AJAX提交数据的三种方式,80%人都没用过第三种
参考资料
HTTP:https://zh.wikipedia.org/wiki/HTTP
MIME:https://zh.wikipedia.org/wiki/MIME
国内博文:http://blog.csdn.net/gueter/article/details/1524447
第一种方式
示例代码
1 var data = {
2 name: '段光伟',
3 email: 'shijiucha@qq.com'
4 };
5
6 Ext.Ajax.request({
7 url: '../handlers/GetData.ashx',
8 method: 'GET',
9 params: { users: Ext.encode(data) }
10 });
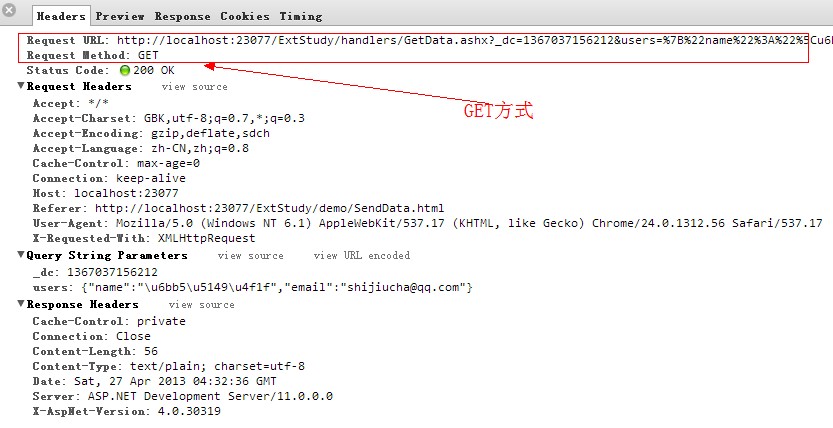
执行结果

服务器端代码
1 context.Response.Write(context.Request.QueryString["users"]);
第二种方式
示例代码
1 var data = {
2 name: '段光伟',
3 email: 'shijiucha@qq.com'
4 };
5
6 Ext.Ajax.request({
7 url: '../handlers/GetData.ashx',
8 method: 'POST',
9 params: { users: Ext.encode(data) }
10 });
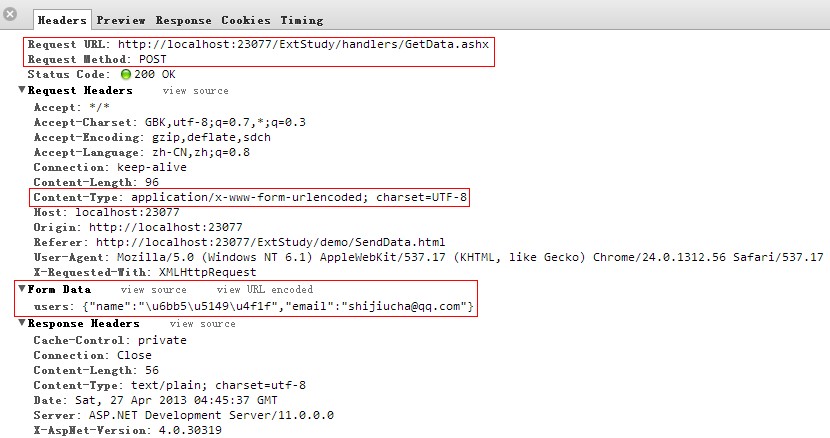
执行结果

服务器端代码
1 context.Response.Write(context.Request.Form["users"]);
第三种方式
示例代码
1 var data = {
2 name: '段光伟',
3 email: 'shijiucha@qq.com'
4 };
5
6 Ext.Ajax.request({
7 url: '../handlers/GetData.ashx',
8 method: 'POST',
9 jsonData: data
10 });
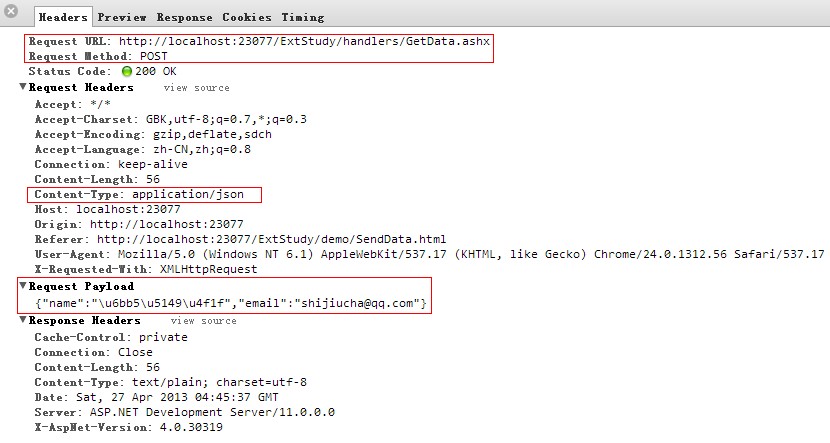
执行结果

服务器端代码
1 StreamReader sr = new StreamReader(context.Request.InputStream); 2 context.Response.Write(sr.ReadToEnd());
ExtJs中Proxy的配置
配置为第一种方式的代码
1 Ext.define('Demo.model.User', {
2 extend: 'Ext.data.Model',
3 fields: [
4 { name: 'name' },
5 { name: 'email' }
6 ],
7 proxy: {
8 type: 'ajax',
9 api: {
10 create: '../handlers/GetData.ashx'
11 },
12 actionMethods: {
13 create : 'GET',
14 read : 'GET',
15 update : 'GET',
16 destroy: 'GET'
17 },
18 reader: {
19 type: 'json',
20 root: 'users'
21 },
22 writer: {
23 type: 'json',
24 encode: true,
25 root: 'users'
26 }
27 }
28 });
配置为第二种方式的代码
1 Ext.define('Demo.model.User', {
2 extend: 'Ext.data.Model',
3 fields: [
4 { name: 'name' },
5 { name: 'email' }
6 ],
7 proxy: {
8 type: 'ajax',
9 api: {
10 create: '../handlers/GetData.ashx'
11 },
12 reader: {
13 type: 'json',
14 root: 'users'
15 },
16 writer: {
17 type: 'json',
18 encode: true,
19 root: 'users'
20 }
21 }
22 });
配置为第三种方式的代码
1 Ext.define('Demo.model.User', {
2 extend: 'Ext.data.Model',
3 fields: [
4 { name: 'name' },
5 { name: 'email' }
6 ],
7 proxy: {
8 type: 'ajax',
9 api: {
10 create: '../handlers/GetData.ashx'
11 },
12 reader: {
13 type: 'json',
14 root: 'users'
15 }
16 }
17 });
备注
这里没有总结着三种方式的使用场景,请大家给我个建议吧。我大概的想法是这样的。
- 获取数据:如果参数少用第一种,否则就用第二种。多少看浏览器的限制。
- 发送数据:如果数据少就用第二种,否则就用第三种。多少看浏览器的限制。
