用jquery实现百度新闻导航菜单滑动动画
前言
前两天,群里有人问百度新闻导航是如何实现的,当时由于忙于工作,没有来得及细看,恰好今天有空闲时间,索性就实现一下这个效果吧;
思路与步骤
1.利用UL创建简单横向导航;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>仿百度新闻菜单滑动动画</title>
<style type="text/css">
body, div, ul, li, a
{
margin: 0px;
padding: 0px;
font-size: 20px;
color: #FFF;
border: 0;
}
.div-nav-container
{
margin-top: 50px;
100%;
background-color: #01204F;
}
.div-nav
{
870px;
margin: 0px auto;
}
ul
{
list-style: outside none none;
100%;
height: 50px;
}
ul li
{
float: left;
}
ul li a
{
line-height: 50px;
display: block;
padding: 0px 15px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<ul>
<li><a href="javascript:void(0)">网站首页</a></li>
<li><a href="javascript:void(0)">热点</a> </li>
<li><a href="javascript:void(0)">国际新闻</a> </li>
<li><a href="javascript:void(0)">国内新闻</a> </li>
<li><a href="javascript:void(0)">国家政策</a> </li>
<li><a href="javascript:void(0)">体育新闻</a> </li>
<li><a href="javascript:void(0)">娱乐新闻</a> </li>
<li><a href="javascript:void(0)">名人</a> </li>
<li><a href="javascript:void(0)">古迹</a> </li>
</ul>
</div>
</div>
</body>
</html>
2.添加一个脱离层的div,命名div-hover,用于菜单滑动动画,设置CSS样式;
<style type="text/css">
.div-hover
{
background-color: Red;height: 50px;
left: 0px;
top: 0px;
0px;
}
</style>
<div class="div-nav">
<!--添加滑动背景-->
<div class="div-hover">
</div>
<ul>
...
</ul>
</div>
3.添加菜单项的滑动事件,计算div-hover的滑动要素,左,上边距以及宽度;
实现代码
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
$("a").on({
'mouseover': function () {
SetDivHoverWidthAndLeft(this);
//设置滑动动画
$(".div-hover").animate({ aWidth, left: divHoverLeft }, 150);
}
});
});
function SetDivHoverWidthAndLeft(element) {
divHoverLeft = GetLeft(element);
aWidth = GetWidth(element);
}
//获得Li宽度
function GetWidth(ele) {
return $(ele).parent().width();
}
//获得div-hover左边距
function GetLeft(element) {
//获得li之前的同级li元素
var menuList = $(element).parent().prevAll();
var left = 0;
//计算背景遮罩左边距
$.each(menuList, function (index, ele) {
left += $(ele).width();
});
return left;
}
</script>
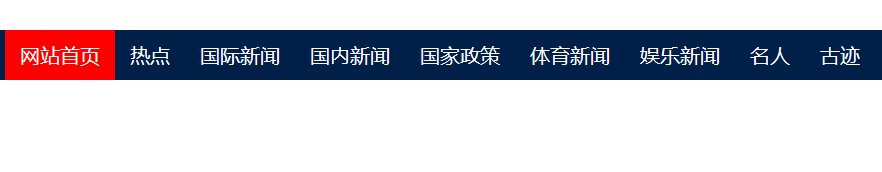
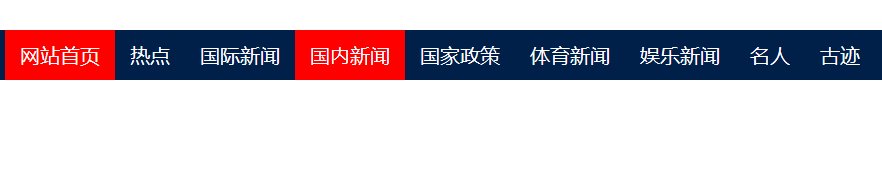
效果预览
从预览效果可以看出,div-hover的定位是有问题的,div-hover应该以父级元素绝对定位,所以修改代码(注释部分为修改点)如下:
<style type="text/css">
.div-nav
{
870px;
margin: 0px auto;
/*作为div-hover的父元素定位参照*/
position: relative;
}
.div-hover
{
background-color: Red;
height: 50px;
left: 0px;
top: 0px;
0px;
/*以父元素绝对定位*/
position: absolute;
}
</style>
