道法自然 http://www.cnblogs.com/aces/archive/2013/01/06/2847518.html
OSGi.NET插件框架能够适用于任何.NET应用环境,提供统一的模块化、SOA、扩展的插件开发模型,并能够通过插件仓库来发布插件更新,实现插件的自动升级,统一应用的部署。现在我们来看一下,使用OSGi.NET开发ASP.NET MVC插件化应用。
1 准备工作
进入iOpenWorks网站 http://www.iopenworks.com/ 下载OSGi.NET插件框架,你可以从以下地址来下载插件框架:http://www.iopenworks.com/Products/SDKDownload。下载完成后,安装该SDK。SDK支持VS 2005/2008/2010,目前对VS2012的支持正在开发。
接着,您可以从以下地址下载空的ASP.NET MVC 3.0主程序:/Files/baihmpgy/1_MvcOSGi.zip。这是我们开发ASP.NET MVC插件应用的Demo。
2 获取一个主界面
安装完OSGi.NET插件SDK后,使用VS 2010打开下载的ASP.NET MVC 3.0主程序,按F5运行该项目,进入插件中心页面。在这里选择“Win7 风格 Web 界面框架”。
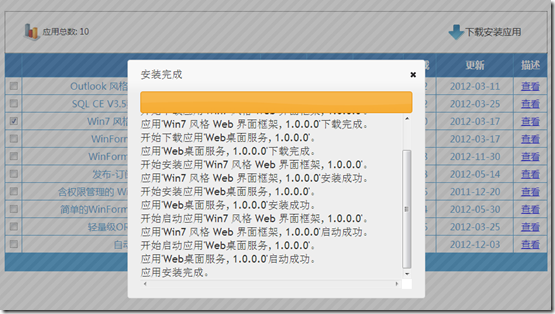
接着,点击“下载安装应用“,以下是下载的进度和最终安装界面完成的提示。
这时,你可以发现我们已经拥有一个仿Windows 7风格的Web界面了。
3 开发ASP.NET MVC插件
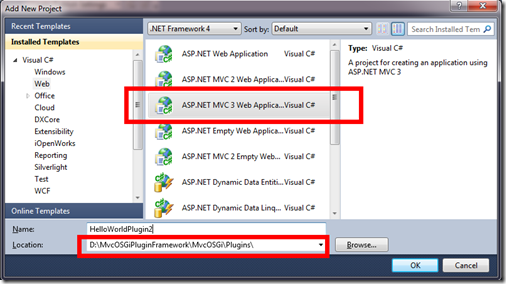
下面,我们先创建一个ASP.NET MVC插件项目,后面选择的是Empty MVC项目。
接着,我们需要为该插件项目添加一个插件描述清单文件Manifest.xml文件,该文件的内容如下。在这里声明了该插件的SymbolicName为HelloWorldPlugin2,它声明了一个本地程序集HelloWorldPlugin2.dll。
<?xml version="1.0" encoding="utf-8" ?> <Bundle xmlns="urn:uiosp-bundle-manifest-2.0" SymbolicName="HelloWorldPlugin2"> <Runtime> <Assembly Path="HelloWorldPlugin2.dll"/> </Runtime> </Bundle>
紧接着,我们需要将Web.config更改一下,删除一些与主程序冲突的内容。
 View Code
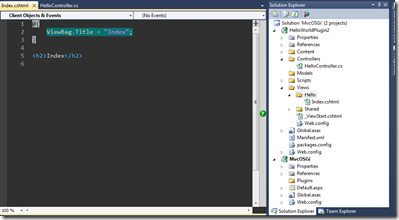
View Code下面,我们添加一个Controller和一个View,内容为默认。
接着,我们编辑Views中的_ViewStart.cshtml文件,更改一下Layout的路径。
@{
Layout = "~/Plugins/HelloWorldPlugin2/Views/Shared/_Layout.cshtml";
}
下面,我们再更改一下Manifest.xml文件,将当前MVC插件的HelloController的Index Action注册到界面框架中,可以直接通过Win 7 风格 Web 界面框架来访问。
<?xml version="1.0" encoding="utf-8" ?> <Bundle xmlns="urn:uiosp-bundle-manifest-2.0" Name="MVC插件2" SymbolicName="HelloWorldPlugin2"> <Runtime> <Assembly Path="HelloWorldPlugin2.dll"/> </Runtime> <Extension Point="UIShell.WebApplications"> <Application ToolTip="MVC插件2" Icon="/{BundleRelativePath}/Images/Application.png" DefaultPage="/HelloWorldPlugin2/Hello" WindowState="maximized"> <NavigationNode Text="List Movies" ToolTip="List All Movies" ImageUrl="/{BundleRelativePath}/Images/Application.png" NavigateUrl="/HelloWorldPlugin2/Hello/Index"/> </Application> </Extension> </Bundle>
