分享一个 @user 前端插件
开源地址:https://github.com/yuezhongxin/Mention.js
插件效果:类似于微博或 github 中 @user 列表效果。
这是个二次开发的插件,花了几天时间,对 Mention.js(作者 jakiestfu) 进行了一些改进,主要是下面几个方面:
- 增加 search 自定义:可以根据输入的 @user-key,进行后台动态查询。
- 增加 textarea 跟踪焦点:效果是用户列表跟踪在 textarea 输入焦点,而不是在 textarea 底部,主要使用 textarea-caret-position.js 插件(用来获取 textarea 当前焦点坐标)。
- 增加 under 选项:是否跟踪焦点,默认为 false。
- 完善 matcher:主要是判断是否要 search,比如 textarea 输入内容,如何进行判断查询并显示结果列表。
- 增加 simple:去除 bootstrap 的一些样式效果,简单化。
- 增加 select 值后增加空格。
- 增加 fixed 选项:是否固定列表,默认为 false。
- 若干改进。
下面是四种配置和效果展示。
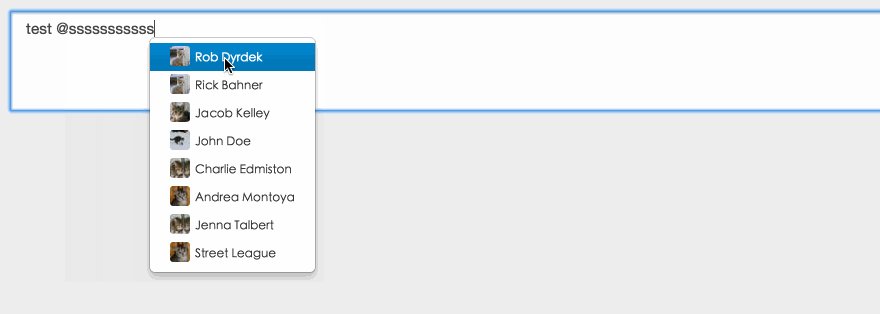
1. 默认效果

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
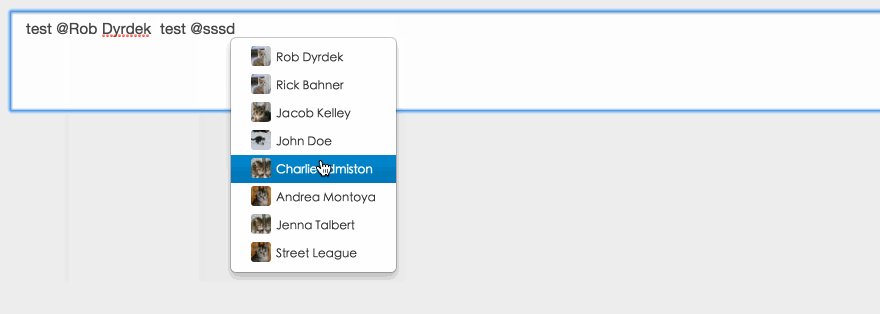
</body>2. 列表跟随焦点

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
</body>3. 简化风格

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention-simple.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
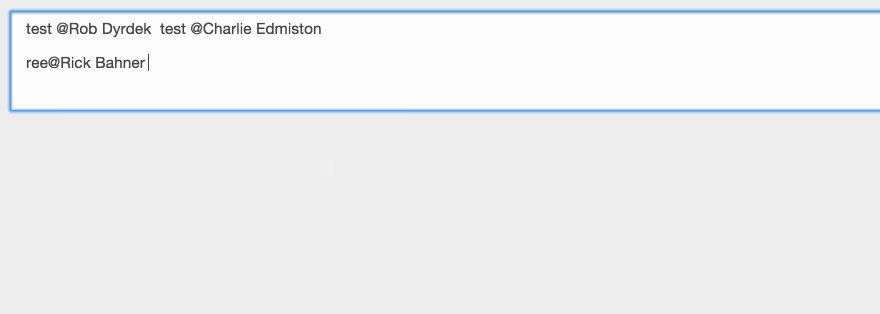
</body>4. 固定列表

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention-simple.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true,
fixed: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
</body>作者:田园里的蟋蟀