虽然解决了定位问题,但是背景图片还是浮于文字上方,所以调整代码,将文字浮动于红色div之上:
<style type="text/css">
ul li
{
float: left;
/*****Start(作用:导航文字浮于div-hover红色之上)*******/
position: relative;
z-index: 4;
/*********************End*************************/
}
</style>
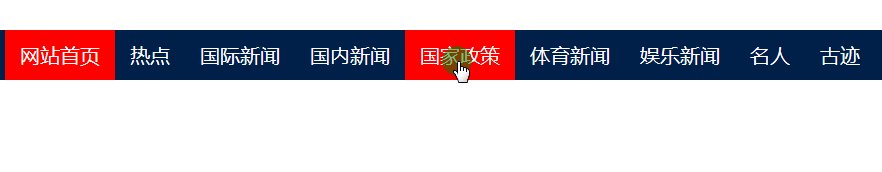
效果预览
4.添加菜单点击,以及加载页面默认菜单选中;
<style type="text/css">
/**设置菜单激活***/
.active
{
background-color: Red;
}
</style>
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
$("a").on({
'mouseover': function () {
SetDivHoverWidthAndLeft(this);
//设置滑动动画
$(".div-hover").animate({ aWidth, left: divHoverLeft }, 150);
},
/*添加点击事件*/
'click': function () {
SetDivHoverWidthAndLeft(this);
//清除所有a标签class
$('a').removeClass();
//设置当前点击菜单为激活状态
$(this).addClass('active');
}
});
});
</script>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<!--添加滑动背景-->
<div class="div-hover">
</div>
<ul>
<--默认菜单激活-->
<li><a class="active" href="javascript:void(0)">网站首页</a></li>
…………
</ul>
</div>
</div>
</body>
</html>
效果预览
5.添加鼠标移出范围,自动定位当前激活元素功能;
在做此功能之前,先理下思路,鼠标移出操作,我们可以想到mouseout,mouseleave事件,那么随之就会有以下几个疑问:
①这地方选用哪个事件可以满足这个条件呢?
②那选择的事件又定位在哪个元素呢?
③移出鼠标之后又如何知道当前激活的是哪个元素呢?
④如何知道div-hover的左边距和width等值呢?
实践出真知,那就实践一下:
首先,以mouseout为例,第一个问题自然就解决了;
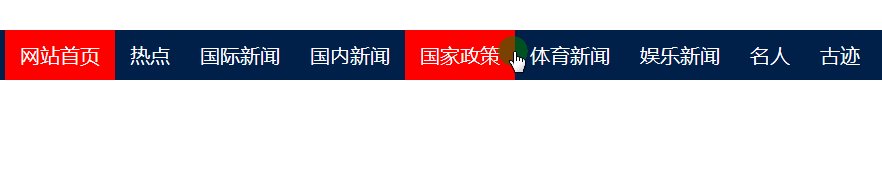
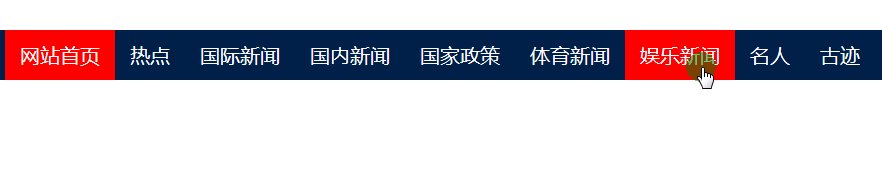
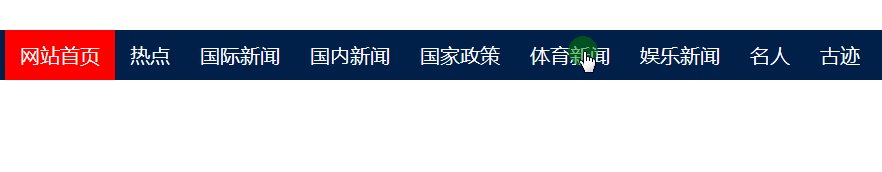
其次,事件定位在哪个元素?通过上面GIF图,分析,如果定位在A标签或Li标签,那么鼠标移出操作在A标签或Li标签之间切换也会触发自动定位到激活元素(假设自动定位已做),就会出现如下图所示情况:
所以不能定位在A或Li标签上,再想一下,鼠标应该是移出整个导航的范围才可以,那么定位在哪个元素就很容易出来了,应该定位在UL或者UL的父级元素,他们两个的大小范围均是一致的,所以两个元素均可以,若两个元素大小不一致,就应该定位在UL上面了。于是就有了类似如下代码:
$("ul").on({ 'mouseout': function (event) { /*动画定位div-hover位置到激活元素*/ } });然后,如何知道当前激活为何元素呢,可以在点击事件时,用隐藏域或者其他display方式存储当前点击的元素宽度和左边距,待鼠标移出操作,重新读取存储的数据,进而进行animate定位;从而解决以上③④问题;部分代码如下:
(当然,想知道菜单激活元素,也可以用class为active的方式来查找,不过这种方式,相对来说麻烦一些,首先获得active的元素,然后通过遍历li,重新计算一遍宽度和左边距,最后进行赋值和添加滑动定位;此处暂用隐藏域方式处理,原因是方便简单,群友如有兴趣可以用active方式试验)
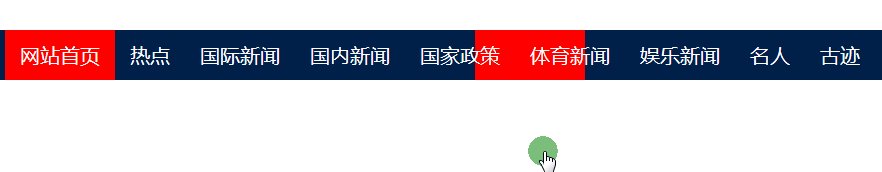
<script type="text/javascript"> var divHoverLeft = 0; var aWidth = 0; $(document).ready(function () { //菜单滑动动画 $("a").on({ 'mouseover': function () { SetDivHoverWidthAndLeft(this); //设置滑动动画 $(".div-hover").animate({ aWidth, left: divHoverLeft }, 150); }'click': function () { SetDivHoverWidthAndLeft(this); //清除所有a标签class $('a').removeClass(); //设置当前点击菜单为激活状态 $(this).addClass('active'); $(".h-width").val(aWidth); $(".h-left").val(divHoverLeft); } }); /*鼠标滑出UL或者div-nav背景div-hover自动定位到激活菜单处*/ $("ul").on({ 'mouseout': function (event) { $(".div-hover").animate({ $(".h-width").val(), left: $(".h-left").val() }, 150); } }); }); function SetDivHoverWidthAndLeft(element) { divHoverLeft = GetLeft(element); aWidth = GetWidth(element); } ............ </script> </head> <body> <div class="div-nav-container"> <div class="div-nav"> <!--添加滑动背景--> <div class="div-hover"> </div> <ul> <li><a class="active" href="javascript:void(0)">网站首页</a></li> ........... </ul> </div> </div> <input type="hidden" class="h-width" value="110" /> <input type="hidden" class="h-left" value="0" /> </body> </html>效果展示:
看图发现依旧出现之前类似定位在A或Li的问题,出现这种情况的原因:
jquery中mouseout如果定位在一个元素上,例如div,那么此div之下的元素都会具有mouseout事件,也就是常说的,事件冒泡机制;与此类似的事件如mousedown,mouseover等,那么是不是阻止事件冒泡就行了呢? 理论上是这样的。通常阻止冒泡有两种方式: event.stopPropagation();和return false;当然他们之间也是有区别的,关于区别可以戳:http://blog.csdn.net/JeamKing/article/details/5332328/ ;
相关代码修改如下:
<script type="text/javascript"> .......... $(document).ready(function () { /*鼠标滑出UL或者div-nav背景div-hover自动定位到激活菜单处*/ $("ul").on({ 'mouseout': function (event) { $(".div-hover").animate({ $(".h-width").val(), left: $(".h-left").val() }, 150); /**阻止冒泡**/ event.stopPropagation(); //return false; } }); }); .......</script>无论何种阻止方式,都没有卵用,依旧阻止不了冒泡,效果可想而知,与上面Gif图所示无异;
由此证明,mouseover在实现此功能方面是有问题的;
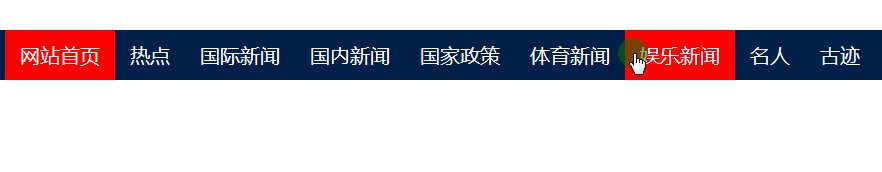
那换mouseleave呢,除了将mouseover修改为mouseleave和去除冒泡代码外,其他代码不做改动,实验效果如下:
从上图可以看出,效果与百度新闻导航滑动基本无异,至此大功告成;
完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>仿百度新闻菜单滑动动画</title>
<style type="text/css">
body, div, ul, li, a
{
margin: 0px;
padding: 0px;
font-size: 20px;
color: #FFF;
border: 0;
}
.div-nav-container
{
margin-top: 50px;
100%;
background-color: #01204F;
}
.div-nav
{
/*作为div-hover的父元素定位参照*/
position: relative;
870px;
margin: 0px auto;
}
.div-hover
{
background-color: Red;
/*以父元素绝对定位*/
position: absolute;
height: 50px;
left: 0px;
top: 0px;
0px;
}
ul
{
list-style: outside none none;
100%;
height: 50px;
}
ul li
{
float: left;
/*****Start(作用:导航文字浮于div-hover红色之上)*******/
position: relative;
z-index: 4;
/*********************End*************************/
}
ul li a
{
line-height: 50px;
display: block;
padding: 0px 15px;
text-align: center;
text-decoration: none;
}
/**设置菜单激活***/
.active
{
background-color: Red;
}
</style>
<script src="../js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
