backbone 之事件(events)
最近用 backbone 做了一个项目,加深了对前端mvc理解。同时也很多的收获。纠正了我对阅读源码的认识。一定要应用的熟练后,了解其思想后,再去阅读源码!千万不要本末倒置。想写写自己对backbone的感悟!接下来第一步就是backbone的event。
backbone的event 是其核心。是model和view的纽带。了解event 是必要的。
举个例子:
var User = function(name) { this.name = name; } User.records = []; User.bind = function(ev, callback) { var calls = this._callbacks || (this._callbacks = {}); (this._callbacks[ev] || (this._callbacks[ev] = [])).push(callback); } User.trigger = function(ev) { var list, calls, i, l; if (!(calls =this._callbacks)) return this; if (!(list = this._callbacks[ev])) return this; $.each(list, function(){this.apply(this())}) } User.bind('change', function(){ alert('dddd'); }); User.create = function(name){ this.records.push(new this(name)); this.trigger('change'); } User.create('liuzhang');
当我们user调用create 就会触发change事件。其实backbone events也一样的思路,比如model 改变会触发change事件。collections 添加会触发add事件。
只要继承backbone 的Events 对象,对象就拥有了on,off。trigger等能力!比如文档上
var object = {}; _.extend(object, Backbone.Events); object.on("alert", function(msg) { alert("Triggered " + msg); }); object.trigger("alert", "an event");
上述的obejct 就可以添加了一些事件和回调,非常方便的。你可以翻翻backbone的源码看到
_.extend(Model.prototype, Events, {});
_.extend(Collection.prototype, Events, {})
_.extend(View.prototype, Events, {});
model,view ,collection 都继承了events
backbone内置事件写的很优雅。实现很强大的功能!ok就写到此吧
Web-JS整理
这几天整理了一下自己之前用asp.net开发的网站,弄出一些js特效代码,来记录一下,分享给大家。代码例子会在后面分享。
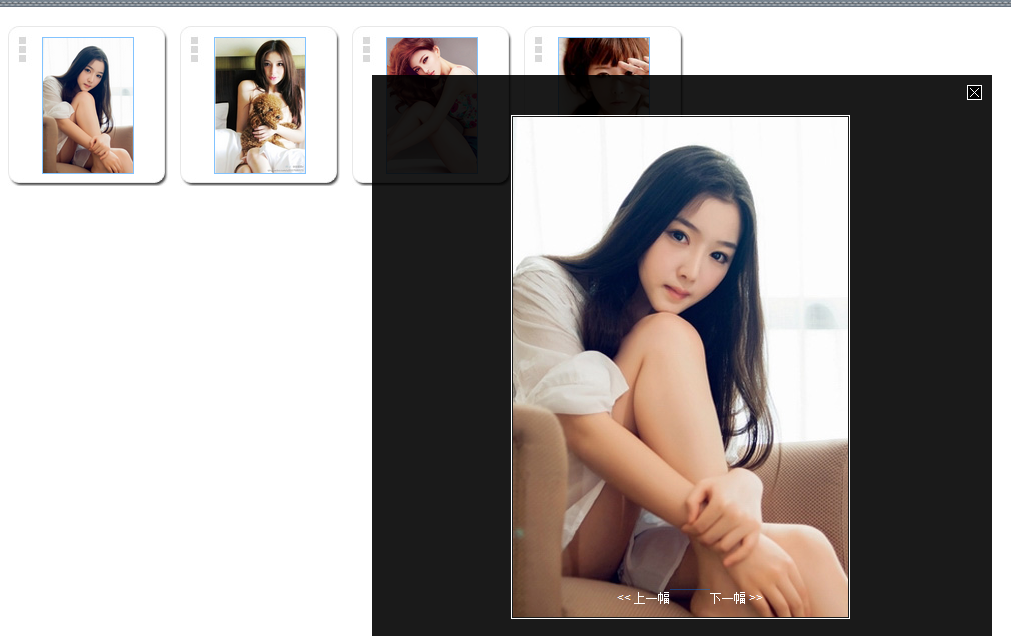
1.相册(ShowImages)
很多人在建站的时候都会遇到构建用户相册的需求,而我之前练手时也去网上刀了别人的一个js代码(js实在是不会写,只会改)。
下面是效果图:

解释一下各个页面的关系:

ShowImages.aspx:用户相册页面
Images.aspx:用户加载图片页面。
整个例子的实现思路是这样的:ShowImages.aspx是js代码所在页面,用来构建用户相册。而在js里每个img的src其实是Images.aspx页面所加载的内容。Images.aspx页面则根据相片的id来绑定图片。
在ShowImages.aspx的后台代码里要修改好相片的起始id和末尾id
 View Code
View Codepublic partial class ShowImages : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { int i = 1; int j = 4; first.Value = "1";//用户相册的相片起始id iPicNum.Value = Convert.ToString((i > j) ? i + j - 1 : j);//用户相册的相片末尾id } }
这里为了图方便,直接赋值id。
2.评分JS
效果图:

这个也是很简单的js。。。不过也是从网上刀的,我修改了一下。通过一个form表单和sumbit按钮使得可以提交评分和评语
