因为项目的需要,一些功能需要在火狐上面实现,一点也不了解火狐插件的开发,网上的中文资料也少得可怜,
没办法,只好自己研究一下英文文档,慢慢开发了,在这里备份一下。
学编程,当然是从Hellow,world开始啦。那么我们看看火狐插件的Hellow,world是怎么做的吧
一、创建目录
- 随便在一个文件夹里面,新建一个文件夹,名字随意,最好以自己的插件名称命名。我这里做演示,就命名为 test
- 在test文件夹下面创建一个文件夹,命名chrome。
- 在test文件夹下面创建两个文件,分别为install.rdf、chrome.manifest
- 在chrome文件夹下面创建一个文件夹,命名为content。
- 在content文件夹下面创建一恶搞文件,命名为test.xul。
- 每个文件的编码一定要是utf-8的!否则显示中文会出错!!!
最后得到如下文件:

二、配置install.rdf文件
install.rdf是一个安装清单,其中包含的信息告诉火狐我们插件的信息。其中内容我们可以设置为:
 install.rdf
install.rdf三、配置chrome.manifest文件
chrome.mainfest文件是应用程序文件,这个文件告诉火狐你的程序架构,内容如下:
#这一行是注册ID为test的插件到chrome/content/目录下,一般情况下这个目录是相对路径,当然也可以设置为绝对路径 content test chrome/content/ #这句话是告诉火狐在加载browser.xul的时候,顺便加载test.xul overlay chrome://browser/content/browser.xul chrome://test/content/test.xul
四、配置test.xul文件
test.xul文件就是运行程序的地方啦!在这里就是做你的插件想做的事情的地方了,我写的程序如下:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE overlay > <overlay id="test-overlay" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <!-- Firefox --> <statusbar id="status-bar"> <statusbarpanel id="test" label="哈啰,世界" tooltiptext="哈啰,世界,拜拜" /> </statusbar> </overlay>
上面的程序就是个简单的在状态栏显示“哈啰,世界”,鼠标移上去会显示悬浮标题“哈啰,世界,拜拜”的功能。
好了,写好程序了,就应该打包然后在火狐上面安装运行了。
五、打包程序、安装运行
1、返回到test文件夹,全选所有文件,然后压缩成ZIP格式。一定要是ZIP格式!压缩后我们得到test.zip文件
2、修改test.zip的后缀名为xpi,最后得到test.xpi文件。

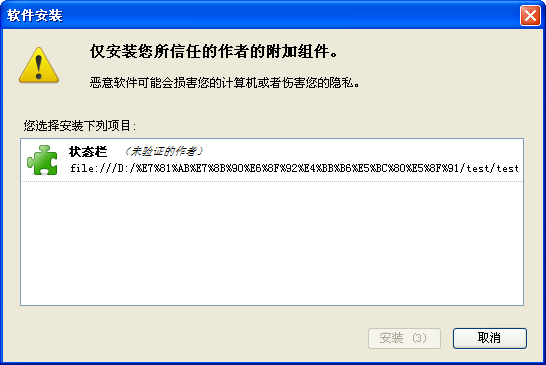
3、把test.xpi文件拖拽到火狐浏览器中,出现提示安装的界面,点击安装,然后重启火狐。

4、看火狐右下角的状态栏,就有“哈啰,世界”字符串了。

案例下载:firefox-test.zip
jquery上传插件(uploadify)的使用
已经很久没写博客了。今天乘着有时间,写一下,回味一下!不废话了。let's go
作为jquery的粉丝,jquery提供的插件很多,今天就介绍一个。
新建web项目:UpdisFile
添加UploadFile文件夹,然后再UploadFile文件夹下面添加子文件夹Upload,作为上传的文件夹使用
添加完后就可以导入需要的jquery上传插件
在default页面中加入所需要的脚本,这里需要引入的脚本和样式文件要仔细点

这个就是需要引入的脚本,请大家引入的时候仔细点啊。
下面的工作就是编写jquery的加载脚本了
<script type="text/javascript"> $(document).ready(function () { $("#uploadify").uploadify({ 'uploader': 'UploadImg/uploadify.swf',// uploadify.swf 文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击后淡出打开文件对话框,默认值:uploadify.swf 'script': 'UploadImg/ajax/UploadHandler.ashx',//处理上传的一般处理程序 'cancelImg': 'UploadImg/cancel.png',//取消的图片文件夹位置 'folder': "UploadFile/Upload/",//上传文件夹位置 'queueID': 'fileQueue',// 文件队列的ID,该ID与存放文件队列的div的ID一致 'fileExt': '*.jpg;*.gif;*.png',//设置可选择文件的类型 'fileDesc': 'Image Files (.JPG, .GIF, .PNG)',//允许上传文件的类型 'buttonText': 'Choose',//选择文件按钮的值,这个可以自定义 'auto': false,//设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 'multi': true//设置可上传多个文件,false为单一上传 }); }); </script>
这些我都加了注释,在API中也是这么描述的。
下面是HTML代码
<div style="800px; height:auto;margin:0px auto;"> <div> <h3> 上传图片</h3> </div> <div id="fileQueue" > </div> <div> <input type="file" name="uploadify" id="uploadify" /> <input style="vertical-align: top; height: 30px; background: #535353; color: White; font-weight: bold; font-size: 13px; cursor: pointer;" type="button" name="uploadify" onclick="javascript:$('#uploadify').uploadifyUpload()" value="上传" /> <input style="vertical-align: top; height: 30px; background: #535353; color: White; font-weight: bold; font-size: 13px; cursor: pointer;" type="button" name="uploadify" onclick="javascript:$('#uploadify').uploadifyClearQueue()" value="取消上传" /> </div> </div>
到此就是这么多了。现在就可以运行了。
因为本人测试了很多个浏览器。发现谷歌对于上传选择文件的类型是不支持的。所以我感觉有的纳闷,不知道各位大侠们有没有遇到这个问题,如果有其留下言啊。

这是谷歌浏览器的选择文件,就是这里有点纳闷

火狐是正常的,其他的浏览器都是可以的
