Jquery 插件入门
网上一搜各种插件,什么文件上传,图片浏览 ,Autocomplete等
这些插件,源代码,新手看起来是很吃力的,当然我也是新手,我开始改AutoComplete这个插件一点点,却真不知道如何开始,后面就用Firefox的fireDebug慢慢看。
我也不是专门做前端的,但是总得了解,基本的使用还是得会。
今天,来总结下,最近看的插件的基础知识,这里算个入门,希望能帮到新手党们。
下面是2个非常重要的扩展函数。
.extend and.fn.extend
$.extend(object) 可以理解为JQuery 添加一个静态方法。
$.fn.extend(object) 可以理解为JQuery实例添加一个方法。
基本的定义与调用:
/* $.extend 定义与调用 */ $.extend({ fun1: function () { alert("执行方法一"); } }); $.fun1(); /* $.fn.extend 定义与调用 */ $.fn.extend({ fun2: function () { alert("执行方法2"); } }); $(this).fun2(); //等同于 $.fn.fun3 = function () { alert("执行方法三"); } $(this).fun3();
$.extend(target, [object1], [objectN]) 还有个用法,就是合并到第一个object.
该方法主要用于合并两个或更多对象的内容(属性)到第一个对象,并返回合并后的第一对象。如果该方法只有一个参数target,则该参数将扩展jQuery的命名空间,即作为静态方法挂在jQuery全局对象下,如jQuery里的$.ajax、$.getJSON全局函数等,如前面看到的:
值得注意的是:多个对象参数合并时,会破坏第一个对象的结构,所以可传递一个空对象作为第一个参数,如:$.extend({}, object1, object2);
var options = $.extend({},defaults, options);
上面代码就是合并到{}中,然后赋值到options。这个在写插件的时候经常使用,用户可以自己定义某些属性,
插件一般也会定义默认属性,调用上面方法后,如果自定义属性,这使用新属性,否则,则使用默认属性,这个是非常有用的。
$.fn.extend(target)
在jQuery中,.fn本质上是等于jQuery的原型,即.fn = $.prototype, 所以该方法实际上是为jQuery原型添加方法,即把target对象的方法添加到jQuery原型中去,这样jQuery对象实例就可以访问添加的方法了,这也是jQuery插件开发常用的方法,特别是添加多个接口时。如:
// 将hello、hello2方法添加到jquery原型中 $.fn.extend({ hello: function() {alert("hello!");}, hello2: function() {alert("hello again!);} });
看看Autocomplete插件使用的该方法。
$.fn.extend({ autocomplete: function(urlOrData, options) { var isUrl = typeof urlOrData == "string"; options = $.extend({}, $.Autocompleter.defaults, { url: isUrl ? urlOrData : null, data: isUrl ? null : urlOrData, delay: isUrl ? $.Autocompleter.defaults.delay : 10 max: options && !options.scroll ? 1000 : 15000 }, options); // if highlight is set to false, replace it with a do-nothing function options.highlight = options.highlight || function(value) { return value; }; // if the formatMatch option is not specified, then use formatItem for backwards compatibility options.formatMatch = options.formatMatch || options.formatItem; return this.each(function() { new $.Autocompleter(this, options); }); }, result: function(handler) { return this.bind("result", handler); }, search: function(handler) { return this.trigger("search", [handler]); }, flushCache: function() { return this.trigger("flushCache"); }, setOptions: function(options){ return this.trigger("setOptions", [options]); }, unautocomplete: function() { return this.trigger("unautocomplete"); } });
看不懂?没关系,下面马来接上。
如果添加单个方法到jQuery原型中,可使用$.fn.pluginName方法添加,如:
// 将hello方法添加到jquery原型中 $.fn.hello = function() { // ... };
插件通用模板(单个方法):
插件有自己的基本格式:
;(function($){ $.fn.yourName = function(options){ //各种属性、参数 } var options = $.extend(defaults, options); return this.each(function(){ //插件实现代码 }); }; })(jQuery);
上面代码的最前面有一个分号,这是为了防止多个脚本文件合并时,其他脚本的结尾语句没有添加分号,造成运行时错误。
1、把全部代码放在闭包(一个即时执行函数)里
此时闭包相当于一个私有作用域,外部无法访问到内部的信息,并且不会存在全局变量的污染情况。官方创建开发规范的解释是:
a) 避免全局依赖;
b) 避免第三方破坏;
c) 兼容jQuery操作符'$'和'jQuery '。
如下所示:
(function($) { // 局部作用域中使用$来引用jQuery // ... })(jQuery);
