使用WebDriver遇到的那些坑
使用WebDriver遇到的那些坑
2013-06-25 22:44 by 黄博文, 273 阅读, 2 评论, 收藏, 编辑

在做web项目的自动化端到端测试时主要使用的是Selenium WebDriver来驱动浏览器。Selenium WebDriver的优点是支持的语言多,支持的浏览器多。主流的浏览器Chrome、Firefox、IE等都支持,手机上的浏览器Android、IPhone等也支持,甚至还支持PhantomJS(由于PhantomJS跑测试时并不需要渲染元素,所以执行速度快)。
但是我在使用Selenium WebDriver时,遇到了很多坑。这些问题,有的是因为Selenium WebDriver与浏览器不同版本之间兼容性的问题,有的是Selenium WebDriver本身的bug,当然也不乏自己对Selenium WebDriver某些功能理解不透彻。我花时间总结了一下,分享给大家,希望大家以后遇到问题可以避过这些坑,少走弯路。另外也总结了一些使用WebDriver的比较好的实践,也一并分享给大家。
- WebDriver每次启动一个Firefox的实例时,会生成一个匿名的profile,并不会使用当前Firefox的profile。这点一定要注意。比如如果访问被测试的web服务需要通过代理,你想直接设置Firefox的代理是行不通的,因为WebDriver启动的Firefox实例并不会使用你这个profile,正确的做法是通过FirefoxProfile来设置。
1 2 3 4 5 6 7 8 9 10 11 |
|
通过FirefoProfile也可以设置Firefox其它各种配置。如果要默认给Firefox安装插件的话,可以将插件放置到Firefox安装目录下的默认的plugin文件夹中,这样即使是使用一个全新的profile也可以应用此plugin。
- 使用WebDriver点击界面上Button元素时,如果当前Button元素被界面上其他元素遮住了,或没出现在界面中(比如Button在页面底部,但是屏幕只能显示页面上半部分),使用默认的WebElement.Click()可能会触发不了Click事件。
修正方案是找到该页面元素后直接发送一条Click的JavaScript指令。
1
|
|
- 当进行了一些操作发生页面跳转时,最好加一个Wait方法等待page load完成再进行后续操作。方法是在某个时间段内判断document.readyState是不是complete。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
- 如果页面有Ajax操作,需要写一个Wait方法等待Ajax操作完成。方式与上一条中的基本相同。比如一个Ajax操作是用于向DropDownList中填充数据,则写一个方法判断该DropDownList中元素是否多余0个。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
以此类推,我们可以判断某个元素是否呈现、某个class是否append成功等一系列方法来判断ajax是否执行完成。
- 如果网站使用了JQuery的动画效果,我们在运行测试的时候其实可以disable JQuery的animation,一方面可以加快测试的速度,另一方面可以加强测试的稳定性(如果启用了Animation,使用WebDriver驱动浏览器时可能会出现一些无法预料的异常)。
1
|
|
- 由于WebDriver要驱动浏览器,所以测试运行的时间比较长,我们可以并行跑测试以节省时间。如果你使用的是maven构建工具,可以配置surefire plugin时,在configruation节点加入以下配置。
1 2 3 |
|
- 当测试fail的时候,如果当前使用的WebDriver实现了TakesScreenshot接口,我们就可以调用相应的方法截下当前浏览器呈现的web页面,这样有利于快速定位出错的原因。
1 2 3 4 5 6 |
|
-
如果页面弹出了浏览器自带的警告框(使用JavaScript的Alert方法),Selenium WebDriver在点选次警告框时会偶发性失败。具体原因还未查明。解决方案是尽量不使用Alert方法的警告框,而是自己实现模式窗口(比如Jquery UI的模式窗口)来实现警告框效果。这样即保证了测试的稳定性,另外我们自己可以控制警告框的样式,给用户带来更好的体验。
-
经常更新Selenium的版本。注意经常上Selenium的官网看是否发布了新的版本,新的版本都修复了那些bug,如果包含你遇到的bug,就可以升级到目前的版本。
LINUX下CPU Load Average的一点研究
背景:
公司的某个系统工作在基于Linux的Cent OS下,一个host下同时连接了许多client, 最近某台Host总是显示CPU Load Average过高,我们单纯的以为是CPU的占用过高,其实没这么简单,于是老板让我趁这个机会研究一下CPU Load Average,最近刚好想开学习LINUX的文章,就把这个当成一个起点吧。
Load Average(平均负载)基本概念:
- Load 指的是运行队列(run-queue)的长度:L = 等待进程的数目 + 运行进程的数目
- Load Average指的是在一段时间内CPU正在处理以及等待CPU处理的进程数之和的统计信息,也就是CPU使用队列的长度的统计信息。
- Load Average反映了CPU的使用情况和申请情况.
Load Average(平均负载)和CPU占用率的区别:
- Load Average所包含的信息不是CPU的使用率状况
- 多任务环境下,系统分配时间片以后,是否使用完全使用时间片取决于进程,因此完全可能出现低CPU利用率而高Load Average的情况
Load Average的计算:
- 在多处理器系统中,负载阀值是基于内核的数量决定的。以 100% 负载计算,1.00 表示单个处理器,而 2.00 则说明有两个双处理器,那么 4.00 就说明主机具有四个处理器。超过这个阀值就表示系统过载了
- Load Average的实时计算公式:
- load(t) = load(t-1) e^(-5/60) + n (1 - e^(-5/60)),迭代计算,其中n为run-queue的长度
Linux下通过top或者uptime命令可以查看系统的Load Average,它显示的是系统在1分钟,5分钟,15分钟之内的Load Average值:
- 1分钟的平均值通常表示峰值,应该着眼于5分钟或者15分钟的平均数值
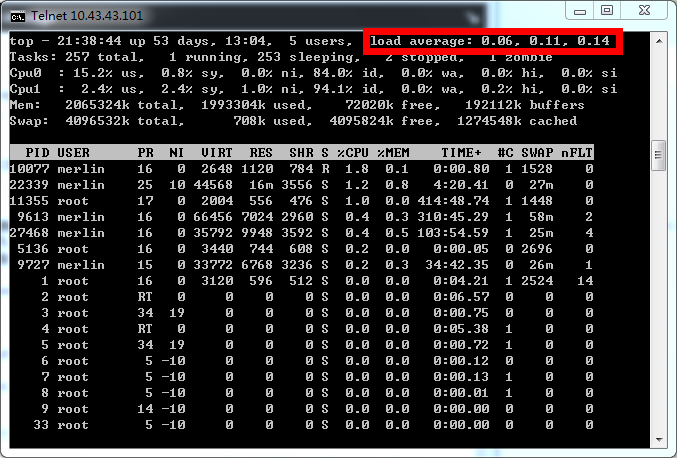
- 远程连接到一台LINUX上通过top命令查询系统的平均负载:

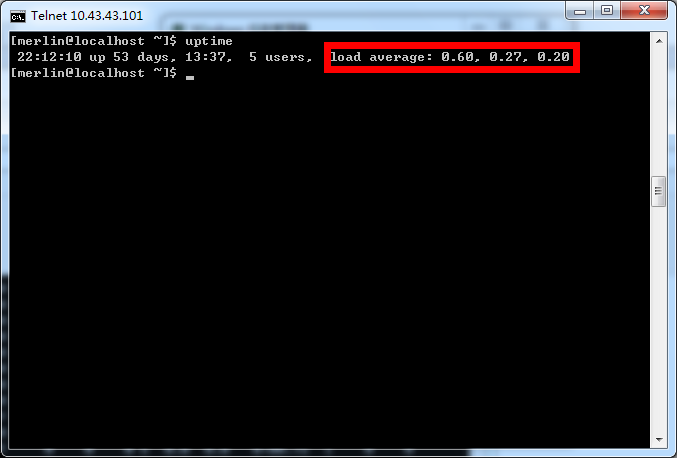
- 远程连接到一台LINUX上通过uptime命令查询系统的平均负载:

本文参考文章:
- http://www.blogjava.net/cenwenchu/archive/2008/06/30/211712.html
- http://blog.csdn.net/naivebaby/article/details/1386577
- http://wenku.baidu.com/view/9cc0ed4ce518964bcf847c21.html
参考文章里的三篇文章写得都非常好,如果你想了解更多一点,请一定深入拜读
分类: Linux/Unix