响应式布局
前言
第一次看到响应式布局这个东西的时候,我还以为又出了新东西呢,稍微研究了下才发现其实也是现有资源的组合而出的创新,中国什么时候也搞一个这种创新呢?
所谓响应式布局,大意是在不同设备上(不同尺寸下)都能以比较合理的方式显示,大家千万不要觉得iphone上的显示感觉还不差,我们就说说博客园吧,其实园子该改成响应式布局,只不过要花点功夫。
我们首先进入博客园后,手机对整个页面是有一定缩放的,所以看上去还是全屏呢,然后你要看其中一个内容还要滑大,左边完了要看右边又要滑过去,哎真是费力不讨好啊,不注意点到一个a标签又不见了,所以这真不是比较友好的界面。
响应式布局的提出是比较有意思的,根据不同的尺寸做不同的显示,甚至在小尺寸的情况下一些东西不让他显示,所以在各种屏幕上表现的都比较不错。
在前端界有个非常出名的网站叫做禅意花园,我个人感觉响应式布局的出现与之有异曲同工之妙,都是同样的html结构,但是在不同情况下显示便不一样了
Media Query(媒介查询)
在这两天的学习中,我感觉他就是响应式布局的主角了,能根据不同的尺寸加载不同的css样式,我们要做的就是在相同的html结构下,用css控制合适的显示即可。
1 <style type="text/css"> 2 #container { width: 960px; margin: auto; } 3 #wrap { width: 740px; float: left; } 4 p { line-height: 600px; text-align: center; font-weight: bold; margin: 0 0 20px 0; } 5 #main { width: 520px; float: right; background: yellow; } 6 #sub01 { width: 200px; float: left; background: orange; } 7 #sub02 { width: 200px; float: right; background: green; } 8 /*--窗口1000px以上--*/ 9 @media screen and (min- 1000px) 10 { 11 #container { width: 1000px; } 12 #wrapper { width: 780px; float: left; } 13 #main { width: 560px; float: right; } 14 #sub01 { width: 200px; float: left; background: orange; } 15 #sub02 { width: 200px; float: right; background: green; } 16 } 17 /*--窗口640px以上、999px以下--*/ 18 @media screen and (min- 1000px) and (max- 999px) 19 { 20 #container { width: 640px; } 21 #wrapper { width: 640px; float: none; } 22 #main { width: 420px; float: right; } 23 #sub01 { width: 200px; float: left; background: orange; } 24 #sub02 { width: 100%; float: right; background: green; } 25 } 26 /*--窗口639px以下*/ 27 @media screen and (min- 1000px) and (max- 999px) 28 { 29 #container { width: 100%; } 30 #wrapper { width: 100%; float: none; } 31 #main { width: 100%; float: right; } 32 #sub01 { width: 100%; float: left; background: orange; } 33 #sub02 { width: 100%; float: right; background: green; } 34 } 35 </style>
这便是基本语法,好了接下来我们来干点有意思的事情,一步一步响应式布局,第一步,我们去网上找点有意思的图片吧。
第一步,准备资源
本来是在网上找了很多资源psd资源的,本来想的是便切图便做来着,但是网上的资源基本都是外国的,而且切图搞起来也很慢,于是折腾了3个小时了,最后还是将原来的东西搞了出来。。。。以下是我原来做过的布局,现在拿出来看看,还是第一个作品呢:
【初探HTML5之使用新标签布局】用html5布局我的博客页!

这个页面明显不是响应式布局,那么我们今天就来修改修改吧。。。
 原来的代码
原来的代码
我们注意观察下原来的页面,因为是以margin的方式布局,所以基本看不出来变化呢,虽以这个页面作为响应式布局的练手不太合适,但我们还是做起来看看吧。
各位注意到这里有个很巧妙的地方了吗?