这段代码在被解析时可理解成以下代码:
var jQ = function($) { // code goes here }; jQ(jQuery);
新手如果无法理解,你知道,这是官方标准就ok。
下面是这个美化表格的例子,实现原理倒是简单,无非就是找到表格的奇偶行,然后添加不同的class,活动行高亮显示也很简单,只要判断mouseover事件,然后添加一个class,mouseout的时候,再去掉这个class即可。
查看这个链接能看到详细,你可以查看具体看看,写的不错,特别是步骤很清晰。
http://www.cnblogs.com/JustinYoung/archive/2010/03/30/jquery-chajian.html
好,基本框架晓得了,下面就是填充具体内容了。
(function($){ $.fn.tableUI = function(options){ var defaults = { evenRowClass:"evenRow", oddRowClass:"oddRow", activeRowClass:"activeRow" } var options = $.extend({},defaults, options); this.each(function(){ //实现代码 }); }; })(jQuery);
重复一句:
var options = $.extend({},defaults, options);
其实就是合并多个对象为一个。这里就是,如果你在调用的时候写了新的参数,就用你新的参数,如果没有写,就用默认的参数。想进一步了解的朋友,可以参考jquery的官方文档: http://api.jquery.com/jQuery.extend/
其实,这里定义默认 var defaults是不规则的写法,
规则该是这样
|
1
2
3
4
5
6
7
|
$.fn.TableUI.defaults={ evenRowCass: "evenRow", oddRowClass: "oddRow", activeRowClass: "activeRow"};options = $.extend({},$.fn.TableUI.defaults,options); |
好了,直接看全部代码:
//这里最好写上相关描述,如时间,作者,主要用于干什么
/*
* tableUI 0.1
* Copyright (c) 2009 JustinYoung http://justinyoung.cnblogs.com/
* Date: 2010-03-30
* 使用tableUI可以方便地将表格提示使用体验。先提供的功能有奇偶行颜色交替,鼠标移上高亮显示
*/
;(function($){ $.fn.tableUI = function(options){
$.fn.TableUI.defaults={
evenRowCass: "evenRow",
oddRowClass: "oddRow",
activeRowClass: "activeRow"
};
var options = $.extend({}, $.fn.TableUI.defaults, options); //合并 return this.each(function(){ var thisTable=$(this); //添加奇偶行颜色 $(thisTable).find("tr:even").addClass(options.evenRowClass); $(thisTable).find("tr:odd").addClass(options.oddRowClass); //添加活动行颜色 $(thisTable).find("tr").bind("mouseover",function(){ $(this).addClass(options.activeRowClass); }); $(thisTable).find("tr").bind("mouseout",function(){ $(this).removeClass(options.activeRowClass); }); }); }; })(jQuery);
效果就是下面这个效果,当然会有点不一样,因为我自己重新定义了css样式.:
http://downloads.cnblogs.com/justinyoung/articleIMG/2010/tableUI/index.html
下面是调用代码。
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="Scripts/TableUI.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $(".table_solid").TableUI({ evenRowCass: "eventRow", oddRowClass: "oddRowClass", activeRowClass: "activeRow" }); //这里是输入新的参数,不使用默认参数。插件代码会自动覆盖。 }) </script> <style type="text/css"> body { font-family: 'Verdana' , '宋体'; font-size: 12px; } .eventRow { background-color: #f0f0ff; } .activeRow { background-color: #FFFF55; } .oddRowClass { background-color: red; } </style>
简单实现在这里了,欢迎交流学习
ASP.NET MVC 学习6、学习使用Code First Migrations功能,把Model的更新同步到DB中
本文内容:
1,学习Entity Framework Code First 迁移功能(Migrations)
2,更新Model Class(Model Class中添加新的字段),然后把更新应用于datebase.
默认情况下,就像我们之前用Models下的movie.cs右键点击直接添加database的时候,Code First自动在数据库中添加新的表来记录新添加的database时候和movie.cs同步,如果不同步,Entity Framework就会跑出错误。这样我们就可以在开发的过程中发现错误,而不是必须在运行的时候才发现错误。
一,为Model的改变设置Code First Migrations功能(Setting up Code First Migrations for Model Changes),从而可以让movie.cs改变的时候,把改变应用于Database(Model类和自动生成的数据库同步)
1,1删除MovieDBContext,删除.mdf文件

