURE_FLAG_CANCEL) {
// Cancel signals the user started the gesture but cancelled it. For hold, this occurs when the user drags away before lifting. This flag is sent together with the End flag, signaling the gesture recognition is complete.
}
}
动态手势(收缩、旋转、轻扫和拖动)
动态手势(例如,收缩或旋转)将以转换的形式报告,这与 CSS 2D 转换颇为类似。动态手势可触发三种事件:MSGestureStart、MSGestureChange(随着手势的持续而重复触发)和 MSGestureEnd。每个事件都包含缩放(收缩)、旋转、转换和速度等相关信息。
由于动态手势以转换的形式报告,因此使用包含 CSS 2D 转换的 MSGesture 来操作诸如照片或拼图等元素将变得十分轻松。例如,您可以通过下列方式启用缩放、旋转和拖动元素的操作:
targetElement.addEventListener("MSGestureChange", manipulateElement);
function manipulateElement(e) {
// Uncomment the following code if you want to disable the built-in inertia provided by dynamic gesture recognition
// if (e.detail == e.MSGESTURE_FLAG_INERTIA)
// return;
var m = new MSCSSMatrix(e.target.style.transform); // Get the latest CSS transform on the element
e.target.style.transform = m
.translate(e.offsetX, e.offsetY) // Move the transform origin under the center of the gesture
.rotate(e.rotation * 180 / Math.PI) // Apply Rotation
.scale(e.scale) // Apply Scale
.translate(e.translationX, e.translationY) // Apply Translation
.translate(-e.offsetX, -e.offsetY); // Move the transform origin back
}
缩放和旋转等动态手势可支持鼠标操作,具体可通过在旋转鼠标滚轮的同时分别使用 CTRL 或 SHIFT 修饰键来实现。
部分转载 IEBlog
这篇文章向大家分享9个很酷的挑选自 DemoStudio 的 CSS3 和 JavaScript 实现的精美效果。DemoStudio 是 Mozilla Developer Network(MDN)用于展示一些非常优秀的 CSS3 和 JavaScript 效果的网站,Google 也有一个 Chrome Experiment,用于展示最新的 Web 技术应用。相信下面展示的这些效果会给你留下非常深刻的印象,让你体会到Web的美妙!
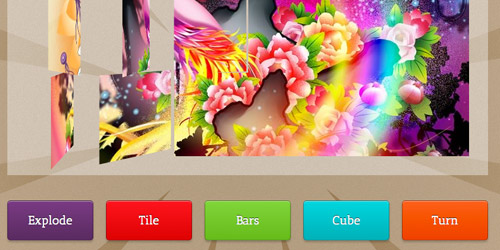
3D Image transition
艳丽的图片,可以和 Flash 媲美的 3D CSS3 Transition 效果。
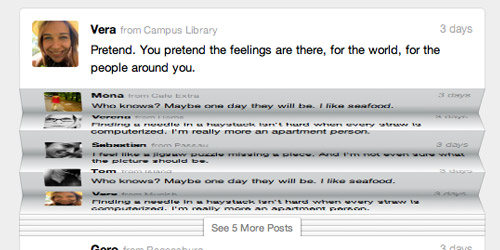
Paperfold
让人眼前一亮的折纸效果,可拖动控制选项变换各种效果。
RotorJS
基于 JavaScript 实现的一个轻量、可扩展的3D旋转控制库。
The Box
使用硬纸片制作的动态的 3D 场景,使用可回收材料制作。
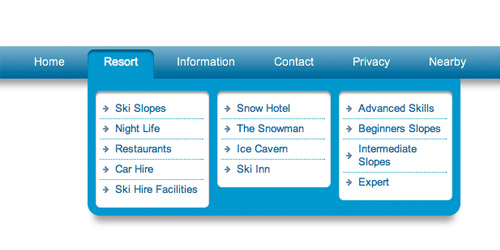
3D Flip list menu
带翻转效果的二级导航菜单,鼠标悬浮即可看到效果。
CSS3 Reflection effect
使用 CSS3 实现的倒影效果,惊叹吧!
Animated Menu Icons
使用纯 CSS3 实现的微型,可伸缩的动画效果。
Animated CSS3 Gallery
基于 CSS3 的相册,带有旋转和渐显缩放效果。
The CSS Book
使用 CSS 实现的 3D 书本效果,拖动鼠标试用一下吧。
您可能还喜欢
- 分享5个有趣的 JavaScript 代码片段
- JavaScript 初学者应注意的七个细节
- 分享15款很棒的 JavaScript 开发工具
- 推荐19个非常有用的 JavaScript 库
- 8个惊艳的JavaScript WebGL 应用实验
英文链接:9 Awesome CSS3 And Javascript Effects
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源