//菜单滑动动画
$("a").on({
/*此处用mouseover或者mouseenter均可,如果以后要为X标签同时添加悬停和移出事件,建议用enter和leave也就是传说中的hover事件,因为里面事件冒泡已经处理过,就不会出现类似over和out之类的情况了*/
'mouseenter': function () {
SetDivHoverWidthAndLeft(this);
//设置滑动动画
$(".div-hover").animate({ aWidth, left: divHoverLeft }, 150);
},
'click': function () {
SetDivHoverWidthAndLeft(this);
//清除所有a标签class
$('a').removeClass();
//设置当前点击菜单为激活状态
$(this).addClass('active');
$(".h-width").val(aWidth);
$(".h-left").val(divHoverLeft);
}
});
/*鼠标滑出UL或者div-nav背景div-hover自动定位到激活菜单处*/
//mouseleave事件定位到ul或者div-nav均可
$("ul").on({
'mouseleave': function (event) {
$(".div-hover").animate({ $(".h-width").val(), left: $(".h-left").val() }, 150);
}
});
});
function SetDivHoverWidthAndLeft(element) {
divHoverLeft = GetLeft(element);
aWidth = GetWidth(element);
}
//获得Li宽度
function GetWidth(ele) {
return $(ele).parent().width();
}
//获得div-hover左边距
function GetLeft(element) {
//获得li之前的同级li元素
var menuList = $(element).parent().prevAll();
var left = 0;
//计算背景遮罩左边距
$.each(menuList, function (index, ele) {
left += $(ele).width();
});
return left;
}
</script>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<!--添加滑动背景-->
<div class="div-hover">
</div>
<ul>
<li><a class="active" href="javascript:void(0)">网站首页</a></li>
<li><a href="javascript:void(0)">热点</a> </li>
<li><a href="javascript:void(0)">国际新闻</a> </li>
<li><a href="javascript:void(0)">国内新闻</a> </li>
<li><a href="javascript:void(0)">国家政策</a> </li>
<li><a href="javascript:void(0)">体育新闻</a> </li>
<li><a href="javascript:void(0)">娱乐新闻</a> </li>
<li><a href="javascript:void(0)">名人</a> </li>
<li><a href="javascript:void(0)">古迹</a> </li>
</ul>
</div>
</div>
<input type="hidden" class="h-width" value="110" />
<input type="hidden" class="h-left" value="0" />
</body>
</html>
总结和关键点
1.背景滑动由某个块状元素(此处用的div)来实现,而非本元素的hover改变背景颜色;
2.注意元素定位(滑动块状元素以谁来绝对定位或者相对定位,左边距的计算和自身宽度的计算;滑动块状元素div-hover和li之间的相对定位,以及层级大小);
3.滑动动画事件animate和记录激活菜单,鼠标移出区域自定定位到激活菜单;
4.jquery中mouseover,mouseout以及mouseenter,mouseleave关于冒泡机制的区别;(前两个未做冒泡机制的限制,后两个冒泡已经经过处理,事件只针对注册元素本身,而不会对子元素起作用,mouseenter和mouseleave用在一个元素标签上可以用hover事件代替,本身hover就是这两者的封装,如果事件在不同元素标签上,最好分开调用mouseenter和mouseleave事件)
5.所有关键点以及作用都已经在完整代码各处加上注释,各位可以看看。
最后的最后,如果各位发现文章有错误或者疏漏之处,留言告之,在下感激不尽,如果有群友对js中鼠标事件(mouseup,mousedown,mouseover,mouseout等)与jquery关于这几个事件区别感兴趣,也请告之,本人有时间整理出来另发一篇博客,希望本篇博客可以起到抛砖引玉之作用;