用户设置角色
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
(17):注册用户功能的细节处理 (18):过滤器的使用和批量删除数据(伪删除和直接删除)
(19):用户信息的修改和浏览 (20):多条件模糊查询和回收站还原的实现 (21):用户角色权限基本的实现说明
前言: 这个系列的博客已经半个月没写了,这半个月一直在忙其他的事情,这里对那些关注我项目进度的人说声对不起,让你们久等了,但是写到这里的话我们的项目已经基本差不多完成了,后面就剩下一少部分内容需要我们完善一下,现在开始我们继续将这个系列完成,争取能够在这个月月底之前完成,今天我们就要说一下为用户设置角色,因为我们是权限系统,所以每个用户都会对应的有相应的角色。
1.为用户设置角色
(1)在权限系统中,用户表和角色表本来就是多对多的关系,所以我们这里要为一个用户设置角色,和角色也可以对应的有多个用户,这里我们为用户设置角色的思路如下
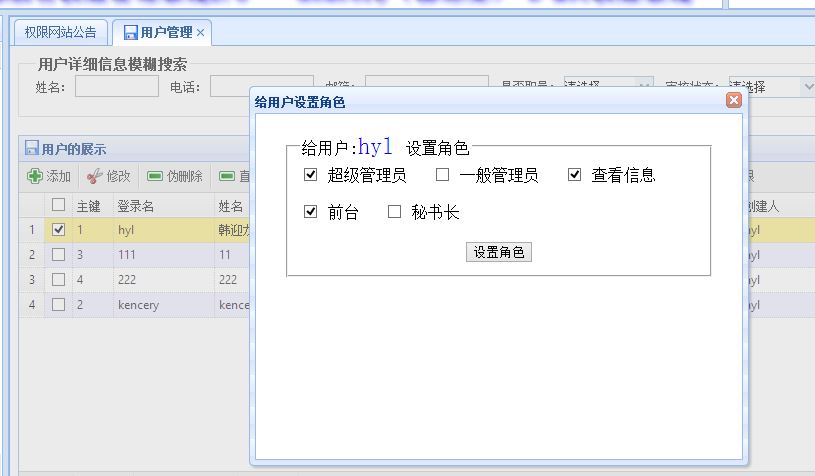
(2)首先,我们为用户设置角色的话,添加一个设置角色的按钮,然后当我我们单击按钮的时候只能确定给一个用户设置角色,如果选择了多个的话则提示错误,然后我们就可以打开一个页面,页面上面则会循环显示出来所有的角色信息供用户选择,说到这里想必大家清楚了思路,那么请看实现的效果如图所示:

(3)如上图所示,就是我们给用户设置角色的页面,那么下面我们开始讨论它的实现思路以及主要的代码实现,下面我们开始说明这个的实现思路。
2.为用户设置角色页面实现
(1)首先我们实现当我们单击设置角色的时候只能选择一个选项并且弹出层的思路,这里我们使用另外一种弹出层的思路,也就是直接弹出一个页面而不是一个div,那么下面我们就详细的论述这个实现。
(2)首先我们添加一个设置角色的按钮,这个的代码就不写了,和以前的增删改查一样,然后在设置角色的代码中实现为用户设置角色的方法,SetUserRole(),
那么这个方法的代码如下所示(View层下面的UserInfo文件夹下的Index.cshtml):
1 //设置用户角色 2 3 function SetUserRole() { 4 5 var rows = $("#test").datagrid("getSelections"); 6 7 if (rows.length != 1) { 8 9 $.messager.alert('提示消息', '必须选择一条用户信息!'); 10 11 return; 12 13 } 14 15 //处理弹出设置角色的对话框 16 17 $("#DivSetUserRole").dialog('open').dialog('setTitle', '给用户设置角色'); 18 19 //将弹出的框里面的东西设置到为用户设置角色的页面 frameSetRole 20 21 $("#frameSetRole").attr("src", "/UserInfo/SetRole/" + rows[0].ID); 22 23 } 24 25 <!------------------------设置用户角色信息----------------------------------> 26 27 <div id="DivSetUserRole" class="easyui-dialog" style="500px;height:380px;padding:10px 20px" closed="true" 28 29 resizable="true" modal="true"> 30 31 <iframe id="frameSetRole" src="/welcome.html" scrolling="no" frameborder="0" width="100%" height="100%"> 32 33 </iframe> 34 35 </div>
注释:上述代码中实现了提示我们只能选择一条信息,并且弹出层的信息,而且指向了我们的弹出层的路径的实现,
(3)从上面的指向我们可以看出src的属性指向了UserInfo控制器下面的SetRole方法,那么UserInfo控制器下面的SetRole方法的实现,代码中都详细的写了注释,我在这里就不再多说了,大家看看就都明白了,代码如下所示:
1 /// <summary> 2 3 /// 为用户设置角色 4 5 /// </summary> 6 7 /// <param name="ID">获取当前选择的用户的ID</param> 8 9 /// <returns>返回根据这个ID查到的用户信息</returns> 10 11 public ActionResult SetRole(int ID) 12 13 { 14 15 var currentSetRoleUser = _userInfoService.LoadEntities(c => c.ID == ID).FirstOrDefault(); 16 17 //把当前要设置角色的用户传递到前台 18 19 ViewData.Model = currentSetRoleUser; 20 21 //前台需要所有的角色的信息,这时候我们就需要引用到所有的角色信息,便要定义角色类型 22 23 //得到枚举中的没有被删除的信息 24 25 int deleteNorMal = (int)DeletionStateCodeEnum.Normal; 26 27 var allRoles = _roleInfoService.LoadEntities(c => c.DeletionStateCode == deleteNorMal).ToList(); 28 29 //动态的MVC特性,传递角色的全部信息 30 31 ViewBag.AllRoles = allRoles; 32 33 //往前台传递用户已经关联了的角色信息 34 35 ViewBag.ExtIsRoleIDS = (from r in currentSetRoleUser.R_UserInfo_Role //当前用户和角色中间表的集合数据 36 37 select r.RoleID).ToList(); 38 39 return View(); 40 41 }
