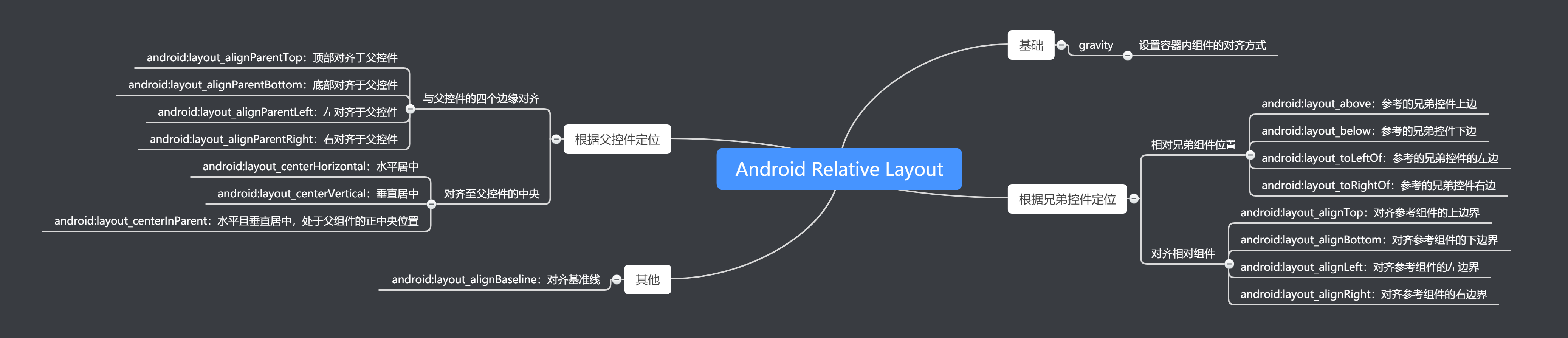
思维导图可在幕布找到
1. 基础
如果在相对布局里,控件没有指明相对位置,则默认都是在相对布局的左上角:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:padding="20dp"
android:text="Item2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="Item1"/>

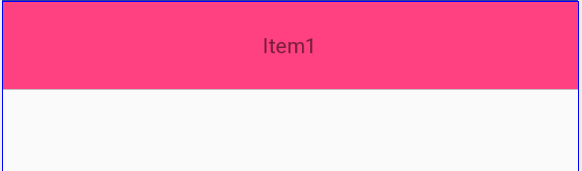
gravity
gravity属性用来设置容器内组件的对齐方式
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="#FF4081"
android:text="Item1" />
效果为

2. 根据兄弟控件定位
2.1 相对兄弟组件的位置
android:layout_above:// 参考的兄弟控件上边
android:layout_below:// 参考的兄弟控件下边
android:layout_toLeftOf // 参考的兄弟控件的左边
android:layout_toRightOf // 参考的兄弟控件右边
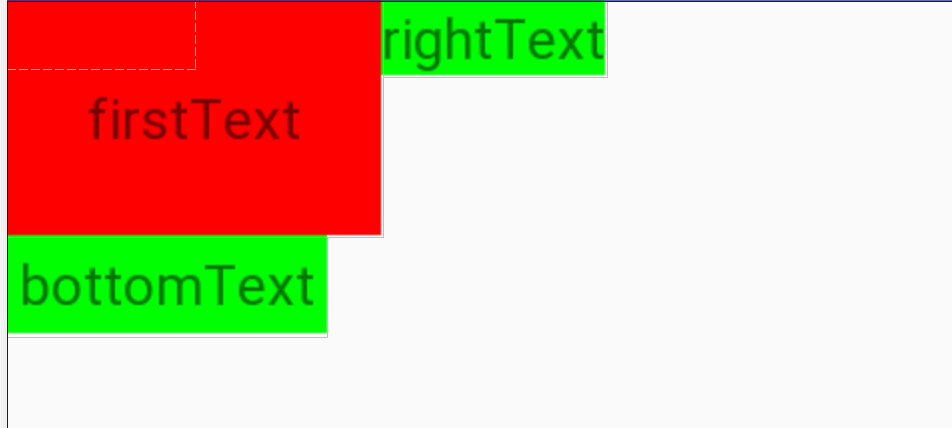
代码示例
android:layout_below等属性通过制定控件的id来选择需要参考的兄弟组件,即@id/firstText:
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000 "
android:text="firstText" />
<TextView
android:id="@+id/rightText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FF00"
android:layout_toRightOf="@id/firstText"
android:text="rightText" />
<TextView
android:id="@+id/bottomText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FF00"
android:layout_below="@id/firstText"
android:text="bottomText" />
显示的效果为
2.2 对齐相对组件
对齐兄弟相对组件的有四个属性,为android:layout_align${方向}
android:layout_alignTop // 对齐参考组件的上边界
android:layout_alignBottom // 对齐参考组件的下边界
android:layout_alignLeft // 对齐参考组件的左边界
android:layout_alignRight // 对齐参考组件的右边界
android:layout_alignTop等属性同样是通过制定控件的ID来设置参考的组件的边界线:
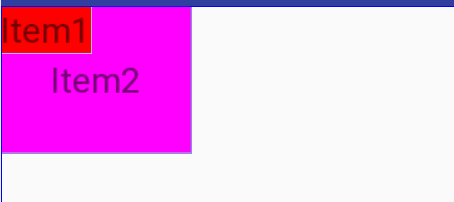
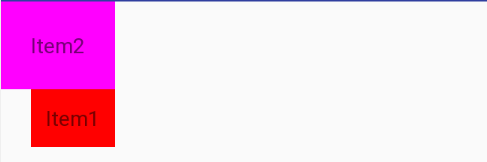
代码示例1
<TextView
android:id="@+id/item1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:padding="20dp"
android:text="Item2"/>
<TextView
android:id="@+id/item2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:padding="10dp"
android:layout_below="@id/item1"
android:layout_alignRight="@id/item1"
android:text="Item1"/>
效果为