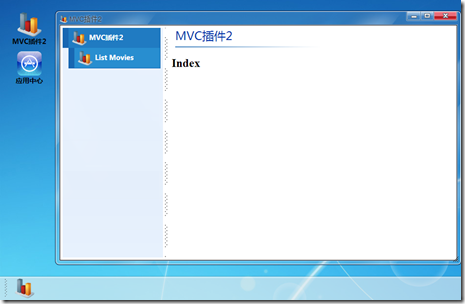
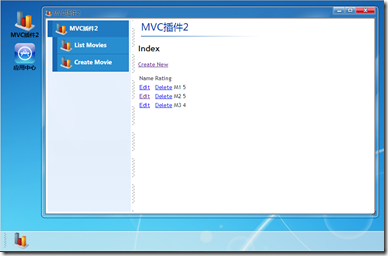
现在我们来运行一下项目。这时,你可以发现MVC插件图标已经出现在主界面,双击打开主界面后,默认打开了MVC插件的Index页面了。你可以从以下地址来下载当前插件项目的内容:/Files/baihmpgy/2_MvcOSGi_EmtyPlugin.zip。
接下来,我们为HelloWorldPlugin2添加更多的内容也页面,此时,我们的HelloController控制器代码如下,它为Movie记录定义了Create/Edit/Save/Delete的动作。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using HelloWorldPlugin2.Models; namespace HelloWorldPlugin2.Controllers { public class HelloController : Controller { public ActionResult Index() { var model = new MovieList(); return View(model.GetMovies()); } public ActionResult CreateNew() { var model = Movie.NewMovie(); return View(model); } public ActionResult SaveNewMovie(Movie movie) { var model = new MovieList(); model.GetMovies().Add(movie); return RedirectToAction("Index"); } [HttpGet] public ActionResult EditMovie(int id) { var model = new MovieList().GetMovies().Find(p => p.Id == id); return View(model); } [HttpPost] public ActionResult EditMovie(Movie movie) { var model = new MovieList().GetMovies().Find(p => p.Id == movie.Id); model.Name = movie.Name; model.Rating = movie.Rating; return RedirectToAction("Index"); } public ActionResult DeleteMovie(int id) { new MovieList().GetMovies().Remove(new MovieList().GetMovies().Find(p => p.Id == id)); return RedirectToAction("Index"); } } }
此时,我们再运行项目,如下所示,在这里,你可以来增加/修改/删除一条Movie记录了。你可以通过以下地址来下载当前的插件项目:/Files/baihmpgy/3_MvcOSGi_HelloWorldPlugin2.zip。
4 创建其它MVC 3插件
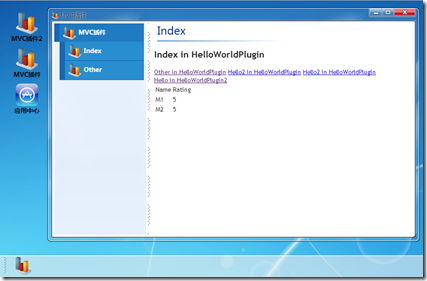
同样的,我们可以接着创建一个MVC插件——HelloWorldPlugin,你可以通过以下地址来下载项目当前的内容:/Files/baihmpgy/4_MvcOSGi_MoreMvcPlugins.zip。通过Web界面框架,可以直接访问到该插件。
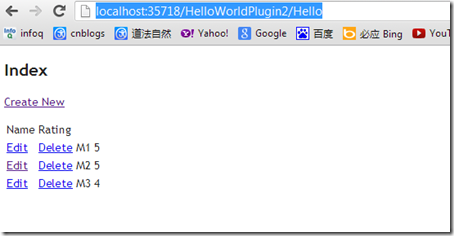
当然,你也可以通过http://localhost:35718/HelloWorldPlugin2/Hello/Index网址来直接访问页面,Url的路由规则为{plugin}/{controller}/{action}。
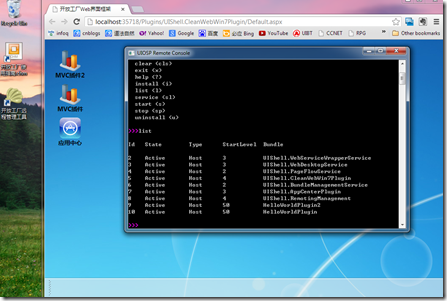
此时,开放工厂远程管理工具,可以发现有10个插件,在这里,你可以Start/Stop/Uninstall内核加载的插件。
源码:
/Files/baihmpgy/2_MvcOSGi_EmtyPlugin.zip