跻身于脚本语言世界的一等公民的行列,官网:http://www.nodejs.org。
Express作为Node.js的开发框架,目前也是最稳定,使用最广泛,而且Node.js官方推荐的唯一一个Web开发框架,毫无疑问首选开发框架就是它了,官网:http://expressjs.com。
那么接下来,构建一个node.js+express的开发环境将是一切的开始。
系统环境:windows8(32位),windows7(32位)
1.安装node.js。
进入官网的下载地址:http://www.nodejs.org/download/ 。
选择Windows Installer或者选择Windows Installer (.msi) 32-bit,下载安装包。
下载完成后,双击安装,点击Next(如下图)。

必然是为“I accept the terms in the License Agreement”打上勾(如下图)。

选择安装路径(如下图)。

查看并可修改将被安装的功能(如下图)。
默认安装:
Node.js运行环境,必装,不解释。
npm包管理器,用来安装第三方的Package,Express就是。
Online document shortcuts就是在安装中,会在开始菜单的Node.js项下产生一个在线文档的链接。
Add to PATH就是在安装完后,将Node.js的安装目录添加到环境变量Path中,那么,在命令行中的任何路径下运行node命令。
建议:请保持默认安装。

接下来,选择“Instal”,进行安装。

安装完成后,在命令行中输入node -v,看到版本号,则安装成功。

2.安装node.js。
通过nmp包管理器进行安装,安装分为:
全局安装:自动安装到“C:\Users\[当前用户]\AppData\Roaming\npm”下,并且自动将路径添加到环境变量“Path”中。
本地安装:安装到当前目录下,不会将路径添加到环境变量“Paht”中。
为了方便使用并且能在命令行中的任意路径下运行“express”命令,首选全局安装。
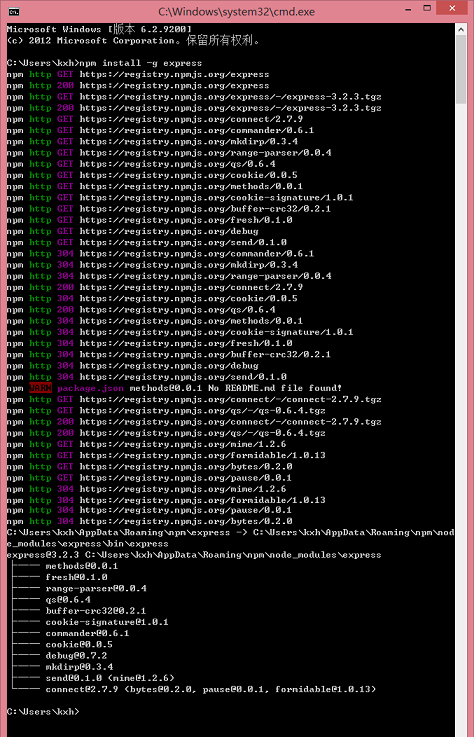
OK!现在就在命令行中输入“npm install -g express”。
注:"-g"就是全局安装选项,没有这个就是本地安装。
稍等片刻后安装完成,然后就可以在命令行中输入“express --help”,查看帮助信息。

至此,环境安装完成。
^-^
NodeJs:基于Provider模式的推送服务器实现
背景
企业应用中会有这样的需求,显示最新的xxx信息,如:销售信息、考核信息和公告信息等等。大的方向有两种模式:push和polling。因为刚学NodeJs,因此就用NodeJs简单的实现一下。
思路
整个系统可以分为两部分:一、通信;二、最新消息获取。
通信部分可以采用:http://socket.io/。
最新消息获取部分为了支持一定的可扩展性,可以定义一个Provider接口,接口签名如下:
1、method:getFreshMessage(callback),示例:
1 provider.getFreshMessage(function (message) { 2 socket.emit('message', message); 3 });
2、event:message,示例:
1 provider.on('message', function (message) { 2 io.sockets.emit('message', message); 3 });
实现( 代码下载)
我们可以实现一个基于文件的Provider,思路是监听文件的变化。
FileProvider.js
1 var fs = require('fs'); 2 var events = require('events'); 3 4 var FileProvider = function (fileName, listener) { 5 var me = this; 6 7 me.fileName = fileName; 8 9 if (listener) { 10 me.on('message', listener); 11 } 12 13 fs.watchFile(me.fileName, function (curr, prev) { 14 me.getFreshMessage(function (message) { 15 me.emit('message', message); 16 }); 17 }); 18 }; 19 20 FileProvider.prototype = new events.EventEmitter(); 21 22 FileProvider.prototype.getFreshMessage = function (callback) { 23 var me = this; 24 25 fs.readFile(me.fileName, 'utf8', function (err, data) { 26 callback(data); 27 }); 28 }; 29 30 module.exports = FileProvider;
app.js
1 var io = require('socket.io').listen(8888); 2 var FileProvider = require('fresh.message').FileProvider; 3 var filePath = 'E:/node_study/socket_study/message.txt'; 4 5 var provider = new FileProvider(filePath); 6 7 provider.on('message', function (message) { 8 io.sockets.emit('message', message); 9 }); 10 11 io.sockets.on('connection', function (socket) { 12 provider.getFreshMessage(function (message) { 13 socket.emit('message', message); 14 }); 15 });
index.html
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 <div></div> 9 </body> 10 </html> 11 <script src="socket.io/socket.io.js"></script> 12 <script> 13 var socket = io.connect('http://localhost:8888'); 14 socket.on('message', function (message) { 15 document.body.innerHTML = message; 16 }); 17 </script>
运行效果

备注
NodeJs确实是一种值得玩味的平台,简单的学习就可以开发出强大的应用。
