最近一直攻略node.js,发现ejsv9在后端的视图层有点力不从心。
后端是模板的最大用户,因此拼字符串必须会死翘翘。通常来说,我们一个action对应一个模板,它应该是只含body部分的HTML,另外,还有一个layout,它是包含head与body的底部。它们两个加起来,加个模型层的数据生成一个真正的页面返给前端。但生成这页面不像普通的挖坑填数字的过程,像ejs、mustache、micro-Templating、doT.js就是如此。不过有的模板可以套嵌大量的逻辑,有的不能,像mustache就号称Logic-less templates,目的不想让模板也成为代码的意大利面条,这是JSP时代的教训。但javaer在struct建立王者统治的年代,腾出许多精力来研究各种东西,对视图层提出两大解决方案,视图helper与标签库。其中标签库因为学习成本过高,因此当其他语言发展出的web framework时,视图helper几乎是他们唯一的选择。视图helper也是返回一段HTML字符串,只不过它与业务层打交道非常频繁而独立出来,而它们独立出来则大大减少视图乱堆代码的现象。helper机制就是ejs v10引入的一种重要改进了。
另外,模板里面的内容有两个地方需要输出到页面,一个是定界符左边与右边的HTML片断,另一个是来自JS逻辑的某些数据,如<%= aaa %>这样的写法(不同每个模板的语法都不一样!)PHP著名的smarty模板有个语法糖,可以对这些将要输出的变量进行进一步加工,即在变量后面加一个|号,后面跟着此过滤器的名字与其传参,而且可以跟多个|跟其他的过滤器。ejs v10也引进此语法糖。
<%$data.circle.title|escape:"html"%> |
在其他重大改进,模板构建算法改进,不再使用转义。传统的前端模板都会对源码中的“'”,“"”,“\\”,“\n”,“\t”,“\f”,“\b”,“\r”进行处理,也就是所谓加双号过程,双引号里面的数据进行转义,防止破坏动态生成的模板函数的结构。ejs v10则将这个HTML数组放到模板函数的外面,从此一劳永逸了!@前缀变量也保证ejs不使用with机制进行对象绑定的。
helper机制的使用,helper函数应该一开始就与模板函数绑在一起的,因此ejs v10的模板函数最初是一个curry函数,它负责传入HTML数组,filter,与helpers。
//helper机制的使用 var fn = $.ejs.compile(source, helper); |
helper是一个对象,里面尽是函数。
生成的是模板函数,如果你是这样调用$.ejs(id, data),它就百分之百缓存了这函数。它里面是调用了$.ejs.compile
现在ejs作为我的newland.js项目的一个模块而存在.
更改日志:
我已经整成jQuery插件了,随便拿去用吧!点我下载
<script type="tmpl" id="table_tmpl"> <&= title() &> <table border=1> <&- for(var i=0,tl = @trs.length,tr;i<tl;i++){ -&> <&- tr = @trs[i]; -&> <tr> <td><&= tr.name;; &></td> <td><&= tr.age; &></td> <td><&= tr.sex || "男" &></td> </tr> <& } &> </table> <&# 怎么可能不支持图片 &> <img src="<&= @href &>"></script><script> $(function(){ var trs = [ {name:"隐形杀手",age:29,sex:"男"}, {name:"索拉",age:22,sex:"男"}, {name:"fesyo",age:23,sex:"女"}, {name:"恋妖壶",age:18,sex:"男"}, {name:"竜崎",age:25,sex:"男"}, {name:"你不懂的",age:30,sex:"女"} ] var html = $.ejs("#table_tmpl",{ trs: trs, },{ title: function(){ return "<p>这是使用视图helper输出的代码片断</p>" } }); $("#ejsv10").html(html) })</script> |
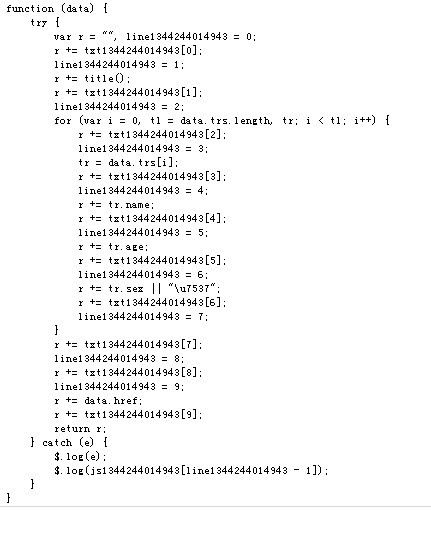
这是我模板引擎生成的函数,里面看不到要转义的字符串!