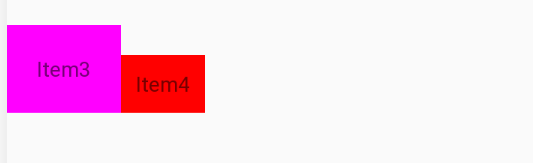
代码实例2
<TextView
android:id="@+id/item3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:padding="20dp"
android:text="Item3"/>
<TextView
android:id="@+id/item4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:padding="10dp"
android:layout_toRightOf="@+id/item3"
android:layout_alignBottom="@id/item3"
android:text="Item4"/>
效果为

3. 根据父控件定位
3.1 与父控件的四个边缘对齐
与父控件的边缘对齐的属性由android:layout_alignParent${方向}组成
android:layout_alignParentTop // 顶部对齐于父控件
android:layout_alignParentBottom // 底部对齐于父控件
android:layout_alignParentLeft // 左对齐于父控件
android:layout_alignParentRight // 右对齐于父控件
需要注意的是,这些属性是通过布尔值来设置是否对齐于父控件的某个方向的:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first"
android:textSize="50dp"
android:background="#FF0000"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
效果为:

除此之外还有layout_alignParentLeft、layout_alignParentTop
3.2 对齐至父控件的中央
对齐至父控件中央的属性可以用来设置居中的布局位置:
android:layout_centerHorizontal // 水平居中
android:layout_centerVertical // 垂直居中
android:layout_centerInParent // 水平且垂直居中,处于父组件的正中央位置
代码示例
同样,这些属性也是通过设置的值也是布尔类型:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerHorizontal"
android:textSize="50dp"
android:background="#FF0000"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerVertical"
android:textSize="50dp"
android:background="#FF0000"
android:layout_centerVertical="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerInParent"
android:textSize="15dp"
android:background="#0000FF"
android:layout_centerInParent="true"/>
效果为:

4. 其他
对齐至控件的基准线
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="100dp"
android:text="Hello" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/firstText"
android:text="World" />
如果没有使用对齐基准线,那么当Hello的字体的大于world时,world则无法和hello在同一基准线上:

通过给world的TextView添加layout_alignBaseline属性来实现对齐firstText控件的基准线:
android:layout_alignBaseline="@+id/firstText"
效果为:

5. 实例
用相对布局来完成经典的梅花布局
<!--中央-->
<ImageView
android:id="@+id/img1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/pic1"/>
<!--右边-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:layout_toLeftOf="@+id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"/>
<!--左边-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@+id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"/>
<!--上边-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@+id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic4"/>
<!--下边-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@+id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic5"/>
效果图为

参考资料