1.2Ctrl+Shift+B重建解决方案后,打开“套件管理器控制台”:

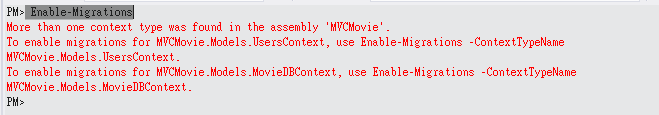
PM>提示符后面执行Enable-Migrations命令开启Code First Migrations功能,我们现在直接输入:Enable-Migrations,可以看到提示命令:
我们需要Enable的是Movie,直接Copy提示命令中的下面的一行命令:
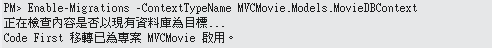
Enable-Migrations -ContextTypeName MvcMovie.Models.MovieDBContext
开启成功:

解决方案下创建了Migrations文件夹:

1.3,更改Configuration.cs中的写Seed方法,打开Configuration.cs,我们看到
 View Code
View Code更新Seed方法:
 View Code
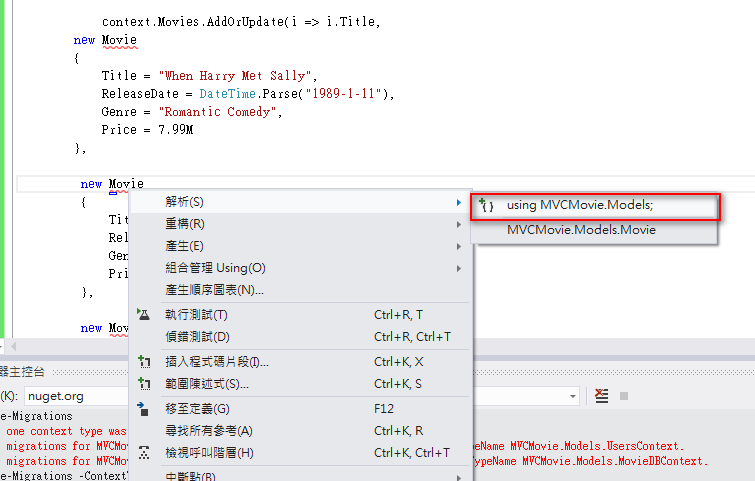
View Code添加引用:

Code First Migrations 在每一次migration之后都会调用这个Seed方法,从而更新Database中的数据(Insert orUpdate)
1,4重建解决方案。为Migrations创建一个新的DbMigration.cs类继承自DbMigration,这一步将会新建一个Database,这就是我们之前要删除movie.mdf的原因.
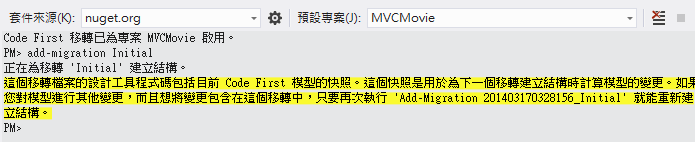
在Package Manager Console中执行命令:add-migration Initial 生成 intial migration. “intial”是任意命名的,用来命名创建的migration文件。这个类是用来创建新的数据库

