项目结构的设计(iOS篇)
本文附带源码:YoungHeart-Chapter-02.zip
在设计任何一个框架之前,都应规划好项目结构。
假定Git作为我们的项目管理工具。我们要建立两个仓库,一个用于存放我们的框架,另一个用于存放我们的项目,后者引用前者。
对于iOS而已,大部分开发者已经习惯于就一个project,所有的功能、页面都做在上面,倒也没错。然而我现在要做的是,要让我所设计的框架,脱离于项目而存在,这样,明天我也许会做另一个项目,但是所使用的框架确是同一个。
为此,iOS需要用到workspace的概念。它相当于.NET中的solution文件,在.NET中,我们可以在一个solution中添加多个project,同理,在iOS中,我们也可以在一个workspace中添加多个project。
搭建步骤如下:
1)新建一个空的workspace
选择 File -> New -> Workspace , 将 Workspace 命名为 YoungHeart。
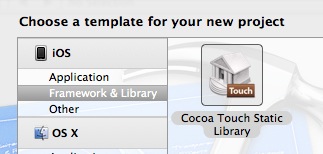
2)创建框架的project,命名为MyLib。

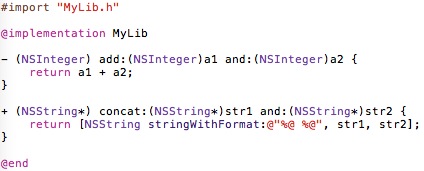
3)在MyLib中实现几个方法,build一次。

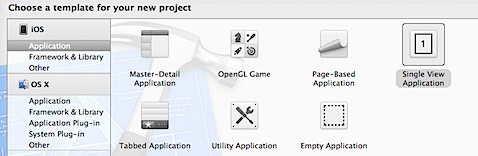
4)创建项目的project,命名为MyApp

5)在MyApp中添加对MyLib的引用
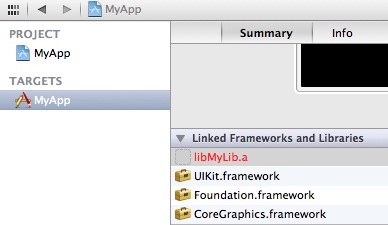
先在Target中,选中Summary这个Tab,添加libMyLib.a的引用:

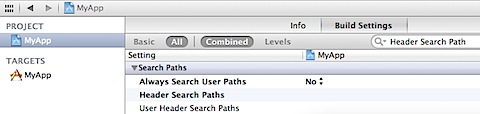
然后在Project中,选中Build Settings这个Tab,查找关键字Header Search Path,

在搜索到的结果中,选中Header Search Path,添加路径,记得选择recursive:
![]()
添加路径后效果如下所示:

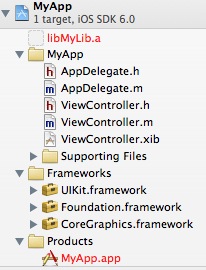
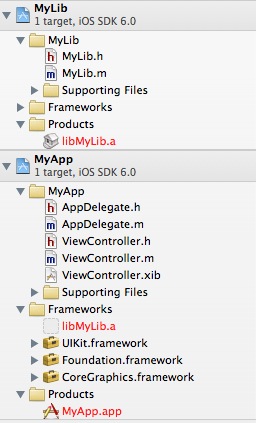
最后,会发现,项目中,多了一个libMyLib.a,将其转移到Frameworks目录下:

6)在MyApp中使用MyLib的方法
在MyApp的ViewController.m文件中,首先添加对MyLib项目的引用:
#import "MyLib.h"
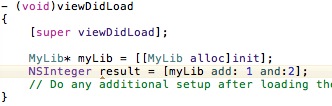
然后编写以下代码:

如果编译不出错,就说明添加引用成功了。否则,请检查1-4步。
同时,如果编译不出错,你会发现,在调试期间,你可以同时调试MyApp和MyLib两个项目里面的代码。而这非常重要。
最终截图如下:

如果以后对MyLib进行了修改,比如,我将add方法的实现修改为

,这时,MyApp是不知道的,仍然返回修改之前的结果(a1+a2)。这时,我们需要额外做一些事情,才能让MyApp知道MyLib的修改。步骤如下:
1)删除MyApp中对libMyLib的引用。
2)对修改过的MyLib项目,先Clean再Build。
3)在MyApp项目中重新添加对MyLib项目的引用。
也许你会觉得麻烦,但是框架一旦稳定下来之后,修改就不是那么频繁了,所以上述那么麻烦的事情不会经常去做。而且,一般而言,框架只会由一个人维护,所以只要他每次修改框架并相应更新项目后,发封邮件通知到家更新Git就好了。