Ionic项目中使用极光推送-android
对于Ionic项目中使用消息推送服务,Ionic官方提供了ngCordova项目,这个里面的提供了用angularjs封装好的消息推送服务(官方文档),使用的是GitHub上的 PushPlugin 插件,也有相关的实现实例:GitHub地址 ,但是使用的是Google的GCM消息推送服务,一些网络原因,国内GCM可能不怎么好用(自己也没有试可不可以)。
于是选择国内的消息推送服务,主要有:百度云推送,腾讯信鸽,极光推送,yunba 等等,其中只有极光推送官方提供了phonegap/cordova 插件,其他的几个GitHub上也有个人开发了相应的插件(可以GitHub上搜 :baidupush,xgpush可以找到),鉴于是官方提供,所以选择了极光推送。
Github地址:https://github.com/jpush/jpush-phonegap-plugin
下面说下在Ionic项目中如何使用这个插件。
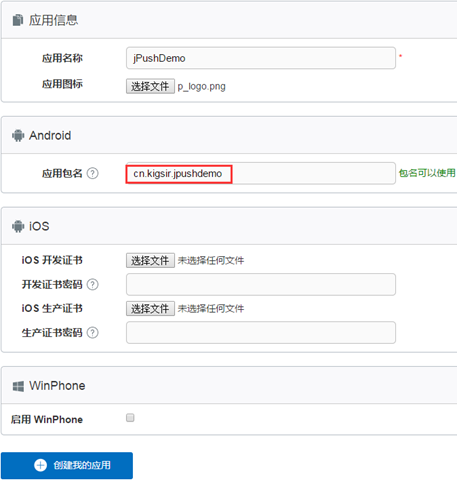
第一步:注册极光推送账户,并创建应用
测试例子,应用名称为jPushDemo,应用包名:cn.kigsir.jpushdemo
创建成功后,会为应用生成一个appkey(后面要用到的) 和 一个API密钥
第二步:下载并配置极光推送phonegap插件(这一步Github上有详细文档)
1.运行命令行,切换到你想保存插件的目录,这里我们保存到H:webapppushJPushplugins目录下,执行:
cd H:webapppushJPushplugins
git clone https://github.com/jpush/jpush-phonegap-plugin.git
等待完成。
2.打开插件目录下的plugin.xml文件,找到
<meta-data android:name="JPUSH_APPKEY" android:value="your appkey"/>
用刚才在极光推送创建的应用的appkey 替换 “your appkey"。
3.打开插件目录srcandroidJPushPlugin.java 文件,找到import your.package.name.R,将其替换为:cn.kigsir.jpushdemo.R。
第三步:创建ionic项目并添加上面的插件
运行命令行,切换到你想创建ionic项目的目录
cd H:webappprojectscordovastudy
创建项目(这里的包名要和添加应用时设置的包名一致):
ionic start -a jPushDemo -i cn.kigsir.jpushdemo jpushdemo blank
进入项目目录:
cd jpushdemo
添加android平台:
ionic platform add android
添加极光推送插件:
ionic plugin add H:webapppushJPushpluginsjpush-phonegap-plugin
添加device插件(因为极光推送插件依赖这个):
ionic plugin add org.apache.cordova.device(可以省略,ionic项目默认添加了这个插件)
最后在app.js文件中添加启动推送服务代码
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
//启动极光推送服务
window.plugins.jPushPlugin.init();
//调试模式
window.plugins.jPushPlugin.setDebugMode(true);
});
})
至此所以配置已经完成我们可以build项目了
ionic build android
将生成的apk文件安装到手机,在极光推送官网的应用控制台发送通知测试,测试效果:
最后简单的封装了一些极光推送的功能,效果如下:
测试项目源码下载:下载地址

![clipboard[1] clipboard[1]](https://images0.cnblogs.com/blog/378553/201503/051335096173899.png)