Code First 创建了一个带有时间戳的_Initial.cs,这个类中的代码实现了创建数据库表,当你更新类中的表的时候,_Initial.cs将会运行更新dabatbase中的表,然后Seed方法填充测试数据到Database的Table中。这些迁移文件类文件都是以时间戳为前缀命名并排序的:

 View Code
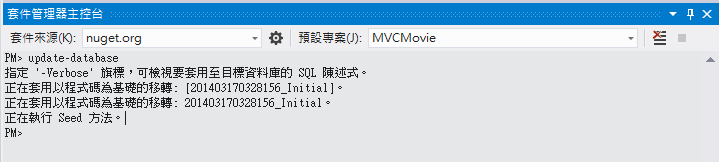
View Code现在我们运行命令PM>update-datebase 来创建数据库,运行Seed方法:

如果运行update-database方法的时提示Table已经存在,是因为你在删除表之后运行了项目。如果是这样再次把Movie.mdf删除,然后执行update-datebase命令。如果还是报错,删除Migrations文件夹,然后从上面删除Movie.mdf处重新按照本文介绍的一步一步来。
Ctrl+F5执行程式,我们看到了Seed方法中的数据:

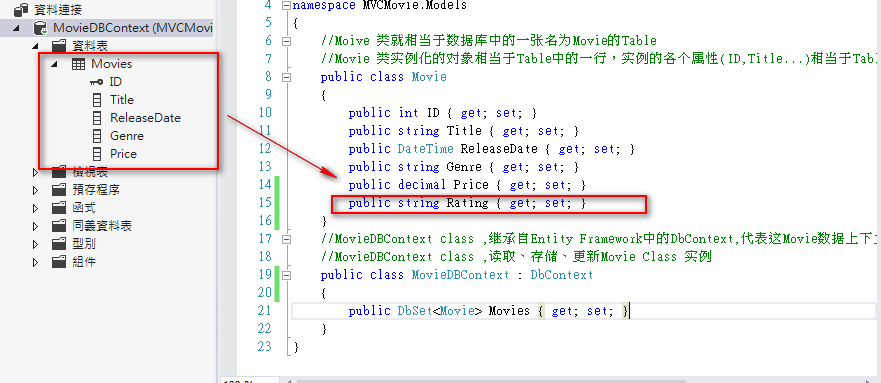
二,在Movie Model中添加新的属性字段,把字段同步到DB的Table中
 View Code
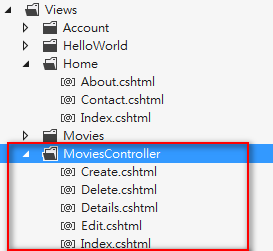
View CodeCtrl+Shift+B重建解决方案,然后在View中的各个页面添加Rating属性:

 View Code
View CodeCtrl+F5运行程序,提示如下:

这是因为我们刚刚在Model中的Movie.cs中添加了新的属性字段,Movie.cs中的字段和已经存在的Database中的表字段不一致:

我们用Code First Migrations来解决这个问题:
1,在Seed中的每一个对象实例中添加 Rating= "G",如:
 View Code
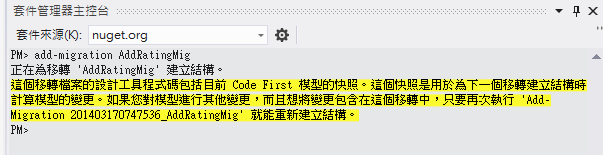
View Code2,执行以下命令PM>add-migration AddRatingMig
这个命令告诉migration framework 检查当前的movie model是否和dabatase 中的Movie 字段一致,如果不一致,就会添加必要的code来更新DB和新的Model一致:


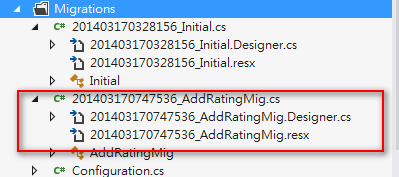
3,解决方案下面新建了带有时间戳的_AddRatingMig.cs文件,文件中有添加和删除新的列,保证Model和DB
中的字段一致
 View Code
View Code4,执行命令PM>update-database
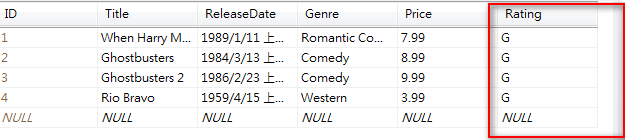
5,刷新”MovieDBContext”后我们看到在Movie.cs中添加的属性同步到了DB的Table中:

Migrations Configuration.cs中的Sample数据也填充到了Database中:

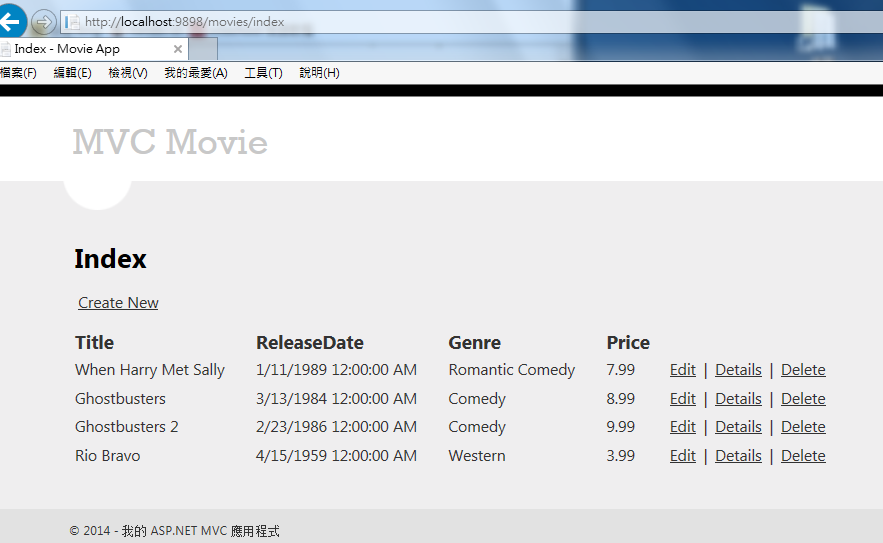
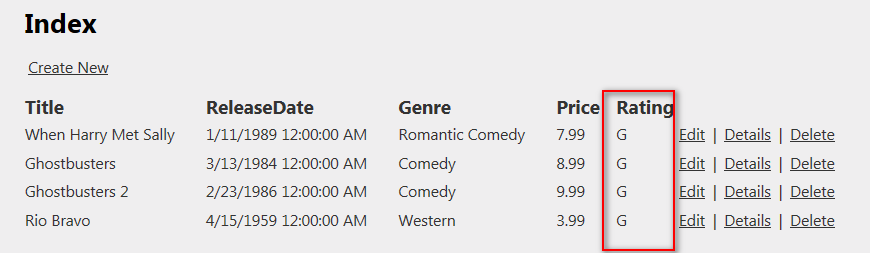
6,Ctrl+Shift+B,Ctrl+F5运行,我们看到所有的页面中都有了Rating:


这一节,我们可以在Model中添加新的属性,并且同步到DB中。我们也学习了,把Sample数据填充到DB的Table中。下一节,我们将会在Model Class中对新增数据添加逻辑验证(validation logic)和业务规则(business rules).
See You。。。