(4).当我们实现了上述代码的时候,这时候我们就需要为SetRole方法添加视图,来显示我们查到的用户信息,角色信息,以及用户和角色的关联信息,那么添加视图的过程如下,首先我们在SetRole方法上面右键添加视图,然后在里面我们直接选择创建强类型的视图,选择一定的信息之后,如图所示:

(5).最后就会得到我们选择的这个用户的信息,但是因为这个只是简单的得到我们所传递到前台的用户的信息,所以这里我们还需要修改前台HTML的代码,得到用户信息,角色信息和用户角色的关系,然后使用MVC自带的发送异步请求的方法给后台发送设置角色的异步方法,如图所示:
1 <body> 2 3 <div> 4 5 <fieldset> 6 7 <legend>给用户:<font size="5px" color="blue">@Model.UserName </font>设置角色</legend> 8 9 @{ 10 11 //设置角色发送异步请求 12 13 using(Ajax.BeginForm("SetRole","UserInfo",new AjaxOptions {OnSuccess="afterSetRole"},new {id="frmSetRole"})) 14 15 { 16 17 //隐藏域,用来给后台传递用户的ID 18 19 <input type="hidden" name="HideUserID" value="@Model.ID" /> 20 21 var allRoles=(List<LYZJ.UserLimitMVC.Model.BaseRole>)ViewBag.AllRoles; 22 23 //那到前台传递过来的是否选中的数据 24 25 var extIsRoleIds=( List<int>)ViewBag.ExtIsRoleIDS; 26 27 28 29 for (int i = 0; i < allRoles.Count; i++) 30 31 { 32 33 //拼接出来选中的ID传递到后台去 34 35 if(i==3) 36 37 { 38 39 <br /><br /> 40 41 } 42 43 string roleStr = "sru_" + allRoles[i].ID; 44 45 <!-- 判断当前角色有没有加入到当前用户里面去,如果加进去默认是选中,否则默认没选中 --> 46 47 if(extIsRoleIds.Contains(allRoles[i].ID)) 48 49 { 50 51 <input type="checkbox" checked="checked" value="@roleStr" name="@roleStr" /> 52 53 } 54 55 else 56 57 { 58 59 <input type="checkbox" name="@roleStr" value="@roleStr" /> 60 61 } 62 63 <label for="@roleStr">@allRoles[i].Realname</label><span> </span> 64 65 } 66 67 <br /><br /> 68 69 <div style="text-align:center;"> 70 71 <input type="submit" value="设置角色" /> 72 73 </div> 74 75 } 76 77 } 78 79 </fieldset> 80 81 </div> 82 83 </body>
(6)在上述代码中我们使用了MVC发送异步请求到控制器中去执行方法,所以我们需要引入MVC中执行异步请求的Jquery库,如下所示:
1 <!--添加发送异步请求到后台的引用,MVC实现--> 2 3 <script src="@Url.Content("~/Content/JqueryEasyUI/jquery-1.8.0.min.js")"></script> 4 5 <script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")"></script> 6 7 <script type="text/javascript"> 8 9 function afterSetRole() { 10 11 //调用父容器的一个方法,关闭对话框 12 13 window.parent.afterSetRole(); 14 15 } 16 17 </script>
注解:在这里我们写了JavaScript中的方法afterSetRole,它调用了父容器中德afterSetRole方法,父容器是UserInfo控制器下面的Index.cshtml,代码如下:
1 //设置角色成功之后执行的方法 2 3 function afterSetRole() { 4 5 $.messager.alert("提示信息", "设置角色成功"); 6 7 $("#DivSetUserRole").dialog('close'); 8 9 }
(7).根据上面的HTML代码(SetRole.cshtml),我们使用了MVC封装的发送异步请求的方法给控制器(UserInfo控制器)发送了一个HTTPPost的SetRole方法来给用户设置角色,这里我们在控制器中的SetRole方法的代码如下:
1 /// <summary> 2 3 /// 给用户设置角色 4 5 /// </summary> 6 7 /// <returns></returns> 8 9 [HttpPost] 10 11 public ActionResult SetRole() 12 13 { 14 15 //首先获取设置角色的用户ID,查询出用户的信息 16 17 int userID = Request["HideUserID"] == null ? 0 : int.Parse(Request["HideUserID"]); 18 19 var currentSetUser = _userInfoService.LoadEntities(c => c.ID == userID).FirstOrDefault(); 20 21 if (currentSetUser != null) 22 23 { 24 25 //给当前用户设置角色,从前台拿到所有的 角色 sru_3,从请求的表单里面拿到所有的以sru_开头的key。 26 27 //第一种方法 28 29 //foreach (var allKey in Request.Form.AllKeys) 30 31 //{ 32 33 //} 34 35 //第二种写法 36 37 var allKeys = from key in Request.Form.AllKeys 38 39 where key.StartsWith("sru_") 40 41 select key; 42 43 //首先顶一个list集合存放传递过来的key,也就是角色的ID 44 45 List<int> roleIDs = new List<int>(); 46 47 //循环将角色的ID加入到集合中 48 49 if (userID > 0) 50 51 { 52 53 foreach (var key in allKeys) 54 55 { 56 57 roleIDs.Add(int.Parse(key.Replace("sru_", ""))); 58 59 } 60 61 } 62 63 _userInfoService.SetBaseUserRole(userID, roleIDs,Session["UserInfo"] as BaseUser); 64 65 } 66 67 return Content("OK"); 68 69 }
(8).根据上述代码我们可以看到在上面代码中我们重写了一个方法SetBaseUserRole方法,这个方法的实现以及怎么书写我在前面都已经说过了类似的东西了,所以这里我只是贴出来它的实现代码,代码如下:
1 /// <summary> 2 3 /// 执行对用户设置角色的封装 4 5 /// </summary> 6 7 /// <param name="userID">用户ID</param> 8 9 /// <param name="roleIDs">角色集合的ID</param> 10 11 /// <param name="userInfo">传递过去用户登录的session</param> 12 13 /// <returns>返回是否执行成功的标志</returns> 14 15 public bool SetBaseUserRole(int userID, List<int> roleIDs, BaseUser userInfo) 16 17 { 18 19 //首先根据传递过来的userID判断用户是否存在 20 21 var currentUserInfo = _DbSession.BaseUserRepository.LoadEntities(c => c.ID == userID).FirstOrDefault(); 22 23 if (currentUserInfo == null) 24 25 { 26 27 return false; 28 29 } 30 31 //首先获取到角色表中的所有信息返回 32 33 var listRoles = currentUserInfo.R_UserInfo_Role.ToList(); 34 35 foreach (var t in listRoles) 36 37 { 38 39 _DbSession.R_User_RoleRepository.DeleteEntity(t); 40 41 } 42 43 //真正的删除了这个用户下面的所有的数据 44 45 _DbSession.SaveChanges(); 46 47 //然后重新给这个用户赋予权限 48 49 foreach (var roleID in roleIDs) 50 51 { 52 53 //给用户批量插入角色,在中间表中,这里需要改成一个批量提交添加数据的 54 55 var rUserInfoRole = new R_User_Role 56 57 { 58 59 RoleID = roleID, 60 61 UserID = userID, 62 63 CreateOn = DateTime.Parse(DateTime.Now.ToString()) 64 65 }; 66 67 var user = userInfo; 68 69 rUserInfoRole.CreateUserID = user.Code; 70 71 rUserInfoRole.CreateBy = user.UserName; 72 73 _DbSession.R_User_RoleRepository.AddEntity(rUserInfoRole); 74 75 } 76 77 //执行真正的添加 78 79 _DbSession.SaveChanges(); 80 81 return true; 82 83 }
3.为用户设置角色完成
(1)通过上述代码我们实现了为用户设置角色,虽然还有点小Bug,但是我们的功能基本都实现了,我们可以很容易的为用户设置角色,一些bug的修改我们在后面还会再次的说明,样例如图所示:

(2)如图所示,当我们单击确定之后可以实现设置角色,然后我们再次打开的时候角色已经设置成功,样子如上图所示。
4.小结
(1)这篇博客我们基本都在说明为用户设置角色的实现效果,文章写的稍微有点乱,大家如果对照代码看的话我觉得应该没什么难度,希望关注这个系统的朋友能够对我现在所实现的功能给出一些建议,我在这里谢谢大家了。
(2)另外为用户设置角色,为权限设置角色的实现效果一样,我也在这里就不多说如何为权限设置角色了。
(3)最后我们感谢大家的阅读,希望大家在以后的学习中能够更加的进步,谢谢大家了。
Kencery返回本系列开篇