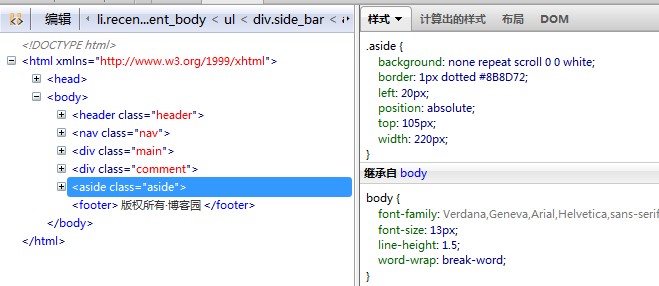
html布局时候我是采用先主体内容,然后是左边的内容,再然后是评论相关,现在我们调整下顺序看看会怎么样:

展示上没有任何变化,因为aside是绝对定位的,现在我们加上点“响应式布局”的东西。。。。
开始响应式布局
1 /*在窗口尺寸在400-799时候我们做一点变化*/ 2 @media screen and (min- 1px) and (max- 699px){ 3 .header hgroup { margin-left: 0;} 4 .nav { margin-left: 0;} 5 .main { margin-left: 0;} 6 .comment { margin-left: 0;} 7 .aside { width: 100%; position: static; } 8 }
 完整代码
完整代码大家知道添加以上代码后出现了什么样的事情么???
我神奇的在这里拖动浏览器得到了自己想要的这一幕,诚然,这算不得什么,但是至少我可以自豪的说我今天响应式布局了。。。。当然我们若是再加一点动画的元素的话。。。
* { transition: all 1s;}
这句话将带来动画效果,若是用得好的话是很不错的哟!!!
预览地址
http://sandbox.runjs.cn/show/pdcmc2pz
前段时间有圆友指导我们写的代码可以直接预览啦。。。真的不错啊。
深入研究一把
以一句话评价我第一个响应式布局:浅,实在是浅到没边了,本来也想装下高手,找个图做做来的说,但是真没找到什么合适的图,而且做响应式布局时候,应该会做多张设计图吧,今天至少是没可能这么干了,所以我们现在来看看别人做的:
http://template.precise.itembridge.com/
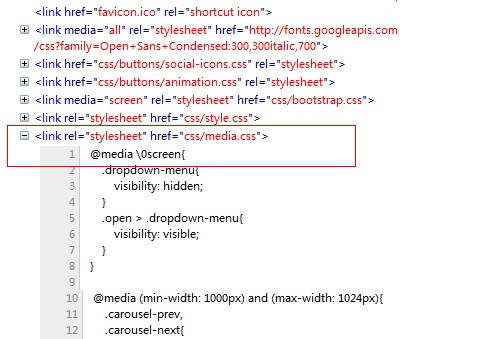
这是一个不折不扣的优秀响应式布局的网站,我们现在来“翻译翻译”,我给翻译翻译。。。。人家这可是真资格的响应式布局网站,我这水货也说不出来什么,就简单看看其css吧。

他这里方便管理,单独引入了一个关于响应式布局的css:【CSS我未写进来,有点大】洋洋洒洒几千行啊,我这个页面加载速度都被他拖垮了所以就给删除了。。。
由此可以看出要做响应式布局的代价还是很大的,但是我说了这么多还是没有什么帮助呢,那只好将我做的第二个布局拿出来试试手了。。。。
我们这里将原来的代码改一改,去掉多余的东西,方便操作,毫无疑问,这个图和响应式布局没有一毛钱关系,于是我们现在需要操作一下下,代码就直接写到页面中了,看看怎么才能把它变成响应式布局。
百分比布局
以现在响应式布局的方式来说,固定宽度布局不太可取,我这里需要将原来的网页改为百分比布局,这里有一个公式:
目标元素的宽带/上下文元素的宽带=百分比宽度
原来的代码为了方便今天的课题,我将原来的很多代码都删除了,最后变成了这样子:
 现在HTML
现在HTML代码少了2/3呢,好了我们来简单看看代码先,最外层为wraper布局,设置了宽度为960px,这里先不管他了,我们看看其他的地方,将有数字的全部变为百分比,最后形成的css是这样的:(本来字体该使用em的,我这里就暂时不管了,留待下次解决吧)
PS:真要动手的时候你会发现还是有点不好搞的。。。
 css
css html
html


结语
今天奋战了一天,居然就形成了这点东西,而且没什么水平,明后天还是需要从无到有的设计三个图,然后实现才能真正达到响应式布局。
如果你觉得这篇文章还不错,请帮忙点击一下推荐,谢谢!
代码下载:https://files.cnblogs.com/yexiaochai/16%E5%B8%83%E5%B1%80.zip
