使用IE滤镜实现css3中rgba让背景色透明的效果
让背景透明,听上去不是挺容易的么?
让背景色透明,很容易想到opacity,要兼容IE的话只要加上filter:alpha(opacity=?)就行了,OK,看看这个例子。
html:
<div class="container" id="container"> <div class="main" id="main"> <label for="tel">电话:</label> <input type="text" id="tel"> </div> </div>
css:
html, body { margin: 0; padding: 0; } body { background: url('荷花.jpg') no-repeat; } .main { width: 300px; height: 100px; padding: 20px; color: #fff; opacity: 0.8; filter:alpha(opacity=80); }
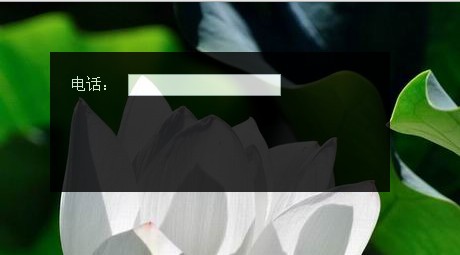
我们给body加了一张荷花为背景的图片,然后给main加了黑色,透明度为0.8的背景。看看效果。

看到问题了吧,你给main添加了透明度之后,它下面的子元素都继承了透明度的属性,以至于文字和input框都带上了透明度。你可能会说这效果看着还挺赞的啊,可是我们这里只有0.8的透明度,如果透明度再小一点,字体就很难辨认了。
那该怎么办?别怕,有css3属性rgba,但是我们这里先不介绍,先来看看一种不用rgba的解决方法。
背景分离定位的方法
既然父元素的透明度会影响到子元素,那我把背景分离出来,放到一个空白的div里,给他加上透明背景,然后设置其宽度和高度和main一样,并且通过定位使它们重合。
html:
<div class="container" id="container"> <div class="main" id="main"> <label for="tel">电话:</label> <input type="text" id="tel"> </div> <div class="bg" id="bg"></div> <!-- 背景放到这里 --> </div>
css:
.container { position: relative; /*给父元素加上相对定位,用于子元素定位*/ } .main { width: 300px; height: 100px; padding: 20px; color: #fff; z-index: 10; /*使内容永远处于背景之上,而不会被背景覆盖*/ position: relative; /*只有定位了的元素才可以用z-index*/ } .bg { position: absolute; /*定位使其和main重叠*/ left: 0; top: 0; background: #000; opacity: 0.8; filter:alpha(opacity=80); }
然后我们用脚本控制bg宽高使其和main的宽高一致.
js:
var mainObj = document.getElementById('main'); var bgObj = document.getElementById('bg'); bgObj.style.width = mainObj.clientWidth + "px"; bgObj.style.height = mainObj.clientHeight + "px";
下面是效果图:

IE各浏览器和现代浏览器均显示正常。
不过这里添加了新的不必要的标签,还加了很多定位的代码,如果页面上元素很多,会造成相当的混乱。还是希望简简单单添加背景就能解决。
那就试试css的rgba属性吧
你可能熟悉rgb来控制颜色,r,g,b分别代表红绿蓝三种颜色通道,取值范围0-255,十进制。比如rgb(255,0,0)就表示红色,相当于十六进制的#ff0000。rgba中新增的a就代表透明度,取值0-1。如rgba(255,0,0,0.8)。它最大的好处就在于它定义的是一种带透明度的颜色,因而并不会影响到子元素。我们来试试。
.main { width: 300px; height: 100px; padding: 20px; color: #fff; background: rgba(0,0,0,0.8); /*就这么简单*/
}
效果跟上图一样。但既然是css3属性,不得不考虑兼容性问题,IE6-8下就完全不认了。背景都没了。
解决兼容性问题,马上就成功啦
解决办法是有的,还是靠“强大”的滤镜。这是我在这篇文章里看到的http://blog.linxz.de/ie_filter_css3_rgba/。
里面详细的介绍了如何使用滤镜来生成背景色,还提供了一个在线的小工具来生成滤镜代码。可是文章比较久远,那个时候还没有出IE9,你用了他的方法之后你会发现IE678是没问题了,IE9竟然出了问题。原因是IE9既认rgba,又认滤镜,结果造成了无透明度,这里面涉及到渲染机制,不是很明白。
好在有最新的在线小工具已经处理了IE9的问题;http://www.linxz.de/css_tool/hex_color.html
大家可以好好看看里面一些hack的说明。
好了,利用这个工具最终css代码如下。
.main { width: 300px; height: 100px; padding: 20px; color: #fff; z-index: 10; position: relative; filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#CC000000', endColorstr='#CC000000'); } :root .main { filter:none; /*处理IE9浏览器中的滤镜效果*/ background-color:rgba(0,0,0,0.8); }
效果图就不上了,反正就是图二。有了透明度,页面立刻高端大气上档次有木有,祝大家玩的愉快。
参考资料:小志的博文 使用IE过渡滤镜和CSS3中的RGBA属性完成背景色透明效果
